favicon svg?
개인프로젝트에 favicon 설정하려고 보니
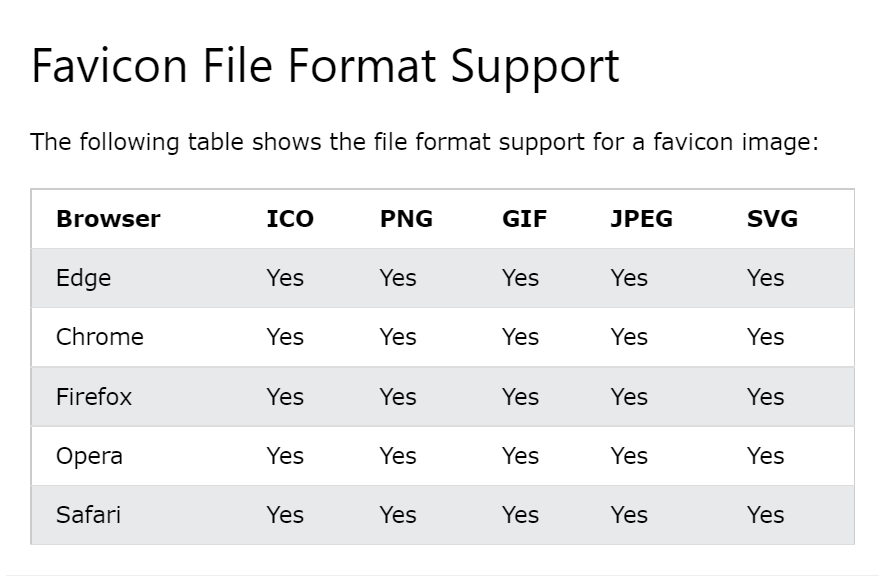
엄청나게 많은 사이즈가 필요해서 svg는 지원을 안하는건가? 했는데
w3schools(참고 문서) 에 문서를 찾아보니 all support!!
그래서 svg적용법을 찾아보다가 정리가 너무 잘되어있는 글을보고
개인적으로 활용 및 공부 할 생각으로 다시 적어봄

Icon
메인으로 사용할 파비콘
사이즈 상관없이 SVG로 만들기
<link rel="icon" type="image/svg+xml" href="favicon.svg">Mask icon
safari 마스크 아이콘으로
단색 SVG로 만들어 투명 배경위에 작업 후
마크업에서 색상 속성을 추가
<link rel="mask-icon" href="mask-icon.svg" color="#000000">Touch icon
ios전용 디바이스의 경우
180 x 180 사이즈가 필요하며 크기지정은 따로 필요없음
<link rel="apple-touch-icon" href="apple-touch-icon.png">Manifest
웹 앱 또는 웹사이트 정보 제공
android 및 chrome에서 사용되며
512 x 512 로 제작하여 하나의 사이즈로 사용
{
"name" : "Starter",
"short_name" : "Starter",
"icons" : [{
"src":"google-touch-icon.png",
"sizes":"512x512"
}],
"background_color" : "#ffffff",
"theme_color":"#ffffff",
"display" : "fullscreen"
}*크롬 브라우저 색상은
theme-color 와 meta 가 필요함
<meta name="theme-color" content="#ffffff">windows 타일
apple-touch-icon 또는
msapplication-TileImage 추가
Root에 favicon.ico 지정
모든 컴퓨터 브라우저에서 작동 됨
Dark mode
css로 색상변경 가능
색상이 속성에 있기 때문에 이 방법은 mask-icon 적용 시
작동안하는 이슈가 있지만 사파리의 경우 흰색배경을 추가하면 해결됨
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16">
<style>
path{
fill:#000;
}
@media(prefers-color-scheme:dark){
path{
fill: #fff;
}
}
</style>
<path fill-rule="evenodd" d="M0 0h16v16H0z"/>
</svg>최종소스
<meta name="theme-color" content="#ffffff">
<link rel="icon" href="favicon.svg">
<link rel="mask-icon" href="mask-icon.svg" color="#000000">
<link rel="apple-touch-icon" href="apple-touch-icon.png">
<link ref="manifest" href="manifest.json">
변환사이트
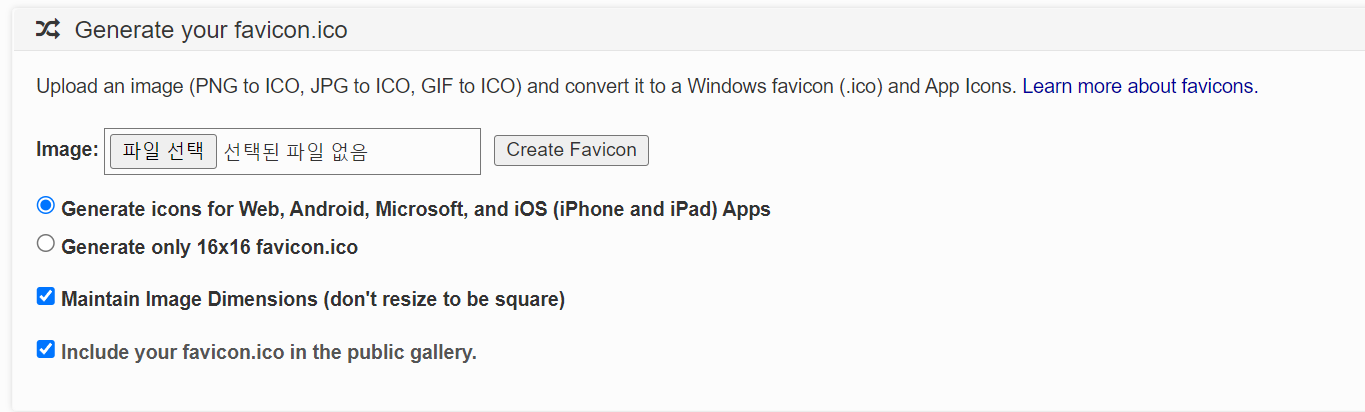
favicon 변환 사이트 유명함!
변환사이트 중에서 gemerate your favicon.ico 부분 사용하면되고
파일선택 후, 아래의 옵션중에서 첫번째 옵션 선택하면 manifest.json파일까지 다 나오긴함!
근데 저렇게까지 많이 넣기보다 svg를 사용하여 본문에 적은만큼만 넣는게
더 효율적이지 않을까 싶어서 개인프로젝트에는 그냥 직접 파일만들어서 넣었음!
두번째 옵션은 root에 넣을 ico만들때 좋을 듯