
🐥 표 만들땐 Table 태그
- 행과 열을 만든다.
- 가로줄(tr) 먼저 그리고 세로줄(td)
- 제목용 세로 열 만들 때는 (th)
- 제목 행은 thead 안에
- 일반 행은 tbody 안에 넣으면 좋음
- table 은 기본적으로 틈이 존재 -> border-collapse: collapse
- td 폭 조정시 유의사항 -> td에게는 최대한 이만큼 차지해라는 뜻 = max-width 유사
- td 하나로 합치기 -> colspan ="5"(셀 다섯개 가격) style="text-align: right> 총가격 : 7000
🐥 셀 안의 요소 상하정렬
- vertical-align : top/middle/bottom (세로정렬일때만 쓰임)
- 용도1) inline/inline-block 요소 간의 (글씨간의) 세로정렬할 때 : vertical- align 씀
- display: inline 항상 옆으로 채워지는 폭과 너비가 없는 요소.
(참고)
일반 div 태그로 표 만들기 가능
(참고)
- 커서변경은 cursor: pointer
- 마우스 올릴 때 스타일은 : hover(paeudo-class)
- 클릭 중 스타일은 : active (paeudo-class)
- 커서찍혀있을 때 스타일은 : focus (paeudo-class)
(순서 -> hover-> focus -> active 순으로 함.) - 방문 전 링크 스타일링은 : link
방문 후 링크 스타일링은 : visited - 만들어두면 편한 Utility class (스타일 한 두개만 들어있는 class)
.f-small / f-mid / f-lg - class 작명할 때 창의력이 딸리면 BEM (BlockElement_Modifier) 룰 따라하기.
class="덩어리이름역할--세부특징"
profile/ profileimg/ profiletitle/profile__content
🐥 nth-child 셀렉터 문법

여러 요소를 찾은 다음
원하는 n번째 요소만 스타일을 주고 싶으면: nth-child(n) 이걸 뒤에 붙여주면 된다.
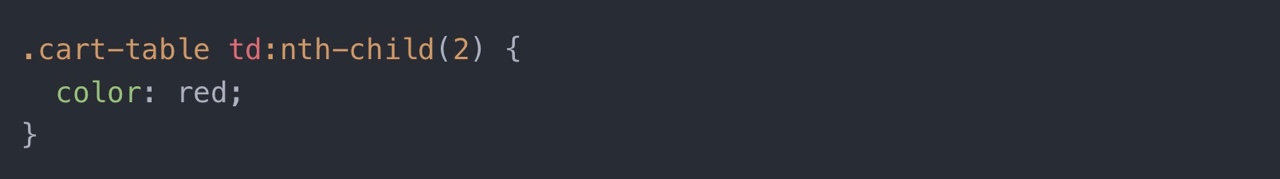
위의 코드는 그래서 .cart-table 안에 있는 모든 td를 찾은 다음
2번째 나오는 td에만 color를 줄 수 있다.
테이블에서 원하는 순서의 셀에 스타일을 줄 때 가끔 유용하게 사용.

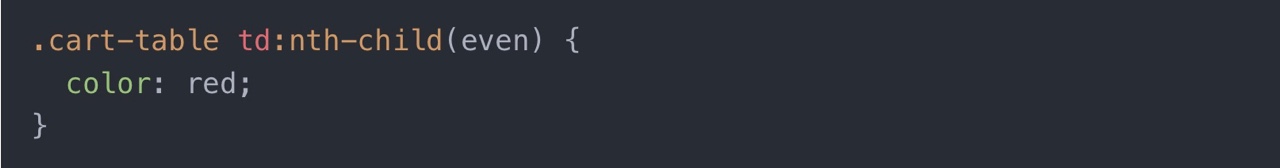
이러면 짝수로 등장하는 td 에만 스타일을 줄 수도 있고 (odd라고 쓰면 홀수이다)

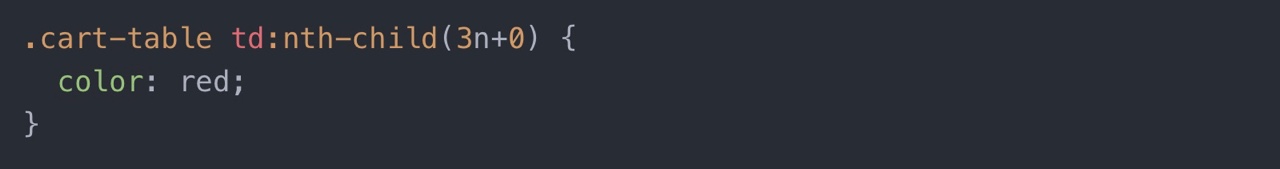
이러면 3의 배수로 등장한 3,6,9,12.. 번째 등장하는 요소에만 스타일을 줄 수 있다.
3n+1 이렇게 작성하면 (3의 배수 +1) 번째 등장하는 요소에만 스타일을 줄 수 있다.
🐥 폰트 패밀리 설정법
- 버그없이 사용하려면 폰틔 영문명을 사용
- 폰트명에 띄어쓰기 있을 수 있으니 따옴표 안에 담는게 좋다.
- 폰트명에 콤마로 여러개 쓰면 제일 왼쪽에 있는 폰트부터 적용. 실패하면 뒤에 있는 폰트들을 차례대로 적용
- 웹사이트 이용자의 컴퓨터에 설치가 된 폰트들을 적용가능
(참고) 사용자 컴퓨터에 설치되지 않은 폰트 사이트 이용시
css 파일 최상단에 @font-face 라는 명령어 넣고
그 안에 적용할 폰트이 경로와 이름을 적어주고 (폴더 내의 폰트 파일이 필요)
원하는 곳에서 font-family: "" 라는 폰트 사용 할 수 있다.
(참고) 웹폰트용 woff 파일 사용하길 권함
링크텍스트
저 사이트에서 원하는 폰트 고르고
HTML에 첨부하고 싶다면 로 시작되는 부분을 복붙하시고
css 에 첨부하고 싶다면 @import 시작되는 부분을 css 맨 위에 복붙
