
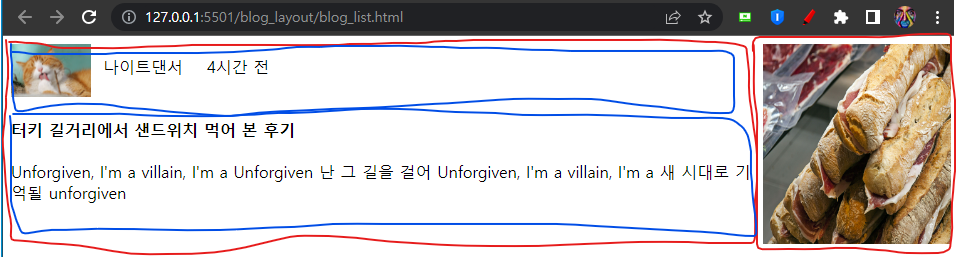
간단하게 블로그 글목록 레이아웃을 만들어 보았다.
- 레이아웃은 항상 박스부터 만들고 시작한다.
- 그래서 제일 바깥쪽에 큰 박스(container) 하나를 만들고
- 큰 박스 안에 왼쪽 박스(left)와 오른쪽 박스(right)를 만들었다. (빨간색 테두리)
- 왼쪽 박스 width를 80%, 오른쪽 박스 width width 20%로 설정한다.- 왼쪽 박스에는 프로필 이미지, 작성자, 시간, 글 제목, 글 내용
- 오른쪽 박스에는 이미지를 넣을 것
- 왼쪽 박스 안에 위 아래로 박스를 만들었다. (파란색 테두리)
- 위쪽 박스(left-top)
- 프로필 이미지, 작성자, 시간 - 아래쪽 박스(left-bottom)
- 글 제목, 글 내용
전체 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>블로그 글 목록 만들기</title>
<link rel="stylesheet" href="./blog_list.css">
</head>
<body>
<!-- 레이아웃은 항상 박스부터 만들고 시작하기 -->
<!-- 박스 2개 -->
<div clas="=container">
<div class="left">
<div class="left-top"> <!-- 이름, 사진-->
<img class="left-profile" src="https://cdn.pixabay.com/photo/2014/04/13/20/49/cat-323262_1280.jpg" alt="">
<p class="left-name">나이트댄서</p>
<p class="left-time"> 4시간 전 </p>
</div>
<div class="left-bottom"> <!-- 글 제목, 글 내용 -->
<h4>터키 길거리에서 샌드위치 먹어 본 후기</h4>
<p>Unforgiven, I'm a villain, I'm a
Unforgiven 난 그 길을 걸어
Unforgiven, I'm a villain, I'm a
새 시대로 기억될 unforgiven</p>
</div>
</div>
<div class="right">
<img src="https://c.pxhere.com/images/60/6c/29cc770442dae3d02ae52b32114d-1576659.jpg!d" srcset="https://c.pxhere.com/images/60/6c/29cc770442dae3d02ae52b32114d-1576659.jpg!d" alt="식품, 간식, 요리, 요리, 성분, 버게 트빵, 구운 식품, 상식, 생기게 하다, 빵, 고기, 레시피, 손가락 음식, 무료 이미지 In PxHere">
</div>
</div>
</body>
</html><!-- blog_list.html -->
.container {
width: 800px;
margin-left: auto;
margin-right: auto;
}
.left {
width: 80%;
height: 200px;
float: left;
/* border: 1px solid; */
}
.left-top {
background-color: red;
}
.left-profile {
width: 80px;
float: left;
}
.left-name {
float: left;
margin: 12px;
}
.left-time {
float: left;
margin: 12px;
}
.left-bottom {
clear: both;
float: left;
}
.right {
width: 20%;
height: 200px;
float: left;
/* border: 1px solid; */
}
.right > img {
width: 100%;
height: 100%;
}