
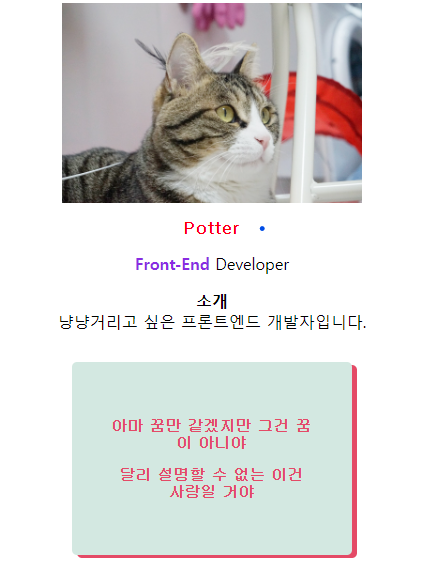
이번엔 저번 포스트에서 만들어 놨던거에서
아래에 박스를 한 번 만들어 보았다.
📌 사이트 레이아웃 디자인 만들때는
- 만들고 싶은 레이아웃 디자인을 네모박스로 쪼갠다.
<div>태그 써서 구현한다.
📝 네모박스 만들기
<dvi>태그를 만들고 그 안에<p>태그 만들기
<div>태그 안에 'box' 클래스를 만든다.
<!-- index.html-->
...
<div class="box">
<p>아마 꿈만 같겠지만 그건 꿈이 아니야</p>
<p>달리 설명할 수 없는 이건 사랑일 거야</p>
</div>
...
- css 파일에서
.box를 만들고 아래와 같이 수정한다.
// main.css
...
.box {
width: 200px;
background: #d3e8e1;
margin: 30px; // 바깥쪽 여백
padding: 40px; // 안쪽 여백
border-radius: 5px; // 테두리 둥글게
margin-left: auto;
margin-right: auto; // margin-left와 margin-right를 auto로 주면 가운데 정렬 효과
color: #e44a66;
font-size: 15px;
font-family: gulim;
font-weight: bold;
box-shadow: 5px 3px; // 박스 그림자 효과
}그 외
- 네모박스 넣고 싶으면?
<div></div>
- 네모박스 디자인 CSS 속성
- margin: 바깥 여백
- padding: 안쪽 여백
- border: 테두리 (두께, 선 종류, 색상...)
- border-radius: 테두리 둥글게 처리
- margin과 padding을 원하는 방향에 주는 방법
- margin-left, margin-top, margin-right, margin-bottom처럼 '-방향'을 입력한다.
- margin: 5px 6px 7px 8px; 이렇게 주면 --> 상 우 하 좌 margin을 한 번에 주기 가능
-
일부 스타일은 inherit (상속)된다.
-
box-shadow 속성
전체 코드
<!-- index.html-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./main.css">
</head>
<body style="text-align: center;">
<img src="./img/cat.jpg" alt="cat" class="profile">
<h3 class="title">Potter</h3>
<p><span class="frontend">Front-End</span> Developer</p>
<div>
<strong>소개</strong>
<br>
냥냥거리고 싶은 프론트엔드 개발자입니다.
</div>
<div class="box">
<p>아마 꿈만 같겠지만 그건 꿈이 아니야</p>
<p>달리 설명할 수 없는 이건 사랑일 거야</p>
</div>
</body>
</html>
// main.css
.profile {
width: 300px;
display: block;
margin-left: auto;
margin-right: auto;
}
.title {
font-size: 16px;
font-family: 'gulim';
color: red;
letter-spacing:1px;
}
.frontend {
color:blueviolet;
font-weight: 900
}
.box {
width: 200px;
background: #d3e8e1;
margin: 30px;
padding: 40px;
border-radius: 5px;
margin-left: auto;
margin-right: auto;
color: #e44a66;
font-size: 15px;
font-family: gulim;
font-weight: bold;
box-shadow: 5px 3px;
}