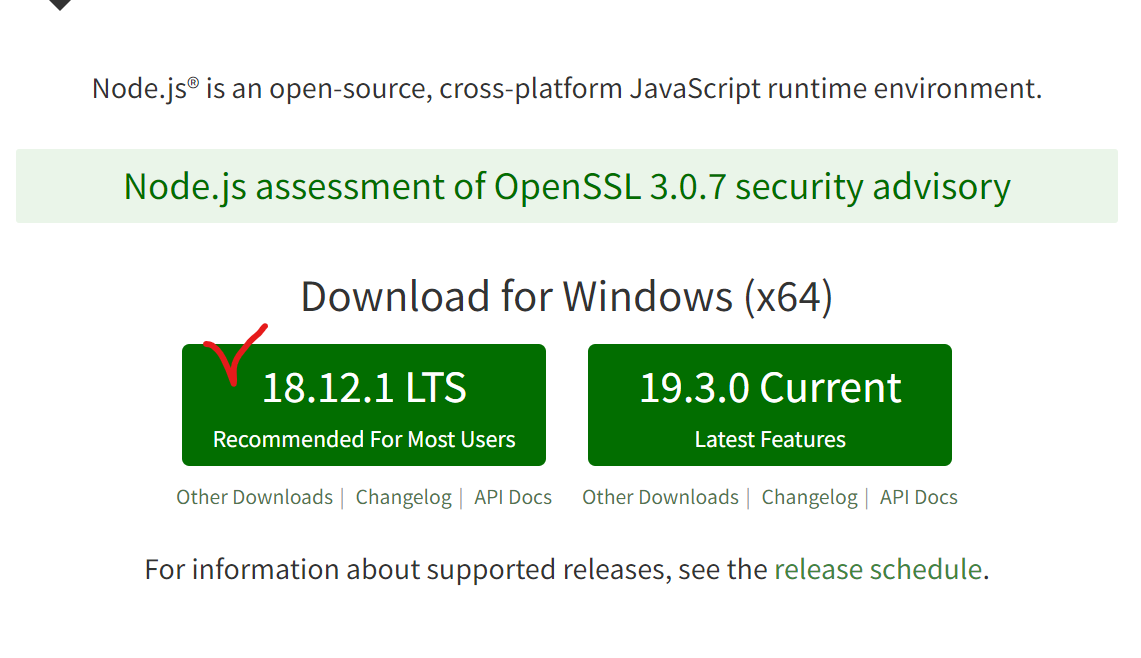
1. Node.js 설치
node.js 사이트에서 LTS 라고 써있는 버전 설치
- LTS : Long Term Support 의 약자로 해당버전에 대한 취약점, 개선사항에대한 패치를 약 2년동안 보증하는 버전
- Current : 아직 개발이 진행중인 버전, 존재하던 기능이 패치를 통해 사라지거나 변경되어 새로 작성해야 할 수도 있음

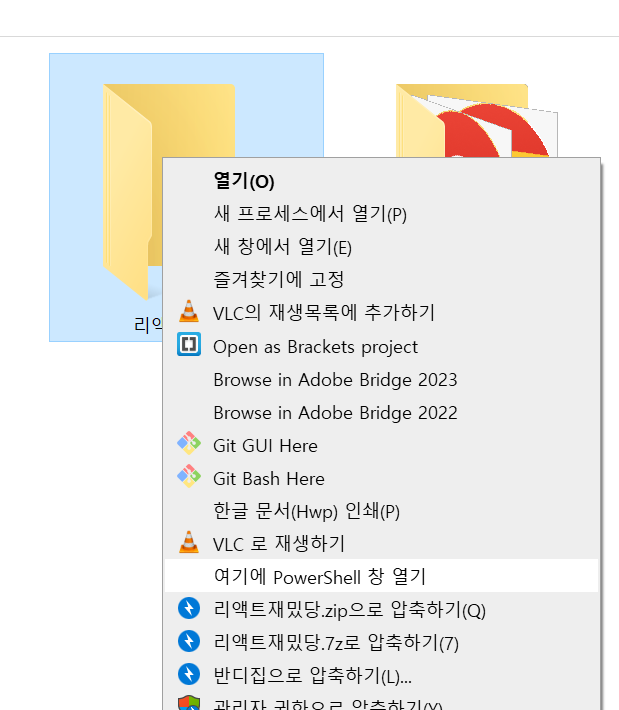
2. 작업 폴더에서 powershell 열기
폴더에 shift + 우클릭해서 여기에 powershell 열기 누르기
(맥북은 손가락두개 클릭해서 터미널열기 누르면 됨)

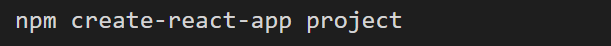
3. 리액트 프로젝트 생성

터미널 창에 npm create-react-app 프로젝트명 입력하고 엔터
Happy hacking! 문구가 나오면 프로젝트 생성 끝!
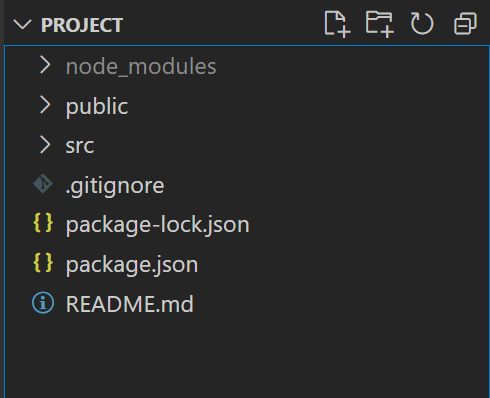
4. 에디터에서 프로젝트명 폴더 열기
입력한 프로젝트명의 폴더가 자동 생성되므로 그걸 에디터에서 열어줌!

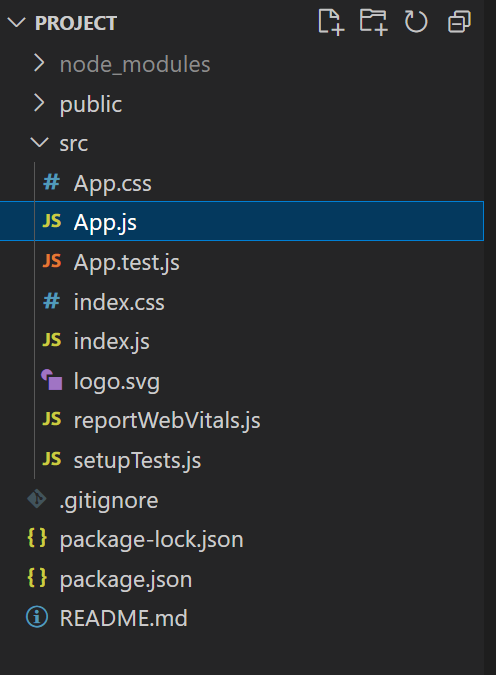
5. app.js가 메인페이지
src폴더에 있는 app.js에 코드 작성하면 됨

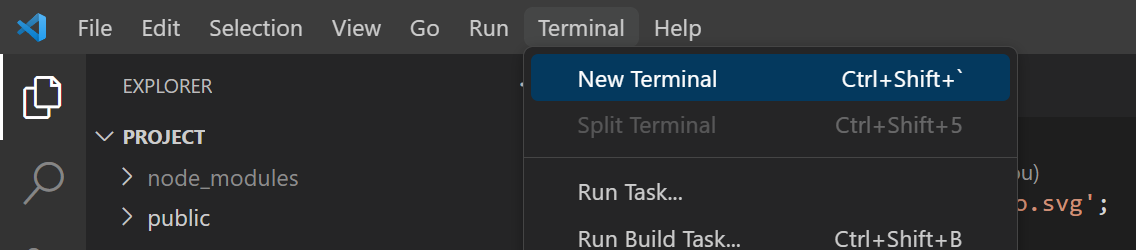
6. 브라우저 미리보기 여는 법
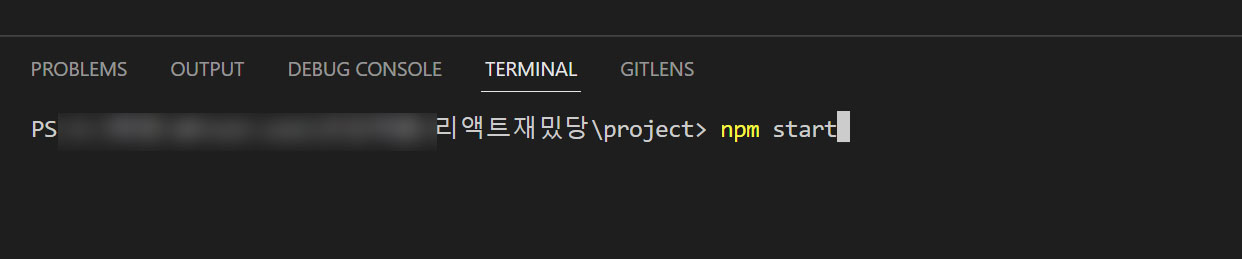
상단 메뉴 중 Terminal - New Terminal 누르고 터미널에 npm start 입력 후 엔터하면 미리보기 됨
브라우저가 자동으로 안뜨면 localhost:3000 이라고 크롬브라우저에 직접 입력해주기