사용: html, css, javascript
주요 키워드: 부트스트랩, css탈부착, classList.add(), classList.toggle(), querySelector(), querySelectorAll()
맨 위에 Navbar UI를 만들고 오른쪽 상단 메뉴 단추를 클릭하면 숨겼던 서브 메뉴가 나오는 형식의 코드를 작성하였다.

(화면 실행 초기 화면)

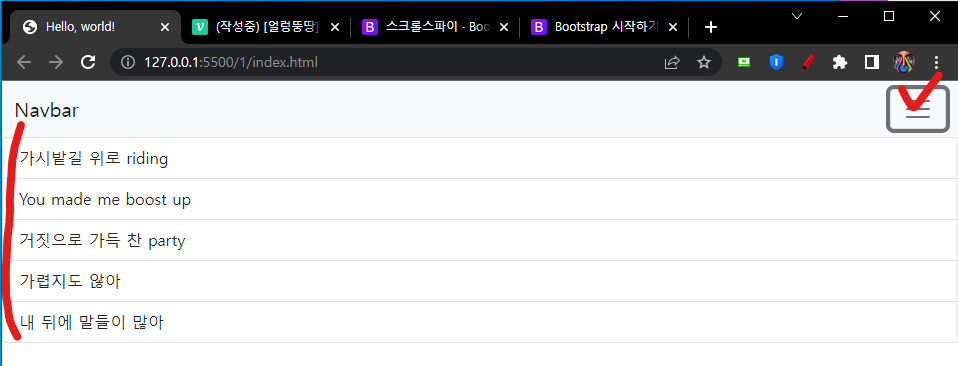
(오른쪽 상단 메뉴 단추 클릭시 숨겼던 리스트가 나온다.)
// index.html
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<link rel="stylesheet" href="./main.css">
<title>Hello, world!</title>
</head>
<body>
<nav class="navbar navbar-light bg-light">
<div class="container-fluid">
<span class="navbar-brand">Navbar</span>
<button class="navbar-toggler" type="button">
<span class="navbar-toggler-icon"></span>
</button>
</div>
</nav>
<ul class="list-group">
<li class="list-group-item">가시밭길 위로 riding</li>
<li class="list-group-item">You made me boost up </li>
<li class="list-group-item">거짓으로 가득 찬 party</li>
<li class="list-group-item">가렵지도 않아</li>
<li class="list-group-item">내 뒤에 말들이 많아</li>
</ul>
<script>
document.querySelector('#test1')
document.getElementsByClassName('navbar-toggler')[0].addEventListener('click', function(){
document.getElementsByClassName('list-group')[0].classList.toggle('show');
})
</script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>
</body>
</html>.list-group {
display: none;
}
.show {
display: block;
}🖌 부트스트랩을 이용하여 css 디자인 해주기
부트 스트랩을 이용하여 navbar와 서브메뉴 디자인
- 밑의 있는 코드들을 이용한다.
<head>태그 안에<link>태그를 복붙하고<body>태그 안에<script>태그를 복붙한다.
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>navbar 밑의 서브메뉴를 작성하기
<ul class="list-group">
<li class="list-group-item">가시밭길 위로 riding</li>
<li class="list-group-item">You made me boost up </li>
<li class="list-group-item">거짓으로 가득 찬 party</li>
<li class="list-group-item">가렵지도 않아</li>
<li class="list-group-item">내 뒤에 말들이 많아</li>
</ul> script 태그 작성하기
script 태그를 작성하여 오른쪽 상단 위 메뉴 단추를 눌렀을 때 서브메뉴가 보이고 한 번 더 눌렀을 때 서브메뉴를 사라지게 하는 코드를 작성한다.
<script>
document.querySelector('#test1')
document.getElementsByClassName('navbar-toggler')[0].addEventListener('click', function(){
document.getElementsByClassName('list-group')[0].classList.toggle('show');
})
</script>-
querySelector()는 css문법을 쓸 수 있는 셀렉터로 맨 위에 나오는 한 개만 셀렉트 해준다. -
그래서 여러 개를 찾아줄거면
querySelectorAll()을 써준다. -
아니면
querySelectorAll()바로 옆에 인덱싱을 써서 원하는 위치의 몇번째 셀렉인지 컴퓨터에게 알려준다. -
classList.toggle('class명)은 class명 있으면 제거하고 없으면 추가해달라는 함수 -
참고로
classList.add('클래스명')은 class명을 원하는 요소에 추가하기
