
🐥 폰트 처리
- 폰트 부드럽게 처리하려면 : 회전시키기
예) p, h4, h3, h2, h1, span {
transform : rotate (0.03deg)
}
(참고)
-
display : flex 쓰면 박스 가로 배치가 쉬워짐
-
flex 이용시 정렬은 justify-content: center (가운데 정렬)
justify-content: flex-end (우측 정렬)
justify-content: flex-start (좌측 정렬)
justify-content: apace-between -
flex 이용시 세로배치 flex-direction : column / row (가로) _ 반응형 웹디 할 때 유용
-
flex-wrap : 가로폭이 흘러넘칠 경우 ( width 크면) 밑으로 보내고 싶을 때
-
flex-grow : 어떤 박스는 오른쪽 끝에, 왼쪽 끝에 둘 때 사용. 예) 네비게이션 메뉴 만들때 사용
(참고)
- Emmet 기능
1) div 가 몇 개 필요할지
2) p 태그 쓸지 h1 으로 쓸지
3) 클래스명은 뭘로 할지
4) 그 다음에 스타일을 입히는 방식
5) p 태그에 clas명이 title 이라는 css 셀렉터 문법
6) div 태그에 id명이 header 라는 css 셀렉터 문법
7) tab 누르면 진짜 html 생성해줌
8) *3 3개씩 생성하라는 뜻
- m10
m10 - margin-top: 10px
w100% - width: 100%
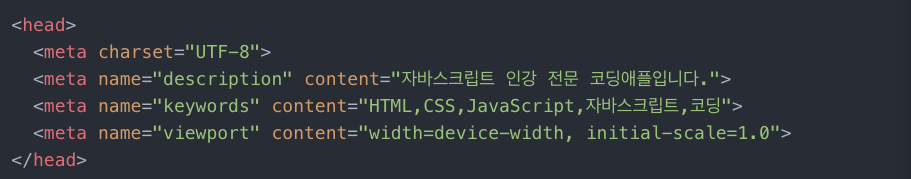
🐥 여러가지 meta 태그

사이트의 인코딩 형식을 지정할 때 charset="UTF-8" 이라고 속성을 적을 수 있다.
사이트의 검색 결과 화면에 뜨는 글귀를 수정하고 싶으면 이런 속성들을 추가할 수 있다. name="description" content="어쩌구"
description은 구글 검색시 파란 제목으로 뜨는 글귀,
keywords는 검색에 도움을 주는 키워드
(이런건 온라인 마케팅 하는 사람들이 잘 압니다)
사이트 초기 zoom 레벨이나 폭을 지정해주려면 name="viewport" 라는 속성을 부여하시면 된다
width=device-width는 모바일 기기의 실제 폭으로 렌더링 해주세요 라는 뜻
요즘 스마트폰 가로 해상도가 1920px을 넘어가는 폰들이 많다.
그럼 이것만 보고 1920px 에 해당하는 페이지를 띄워줄 수는 없듯이
실제 접속시 스마트폰 기기의 실제 가로폭을 보고 렌더링하라고 명령하는 부분이라고 보면 된다.
initial-scale=1 이 부분은 접속시의 화면 줌레벨 설정이다.
그래서 반응형 웹을 만들 때 저 meta 태그를 복붙하시고 시작하시면 된다.
🐥 open graph

facebook이 만든 og 라는 메타태그가 있다.

▲ 이런 식으로 박스가 뜨고 사이트 설명, 제목, 이미지가 뜬다
이걸 커스터마이징하고 싶으면 저런 meta 태그를 따로 집어넣으면 된다.
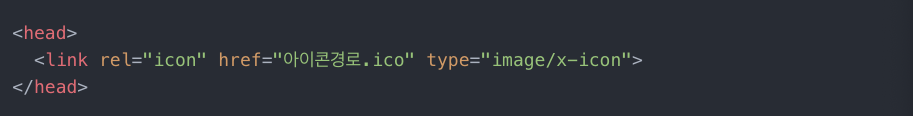
🐥 Favicon

-> 웹사이트 제목 옆에 뜨는 아이콘을 커스터마이징하려면 이렇게 link 태그로 첨부하면 된다.

▲ 이렇게 아이콘이 생김.
- ico 대신 png 파일로 넣어도 되고, ico가 호환성은 가장 좋다.
- 요즘은 32 x 32 사이즈로 제작하면 됨.
- 그리고 웹사이트를 바탕화면에 바로가기추가했을 경우 뜨는 아이콘도 커스터마이징 가능하다
rel="apple-touch-icon-precomposed"
이런 식으로 rel 속성을 조정하면 되는데 OS마다 요구하는 rel 속성이 달라서 필요해지면 찾아 적용하시거나
favicon generator 이런거 검색해서 한번 써보시면 OS별로 알아서 만들어준다.
🐥 모던 웹에서 사용하는 단위정리

-> 단위 더 알아보기
rem(기본 폰트사이즈에 비례)-html 태그 폰트사이즈의 10배(기본적으로 16px의 10배= 10rem= 160px)
예) 20rem = 320px
-> em 단위 (내 폰트사이즈의 X배)
🐥 반응형 웹을 만들 때 head 태그에 들어가야할 내용

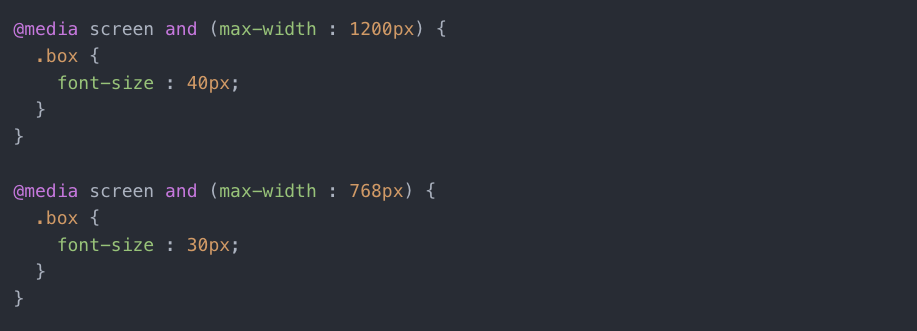
media query 사용하는 법

CSS 파일 최하단에 사용해야한다.
"현재 브라우저의 폭이 1200px 이하일 경우에 안에 있는 class를 적용해주세요~" 라는 뜻
여러개 원하는 만큼 사용가능하다.
그래서 위의 코드는 브라우저 폭이 1200px 이하면 .box { font-size : 40px } 이걸 적용해주고
768px 이하면 .box { font-size : 30px } 을 적용해준다.
(참고) 적용은 아니고 class를 밑에 하나 더 추가해준다라고 이해하시는게 정확하다
그러면 class 안의 font-size 스타일 중복이 발생하는데
중복이 발생하면 원래 더 밑에 있는 스타일을 적용해준다.
(참고)
권장 Breakpoint
media query 문법 max-width 안에 넣는 브라우저 폭을 breakpoint라고 한다.
1200px / 992px / 768px / 576px
이런 사이즈를 권장한다.
4개 저렇게 다 쓰면 스타일 관리하기가 귀찮기 때문에
-1200px
-768px
이렇게 두개만 골라서 1200px 이하는 태블릿, 768px 이하는 모바일
이렇게 디자인하는게 가장 간편하다.
(참고)
반응형 레이아웃 만들 때 - PC용 레이아웃부터 만들면 쉬움.
주황색 : margin
파란색 : content
초록색 : padding
(참고)
Font Awesome 설치방법
1. CDN(Content Delivery Network) - fontawesome 5 cdnjs - 복붙 (간편, 속도가 빠름)
2. 직접 파일 다운 -> css, webfonts 빼고 다 삭제 -> css 에는 all, all.min 빼고 다 삭제
🐥 overflow 속성

overflow라는 속성은 박스의 폭이나 높이를 초과하는 내부요소를 처리하기 위한 속성
hidden 값을 주면 넘치는 내부요소를 자동으로 잘라 없애준다.
그래서 위 예제는 박스를 넘어가는 글자를 잘라 없애준다
글자 뿐만 아니라 이미지, 박스 이런게 넘쳐 흘러도 똑같이 잘라 없애줌.
overflow : visible은 넘치는 부분을 그대로 보여주고
overflow : scroll은 넘치는 요소를 보기 위한 스크롤바가 생길 수 있다.
(참고) opacity 속성
-현재 HTML 요소의 투명도를 조절할 수 있다.
시작스타일:0부터 최종스타일은 1까지의 실수를 입력할 수 있다
0.5 이러면 반투명해짐
- 마우스 올렸을 때 트러거 설정
예) overlay: hover {
opacity:1;
🐥 transition 속성

transition을 부여하면
여기에 적용된 CSS가 변할 때 서서히 변경해줌
all은 모든 스타일이 변할 때 서서히 변경하라는 뜻이고 (all 대신 opacity 이렇게 하나만 줄 수도 있음)
1s 이건 1초에 걸쳐서 서서히 변경해달라는 뜻
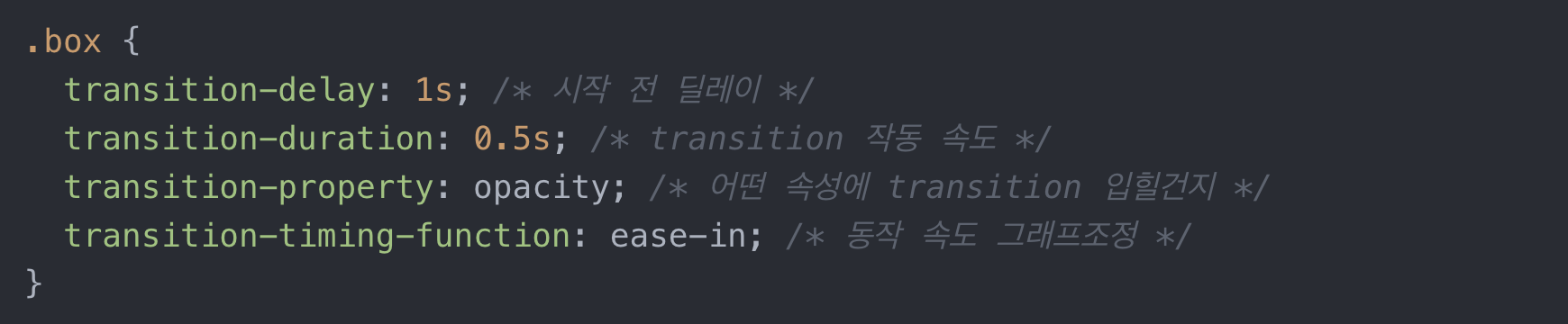
transition 세부 속성 살펴보기

one-way 애니메이션 혼자 알아서 만드는 법 :
one-way 애니메이션은 A에서 B로 정지없이 쭉 이동하는 애니메이션을 뜻
- 시작스타일 정하기
- 최종스타일 정하기
- 언제 최종스타일로 변할지 트리거 주기 (대부분 마우스 올렸을 때임)
- transition 으로 서서히 동작하게 만들기 : all is; (1초동안 서서히 변경해주셈)
이런 스텝으로 CSS 코드 짜면 끝.
3번은 :hover 이런거 쓰면됨.
CSS만으로 만들 수 있는 트리거는 마우스 올렸을 때 이 정도가 가장 흔함
나중에 자바스크립트를 배우게 되면
클릭시, 드래그시, 키 입력시 이런걸 전부 애니메이션 발동 트리거로 만들 수 있다.
🐣 회고
css 진심인 사람...되고 싶다.
물론 현업에서 디지이너가 있지만 오직 나의 하나의 자식과 같은 피와 눈물 섞인 프로젝트를 완성하고 싶다.
오늘 배운 내용 토대로 구현을 해본 결과 참으로 쉽지도 않고, js 접해봐야겠지만 좀 더 나은 성장을 위해 힘들어도 아파도 역경과 고난이 닥쳐도 나는 해내야한다. 라고 다짐하며 오늘도 멈추지 않는 길을 간다.
