* on~으로 시작되는 것은 이벤트라는 것! this는 나의 객체를 가리키는 것!
HTML요소에 접근하기:
1) 아이디를 이용하여 요소 가져오기
<div id="area1" class="area"></div>
<button onclick="accessId();">아이디로 접근</button><br>
<script>
function accessId() {
//선택된 요소 반환
var area1 = document.getElementById("area1");
//선택한 요소의 속성값을 가져오거나 변경 가능
//속성에 접근할 때: 선택된요소.접근하려는속성
area1.innerHTML += "아이디로 접근 성공<br>";
// 선택된 요소에 스타일도 변경 가능
area1.style.backgroundColor = "yellowgreen";
area1.style.color = "white";
area1.style.width = "200px";
area1.style.height = "100px";
}
</script>2) 태그명을 이용해 요소 가져오기
:선택된 요소 객체들이 배열에 담겨서 반환
<ul>
<li>목록1</li>
<li>목록2</li>
<li>목록3</li>
<li>목록4</li>
<li>목록5</li>
</ul>
<button onclick="accessTN();">태그명으로 접근</button>
<script>
function accessTN() {
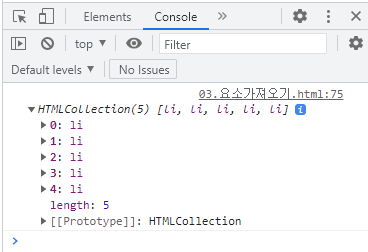
var list = document.getElementsByTagName("li"); //[li요소객체, li요소객체...]
console.log(list);
console.log("배열의 크기(선택된 li요소 개수): " +list.length);
console.log(list[1]);
//list[0].innerHTML = "안녕하세요";
var col = 100;
for(var i=0; i<list.length; i++) {
list[i].innerHTML = "안녕하세요" + (i+1);
list[i].style.backgroundColor = "rgb(107,102," + col +")";
col += 50; //목록마다 색 변경
}
}
</script>
3) name속성을 이용해 요소 가져오기
<form>
<fieldset>
<legend>취미</legend>
<input type="checkbox" name="hobby" value="game" id="game">
<label for="game">게임</label>
<input type="checkbox" name="hobby" value="movie" id="movie">
<label for="game">영화감상</label>
<input type="checkbox" name="hobby" value="reading" id="reading">
<label for="game">독서</label>
<input type="checkbox" name="hobby" value="sports" id="sports">
<label for="game">운동</label>
</fieldset>
</form>
<br>
<div id="area3" class="area"></div>
<button onclick="accessName();">name으로 접근</button>
<script>
function accessName() {
//elements 복수형은 배열로 들어옴
var hobby = document.getElementsByName("hobby");
console.log(hobby);
var area3 = document.getElementById("area3");
for(var i=0; i<hobby.length; i++) {
if(hobby[i].checked) {
console.log(hobby[i].value);
area3.innerHTML += hobby[i].value + "<br>";
}
}
}
</script>4) 클래스를 이용하여 요소 가져오기
document.getElementsByClassName("클래스 속성값")
<div class="test"></div>
<p class="test"></p>
<ul class="test">
<li></li>
<li></li>
</ul>
<pre class="test test1"></pre>
<button onclick="accessCl();">Class로 접근</button>
<script>
function accessCl() {
var cl = document.getElementsByClassName("test");
console.log(cl);
for(var i=0; i<cl.length; i++){
console.log(cl[i]);
}
}
</script>5) 내가 원하는 요소 자유자재로 가져오기(선택자를 활용하여)
document.querySelecton("선택자") => 선택된 첫번째 요소 객체 하나만 변환
document.querySelectonAll("선택자")=> 선택된 요소객채들을 배열에 담아서 변환
<div id="test1">테스트입니다</div>
<div class="test2">
<h2>안녕</h2>
<h2>kh정보교육원</h2>
</div>
<span>빠이</span>
<h2>하이</h2>
<button onclick="accessSelector();">클릭</button>
<script>
function accessSelector() {
var divEl = document.querySelector("#test1"); //div요소객체
var h2El = document.querySelectorAll(".test2>h2"); //[h2요소객체, h2요소객체...]
var spanEl = document.querySelector(".test2+span"); //span요소객체
console.log(divEl.innerHTML);
for(var i=0; i<h2El.length; i++) {
console.log(h2El[i].innerHTML);
}
console.log(spanEl.innerHTML);
}
</script>변수와 자료형:
변수 선언시 var뿐만 아니라 let, const를 이용하여 선언 가능
(let, const 쓰기를 권장하지만 var를 아직 많이들 사용)
- var, let, const의 차이점
1) var은 중복선언 가능(단점), 재할당 가능(HTML4이전)
var userId = "user01";
console.log(userId);
var userId = "user02";
console.log(userId);
userId = "user03";
console.log(userId);2) let은 중복선언 불가능, 재할당 가능(HTML5부터)
let userPw = "pass01";
console.log(userPw);
//let userPw = "pass02"; 변수 선언 중복 오류
userPw = "pass02";
console.log(userPw);
console.log("-------------");3) const는 중복선언 불가능, 재할당 불가능(java에서 상수개념)
const userName = "홍길동"; //고유한 값만 선언
console.log(userName);
/* const userName = "아무개"; 중복 오류
userName = "아무개"
console.log(userName); TypeError(재할당 불가 오류) */- 스코프(사용가능 범위)
var: 전역변수(변수가 선언된 "함수영역 내"에서 모두 사용가능)
<button onclick="diffScope();">클릭</button>
<script>
function diffScope() {
var name = "홍길동";
console.log(name);
if(true) {
var age = 20;
console.log(age);
}
console.log(age);
//안에서 선언하여 지역변수여도 var은 함수내에서 전역변수라 age 사용가능
for(var i=0; i<10; i++){
}
console.log(i); //i 사용가능
scopeTest();
}
function scopeTest() {
console.log(name); //함수 밖에선 name 사용 불가
}
</script>- 변수 선언 위치에 따른 전역/지역 변수:
-특정 함수영역 밖에 선언된 변수는 전역변수가 됨
-변수명 앞에 키워드가 없으면 전역변수
-전역변수와 동일한 이름으로 지역변수 선언: 지역변수 우선순위가 더 높다
-지역변수 선언 상태에서 전역변수에 접근하고자 하면
=> window. 또는 this.접근(var만 가능)
window.onload = function() { 웹이 로드되면 무조건 자동 실행
console.log("로딩 완료")
}
var declareVar = "var로 전역변수";
let declareLet = "let으로 전역변수";
const declareConst = "const로 전역변수";
declareNone = "무조건 전역변수"; //변수명 앞에 키워드가 없으면 전역변수
window.onload = function() {
/*console.log(declareVar);
console.log(declareLet);
console.log(declareConst);
console.log(declareNone);*/
//전역변수와 동일한 이름으로 지역변수 선언: 지역변수 우선순위가 더 높다
var declareVar = "var로 지역변수";
let declareLet = "let으로 지역변수";
const declareConst = "const로 지역변수";
console.log(declareVar);
console.log(declareLet);
console.log(declareConst);
console.log("-------------");
/*지역변수 선언 상태에서 전역변수에 접근하고자 하면
=> window. 또는 this.접근(var만 가능) */
console.log(window.declareVar);
console.log(this.declareVar);
//let, const같은 경우는 안 됨 => unfined뜸
console.log(window.declareLet);
console.log(this.declareConst);
declareNone = "그럼 얘는? 어디서든 전역변수여서 덮어쓰기 됨";
console.log(declareNone);
console.log(window.declareNone);
console.log(this.declareNone);
}- 자료형
Dynamic Typing: 변수 선언시 자료형을 별도로 지정하지 않음(자료형의 개념이 없는 것이 아님)
=>변수별로 타입이 지정되지 않고 대입되는 값으로 타입 결정(동적인 타입)
sting(문자열)
number(숫자, int/double다 포함)
boolean(논리값)
object(객체)
function(함수)
undefined(초기화가 안 된 변수)
1) 문자열: 쌍따옴표"", 외따옴표'', 백틱{ } 모두 사용가능
const name = "이름 \n" +
"홍길동";
console.log(name);
let name2 = `이름
아무개`;
console.log(name2);
2) 기타
const age = 20;
const flag = true;
const hobby = ["영화","음악","독서"]; //배열 객체
let divEl = document.querySelector("#area1"); //div요소객체
const user = {
name: "유관순",
age:25,
id:"user01"
};
const testfn = function() {
alert("집에 가고 싶어요");
};
// const noval; 상수이기 때문에 선언과 동시에 초기화를 해줘야 오류 아님
let noval; //뒤에서 값을 넣을 수도 있고 재할당이 가능하기 때문에 오류 아님
console.log(typeof name, name) //typeof변수명은 변수의 타입에 대해서 나옴
console.log(typeof age, age)
console.log(typeof flag, flag)
console.log(typeof hobby, hobby)
console.log(typeof divEl, divEl)
console.log(typeof user, user)
console.log(typeof testfn, testfn)
console.log(typeof noval, noval)
divEl.innerHTML = `${typeof name}, ${name}<br>`;
divEl.innerHTML += `${typeof age}, ${age}<br>`;
divEl.innerHTML += `${typeof flag}, ${flag}<br>`;
divEl.innerHTML += `${typeof hobby}, ${hobby}<br>`;
divEl.innerHTML += `${typeof divEl}, ${divEl}<br>`;
divEl.innerHTML += `${typeof user}, ${user}<br>`;
divEl.innerHTML += `${typeof testfn}, ${testfn}<br>`;
divEl.innerHTML += `${typeof noval}, ${noval}<br>`;
문자열과 숫자
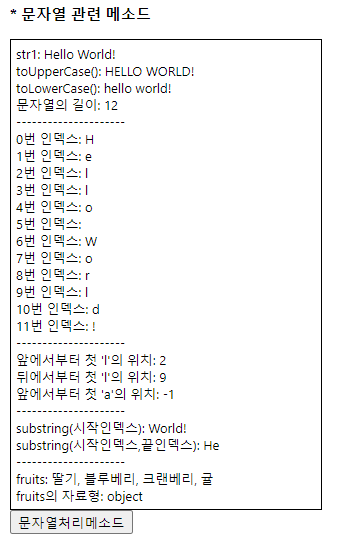
- 문자열 관련 메소드
<div id="area1" class="area"></div>
<button onclick="stringTest();">문자열처리메소드</button>
<script>
function stringTest() {
let area1 = document.getElementById("area1");
const str1 = "Hello World!";
area1.innerHTML = `str1: ${str1}<br>`;
area1.innerHTML += `toUpperCase(): ${str1.toUpperCase()}<br>`;
area1.innerHTML += `toLowerCase(): ${str1.toLowerCase()}<br>`;
area1.innerHTML += `문자열의 길이: ${str1.length}<br>`;
area1.innerHTML += "---------------------<br>";
for(let i=0; i<str1.length; i++) {
area1.innerHTML += `${i}번 인덱스: ${str1.charAt(i)}<br>`;
}
area1.innerHTML += "---------------------<br>";
area1.innerHTML += `앞에서부터 첫 'l'의 위치: ${str1.indexOf("l")}<br>`;
area1.innerHTML += `뒤에서부터 첫 'l'의 위치: ${str1.lastIndexOf("l")}<br>`;
area1.innerHTML += `앞에서부터 첫 'a'의 위치: ${str1.indexOf("a")}<br>`;
//존재하지 않는 문자는 -1 도출
area1.innerHTML += "---------------------<br>";
area1.innerHTML += `substring(시작인덱스): ${str1.substring(6)}<br>`;
area1.innerHTML += `substring(시작인덱스,끝인덱스): ${str1.substring(0,2)}<br>`;
area1.innerHTML += "---------------------<br>";
const str2 = "딸기, 블루베리, 크랜베리, 귤";
const fruits = str2.split(",");
area1.innerHTML += `fruits: ${fruits}<br>`;
area1.innerHTML += `fruits의 자료형: ${typeof fruits}<br>`;
console.log(fruits);
}
</script>
- 문자열 관련 html메소드
<div id="area2" class="area"></div>
<button onclick="strHtml();">문자열thml메소드</button>
<script>
function strHtml() {
let area2 = document.getElementById("area2");
const str = "javascript";
area2.innerHTML = `str: ${str}<br>`;
area2.innerHTML += `bold(): ${str.bold()}<br>`;
area2.innerHTML += `italics(): ${str.italics()}<br>`;
area2.innerHTML += `small(): ${str.small()}<br>`;
area2.innerHTML += `sub(): ${str.sub()}<br>`; //아래첨자
area2.innerHTML += `sup(): ${str.sup()}<br>`; //위첨자
area2.innerHTML += `link(): ${str.link("https://www.naver.com")}<br>`;
}
</script>
- 숫자(수학) 관련 html메소드
자바스크립트에서 Math내장 객체 제공
<div id="area3" class="area"></div>
<button onclick="mathTest();">수학관련메소드</button>
<script>
function mathTest() {
let area3 = document.getElementById("area3");
//자바스크립트에서 Math내장 객체 제공
area3.innerHTML = `절대값: ${Math.abs(-123)}<br>`;
area3.innerHTML += `랜덤값: ${Math.random()*10}<br>`;
area3.innerHTML += `반올림: ${Math.round(123.678)}<br>`;
area3.innerHTML += `반올림: ${Math.round(123.678, 1)}<br>`; //위치 지정하여 반올림 불가
area3.innerHTML += `버림: ${Math.floor(123.678)}<br>`;
area3.innerHTML += `올림: ${Math.ceil(123.123)}<br>`;
}
</script>