사용: html, css, javascript
Keyword: jQuery, $, on,
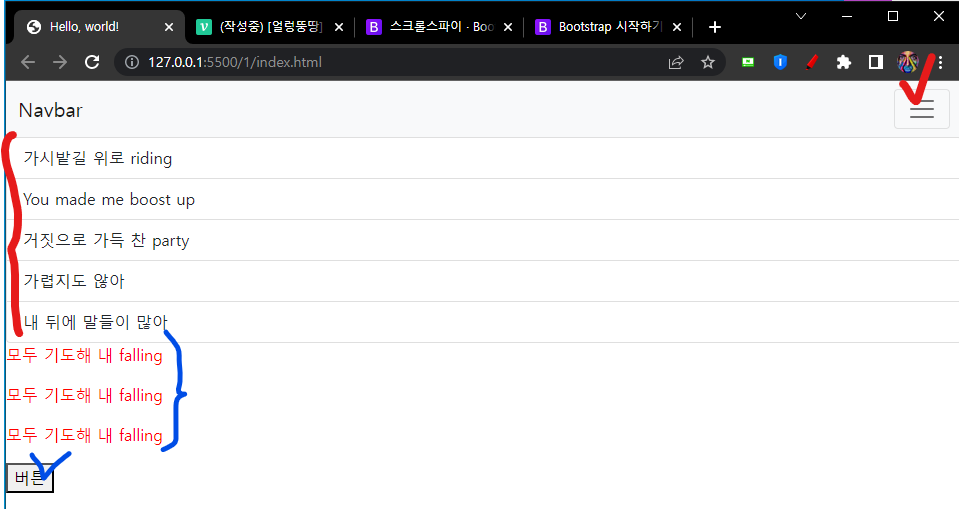
간단 설명: 맨 위에 Navbar UI를 만들고 오른쪽 상단 메뉴 단추를 클릭하면 숨겼던 서브 메뉴가 나오는 형식의 코드를 작성하였다.
- jQuery를 써서 긴 자바스크립트 문법을 줄여보았다.

- (빨간색 체크) 오른쪽 상단 메뉴 단추를 클릭하면
- (빨간색 줄) 숨겨놨던 서브 메뉴가 나온다. - (파란색 체크) '버튼'이라는 단추를 클릭하면
- (파란색 줄) '모두 기도해 내 falling'이라는 글자들이 없어진다.
코드
// index.html
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<link rel="stylesheet" href="./main.css">
<title>Hello, world!</title>
</head>
<body>
<nav class="navbar navbar-light bg-light">
<div class="container-fluid">
<span class="navbar-brand">Navbar</span>
<button class="navbar-toggler" type="button">
<span class="navbar-toggler-icon"></span>
</button>
</div>
</nav>
<ul class="list-group">
<li class="list-group-item">가시밭길 위로 riding</li>
<li class="list-group-item">You made me boost up </li>
<li class="list-group-item">거짓으로 가득 찬 party</li>
<li class="list-group-item">가렵지도 않아</li>
<li class="list-group-item">내 뒤에 말들이 많아</li>
</ul>
<p class="hello">안녕</p>
<p class="hello">안녕</p>
<p class="hello">안녕</p>
<button id="test-btn">버튼</button>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>
<script src="https://code.jquery.com/jquery-3.7.0.min.js" integrity="sha256-2Pmvv0kuTBOenSvLm6bvfBSSHrUJ+3A7x6P5Ebd07/g=" crossorigin="anonymous"></script>
<script>
document.querySelector('#test1')
document.getElementsByClassName('navbar-toggler')[0].addEventListener('click', function(){
document.getElementsByClassName('list-group')[0].classList.toggle('show');
})
document.querySelector('.hello').innerHTML = '나도 첨 듣는 내 rival';
$('.hello').html('모두 기도해 내 falling'); // querySelectorAll과 달리 전부 같은 요소를 바꿔줄 수 있다.
$('.hello').css('color', 'red') // 컬러를 red로 바꿔주세요
$('.hello').addClass('show') // hello 옆에 클래스 show를 추가해주세요 .. classList.add('클래스명')과 유사
$('.hello').toggleClass('show') // hello 옆에 클래스 show를 클래스 떼었다 붙였다 해주세요
// document.querySelector('#test-btn').addEventListener() 과 유사한 아래의 jQuery문법
$('#test-btn').on('click', function(){
$('.hello').hide() // display: none과 유사
$('.hello').slideUp(); // 위로 사라지기
$('.hello').fadeOut(); // 페이드아웃
})
</script>
</body>
</html>.list-group {
display: none;
}
.show {
display: block;
}jQuery 쓰기
jQuery 쓰는 방법
-
검색 창에 jQuery cdn 검색
-
3.x 버전
-
주의: jQuery 쓰려면 jQuery 설치한 곳 하단에서 문법 사용가능
-
jQuery 써서 html 내용 변경하기
- $('.클래스명').html('변경 내용') -
jQuery 써서 css 스타일 변경하기
- $('.클래스명').css('color', 'red') -
jQuery 써서 class 탈부착하기
- $('.클래스명').toggleClass('클래스명')
- toggleClass, addClass, removeClass -
jQuery 써서 html 내용 여러 개 한 번에 바꾸기
- $('.클래스명').html('변경 내용') -
jQuery에서 UI 애니메이션 효과 쓰기
- .hide() : 사라지게
- .fadeOut() : 서서히 사라지게
- .slideUp() : 줄어들며 사라지게
