
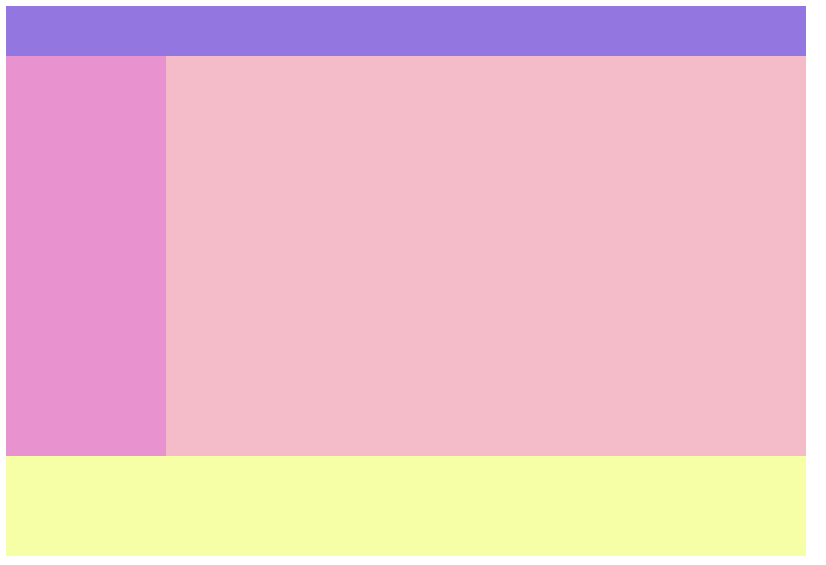
이미지처럼 레이아웃을 구분하여 웹페이지를 만들어보았다.
📌사이트 레이아웃 디자인 만들때는
만들고 싶은 레이아웃 디자인을 네모박스로 쪼갠다.
<div> 태그 써서 구현한다.
📝 레이아웃 만들기
<div>태그를 만들고 그 안에<div>태그를 4개 더 만든다.- css 파일을 연결한다.
- 4개의 div 태그에 각각 'header', 'left-menu', 'right', 'footer' 클래스를 만든다.
- 상위 div 태그에 'container' 클래스를 만든다.
<!-- layout1.html-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./layout1.css">
</head>
<body>
<div class="container">
<div class="header"></div>
<div class="left-menu"></div>
<div class="right"></div>
<div class="footer"></div>
</div>
</body>
</html>- css 파일을 만들어 그 안에 아래와 같이 작성한다.
// layout1.css
.container {
width: 800px;
}
.header {
width: 100%; // % 단위는 상대적 크기 단위
height: 50px;
background: #9376E0;
}
.left-menu {
width: 20%;
height: 400px;
background: #E893CF;
float: left; // left-menu 요소를 띄워 왼쪽 정렬
}
.right {
width: 80%;
height: 400px;
background: #F3BCC8;
float: left; // right 요소를 띄워 왼쪽 정렬 (오른쪽 정렬해도 됨)
}
.footer {
width: 100%;
height: 100px;
background: #F6FFA6;
clear: both; // float 속성을 쓰면 clear 속성을 써서 초기화 해주기
}그 외
- float 이용한 레이아웃 만들기
-
float 속성: 요소를 공중에 띄워 왼쪽/오른쪽 정렬
- float: left
: 요소를 붕 띄워서 왼쪽 정렬 - float: right
: 요소를 붕 띄워서 오른쪽 정렬
- float: left
-
clear: both;
- float 다음에 오는 요소에게 주면 float로 발생하는 이상한 현상 해결 가능
- float 쓰고 나서 다음에 오는 요소는 clear 주는게 좋음
- float: none도 추가해서 나중에 생길 수 있는 버그도 예방
- 퍼센트(%) 단위: 상대적 크기 단위
- 내 부모 태그의 width에 비해 ~%만큼 차지
