사용: html, css, javascript, BootStrap
Keyword: modal
간단 설명: 모달 창을 만들기 위해 html에 버튼 하나를 만들고 버튼을 눌렀을 때 모달 창이 뜨게 코드를 작성하였다. 반대로 모달 창에서 버튼을 눌렀을 때 모달창이 사라지도록 코드를 작성하였다.

(파란색 버튼을 눌렀을 때 모달 창이 떠야 한다.)

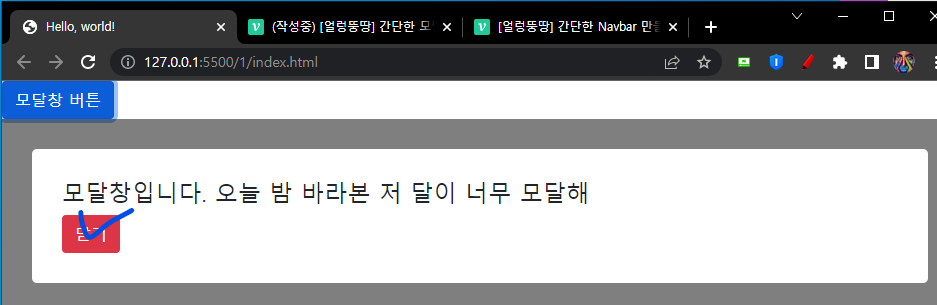
(모달 창이 뜬 화면, 반대로 모달 창을 닫을 때는 빨간색 버튼을 눌러 모달 창을 없앤다.)
코드
// index.html
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<link rel="stylesheet" href="./main.css">
<title>Hello, world!</title>
</head>
<body>
<button class="btn btn-primary">모달창 버튼</button>
<div class="black-bg">
<div class="white-bg">
<h4>모달창입니다. 오늘 밤 바라본 저 달이 너무 모달해</h4>
<button class="btn btn-danger" id="close">닫기</button>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>
<script src="https://code.jquery.com/jquery-3.7.0.min.js" integrity="sha256-2Pmvv0kuTBOenSvLm6bvfBSSHrUJ+3A7x6P5Ebd07/g=" crossorigin="anonymous"></script>
<script>
document.getElementsByClassName('btn-primary')[0].addEventListener('click', function(){
document.getElementsByClassName('black-bg')[0].style.display='block'
});
document.getElementsByClassName('btn-danger')[0].addEventListener('click', function(){
document.getElementsByClassName('black-bg')[0].style.display='none'
});
</script>
</body>
</html>// main.css
.modal-button {
padding: 5px;
}
.black-bg {
width : 100%;
height : 100%;
position : fixed;
background : rgba(0,0,0,0.5);
z-index : 5;
padding: 30px;
display: none;
}
.white-bg {
background: white;
border-radius: 5px;
padding: 30px;
} 