
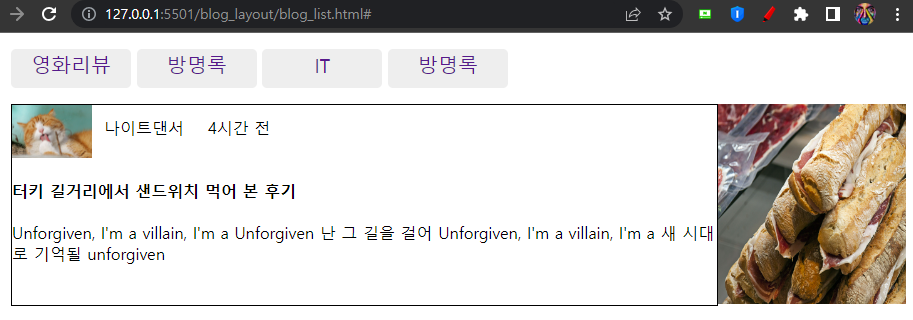
저번 포스트에서 발전시켜 위에 네비게이션바도 만들어보았다.
(만들고 확인해보니까 방명록이 2개네... ㅎㅎ)
<div> 태그를 써도 되지만 이번엔 <nav>태그를 써서 네비게이션 바를 만들었다.
<nav> 태그는 <div> 태그와 기능이 똑같다.
...
<nav>
<ul class="navbar">
<li><a href="#">영화리뷰</a></li>
<li><a href="#">방명록</a></li>
<li><a href="#">IT</a></li>
<li><a href="#">방명록</a></li>
</ul>
</nav>
...<nav> 태그 안에 <ul> 태그 -> <li> 태그를 만들어 간단한 4개의 리스트로 이루어진 네비게이션 바를 작성하였다.
그리고 그나마 네비게이션 바를 이쁘게 만들어주기 위해 css 파일도 건드렸다.
.navbar li {
display: inline-block;
width: 100px;
text-align: center;
background: #eee;
padding: 2px 10px 10px 10px;
border-radius: 5px;
}
.navbar li a {
font-size: 20px;
text-decoration: none; /* a태그의 밑줄 제거 */그 외
-
inline-block이나 float 속성을 이용하였을 때 다음 줄에 clear: both를 넣은
<div>태그를 추가하는 것을 추천 -
selector 문법 중 공백
- "~ 안에 있는" 이라는 뜻
- 예) .navbar li: .navbar 안에 있는 li
- selector 문법 > : "~안에 있는 직계 자식"
- a 태그 밑줄 제거
- text-decoration: none;
- a 태그 누르고 보라색으로 텍스트가 바뀌는 것을 방지하고 싶다?
- :visited 를 쓴다.
전체 코드
<!-- blog_list.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>블로그 글 목록 만들기</title>
<link rel="stylesheet" href="./blog_list.css">
</head>
<body>
<!-- 레이아웃은 항상 박스부터 만들고 시작하기 -->
<!-- 박스 2개 -->
<nav>
<ul class="navbar">
<li><a href="#">영화리뷰</a></li>
<li><a href="#">방명록</a></li>
<li><a href="#">IT</a></li>
<li><a href="#">방명록</a></li>
</ul>
</nav>
<div clas="=container">
<div class="left">
<div class="left-top"> <!-- 이름, 사진-->
<img class="left-profile" src="https://cdn.pixabay.com/photo/2014/04/13/20/49/cat-323262_1280.jpg" alt="">
<p class="left-name">나이트댄서</p>
<p class="left-time"> 4시간 전 </p>
</div>
<div class="left-bottom"> <!-- 글 제목, 글 내용 -->
<h4>터키 길거리에서 샌드위치 먹어 본 후기</h4>
<p>Unforgiven, I'm a villain, I'm a
Unforgiven 난 그 길을 걸어
Unforgiven, I'm a villain, I'm a
새 시대로 기억될 unforgiven</p>
</div>
</div>
<div class="right">
<img src="https://c.pxhere.com/images/60/6c/29cc770442dae3d02ae52b32114d-1576659.jpg!d" srcset="https://c.pxhere.com/images/60/6c/29cc770442dae3d02ae52b32114d-1576659.jpg!d" alt="식품, 간식, 요리, 요리, 성분, 버게 트빵, 구운 식품, 상식, 생기게 하다, 빵, 고기, 레시피, 손가락 음식, 무료 이미지 In PxHere">
</div>
</div>
</body>
</html>/* blog_list */
.container {
width: 800px;
margin-left: auto;
margin-right: auto;
}
.navbar li {
display: inline-block;
width: 100px;
text-align: center;
background: #eee;
padding: 2px 10px 10px 10px;
border-radius: 5px;
}
.navbar li a {
font-size: 20px;
text-decoration: none; /* a태그의 밑줄 제거 */
}
.left {
width: 75%;
height: 200px;
margin-left: 40px;
float: left;
border: 1px solid;
}
.left-top {
background-color: red;
}
.left-profile {
width: 80px;
float: left;
}
.left-name {
float: left;
margin: 12px;
}
.left-time {
float: left;
margin: 12px;
}
.left-bottom {
clear: both;
float: left;
}
.right {
width: 20%;
height: 200px;
float: left;
/* border: 1px solid; */
}
.right > img {
width: 100%;
height: 100%;
}