문자열과 숫자 형변환:
-덧셈은 문자열 뒤부터 모두 문자로 인식
let test1 = 7 + 8; //15
let test2 = 7 + '8'; //78
let test3 = '7' + 8 + 8; //788
let test4 = '7' + (8 + 8); //716
-덧셈이외의 연산은 문자열이 자동으로 형변환 되어 산술됨
단, 문자열에는 숫자만 있어야 한다
let test5 = "7" - 7; //0
let test6 = "7" * 8 //56
let test7 = "7" / 7 //1
-덧셈 연산시 문자를 강제형변환해야 연산 가능
1) ★Number(문자열);
let test9 = 2 + Number("3");
let test13 = 2 + Number("1.2345");
2) ★parseInt(문자열); Int라서 정수만 가능
let test10 = 2 + parseInt("3");
let test14 = 2 + parseInt("1.2345");
3) parseFloat(문자열); 실수형으로 변환
let test11 = 2 + parseFloat("3");
let test15 = 2 + parseFloat("1.2345");
*연습문제*
사용자로부터 prompt로 문자열 입력받아 알파벳 소문자만의 개수를 구하는 코드를 짜시오
<div id="Q"></div>
<button onclick="testPr();">개수 구하기</button>
<script>
function testPr() {
const alph = prompt("알파벳을 입력하세요");
let count = 0;
for(let i=0; i<alph.length; i++) {
if(alph[i] >= 'a' && alph[i] <='z') {
count++;
}
}
document.getElementById("Q").innerHTML += `알파벳 소문자 개수: ${count}`;
}
</script>배열:
-변수 선언시 별도의 자료형 지정하지 않음
-어떤 자료형의 값이든 모두 하나의 배열 공간에 담기 가능
-배열 크기 제약 없음(java의 컬렉션과 유사)
-존재하지 않는 인덱스를 참조하면 오류가 아닌 undefined
<div id="area1" class="area"></div>
<button onclick="array();">확인하기</button>
<script>
function array() {
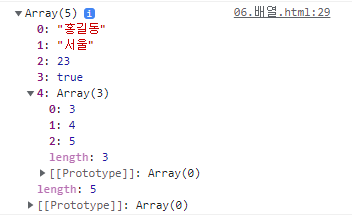
const arr = ["홍길동", '서울', 23, true, [3,4,5]]; //배열 객체라 자료형 object
console.log(arr);
console.log(arr[4]);
console.log(arr[4][2]); //인덱스번호 4번의 인덱스번호 2번
console.log(arr[8]); //오류 아니고 undefined
const area1 = document.getElementById("area1")
for(let i=0; i<arr.length; i++){
area1.innerHTML += `${arr[i]}<br>`;
}
//for in문 활용
//for(let 변수 in(:대신에) 배열) { }
for(let index in arr) {
area1.innerHTML += `${arr[index]}<br>`;
}
}
</script>
-배열값을 내가 더 넣어주면 배열 크기 가변
//배열에 값 대입
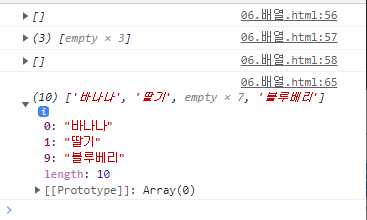
arr1[0] = "바나나";
arr1[1] = "딸기";
arr1[9] = "블루베리";
console.log(arr1);
arr2[0] = "EX70";
arr2[1] = "K7";
arr2[2] = "gennesis";
arr2[3] = "SM3"; //내가 넣는 수대로 배열 크기 가변
console.log(arr2);
배열 관련 메소드:
1) 배열.indexOf(찾고자하는요소): 배열에서 해당 요소가 위치해있는 인덱스번호를 반환
<div id="area2" class="area"></div>
<button onclick="indexOftest();">확인</button>
<script>
function indexOftest() {
const area2 = document.getElementById("area2");
const arr = ["복숭아", "카레", "돈까스", "우동", "토마토절임"];
const menu = prompt("찾으려는 메뉴 입력");
const index = arr.indexOf(menu);
console.log(index); // -1이면 없는 값
area2.innerHTML = `당신이 선택한 메뉴 ${menu}는 `;
if(index == -1) {
area2.innerHTML += "판매하지 않습니다.";
} else {
area2.innerHTML += `${index}번째에 있습니다.`;
}
//자바스크립트에서 두 값이 동일한지 비교하는 연산자
console.log(1 == 1) //true
console.log("1" == 1) //true: 동등연산자(자료형은 무관하게 실제값만 일치하는지 비교)
console.log("1" === 1) //false: 엄격동등연산자(값, 자료형이 모두 일치하는지 비교)
console.log("1" !== 1) //true
}
</script>2) 배열.concat(배열, 배열, ...): 배열에 여러개의 배열을 결합할 때 사용
<div id="area3" class="area"></div>
<button onclick="concatTest();">확인</button>
<script>
function concatTest() {
const area3 = document.getElementById("area3");
const arr1 = ["사과", "바나나"];
const arr2 = ["딸기", "파인애플", "메론"];
area3.innerHTML = `arr1을 기준으로 배열 합침: ${arr1.concat(arr2)}<br>`;
area3.innerHTML += `원본 arr1: ${arr1}<br>`;
//원본 배열에 영향을 끼치지 않는다
area3.innerHTML += `arr2를 기준으로 배열 합침: ${arr2.concat(arr1)}<br>`;
area3.innerHTML += `원본 arr2: ${arr2}<br>`;
}
</script>3) 배열.reverse(): 배열에 담긴 값들을 역순으로 바꾸는 메소드
<div id="area4" class="area"></div>
<button onclick="reverseTest();">확인</button>
<script>
function reverseTest() {
const area4 = document.getElementById("area4");
const arr = [1,2,3,4,5];
area4.innerHTML = `arr: ${arr}<br>`;
area4.innerHTML += `reverse 결과: ${arr.reverse()}<br>`;
//원본 배열에 영향을 주는 메소드
area4.innerHTML += `arr: ${arr}<br>`;
}
</script>4) 배열.sort(): 배열에 담긴 값들을 오름차순으로 정렬하는 메소드
<div id="area5" class="area"></div>
<button onclick="sortTest();">확인</button>
<script>
function sortTest() {
const area5 = document.getElementById("area5");
const arr = ["홍길동","아무개","김개똥","안중근","유관순"];
area5.innerHTML = `arr: ${arr}<br>`;
area5.innerHTML += `sort 결과: ${arr.sort()}<br>`;
//원본 배열에 영향을 주는 메소드
area5.innerHTML += `arr: ${arr}<br>`;
//내림차순은 메소드가 없음! 그래서 reverse로 바꿔줘야함
area5.innerHTML += `내림차순 정렬: ${arr.sort().reverse()}<br>`;
}
</script>