
🐥 CSS 덮어쓰기 방법 3개
- 그냥 같은 클래스 명 하단에 쓰기
- 우선순위 높이기
- specificity 높이기
🐥 Pseudo-element로 HTML 특정부분에 스타일링하기/글씨넣기

-
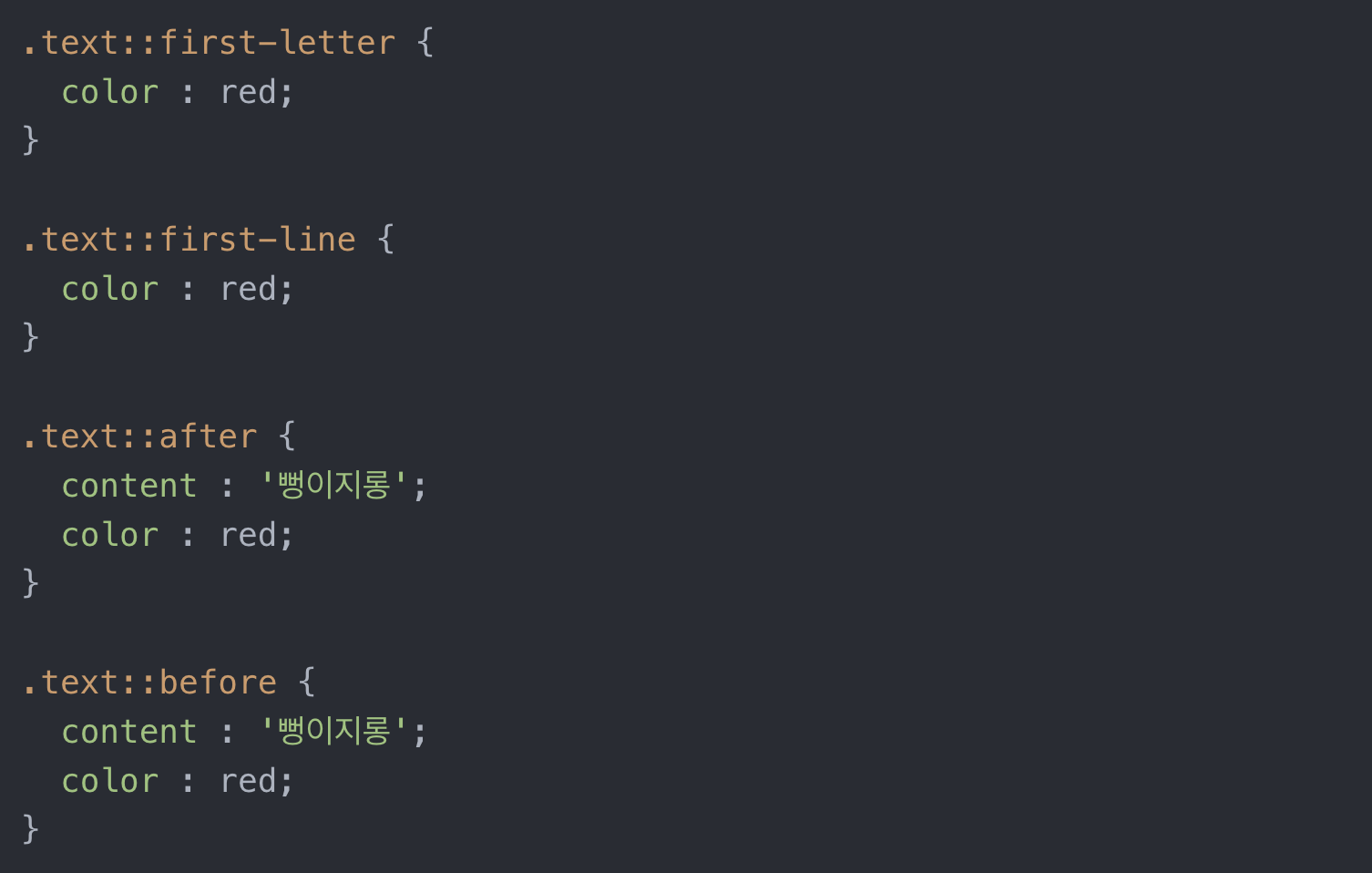
pseudo-element를 선택하려면 콜론 2개 :: 를 사용하면 된다.
-
::first-letter라고 붙이면 안에 있는 글자 중 첫 글자만 스타일을 줄 수 있다.
-
::first-line이라고 붙이면 안에 있는 글자 중 첫 줄만 스타일을 줄 수 있다.
-
::after라고 붙이면 내부의 맨 마지막 부분에 특정 글자같은걸 추가해줄 수 있다.
-
::before라고 붙이면 내부의 맨 앞 부분에 특정 글자같은걸 추가해줄 수 있다.
🐥 Pseudo-element로 clear : both 박스 편하게 만들기

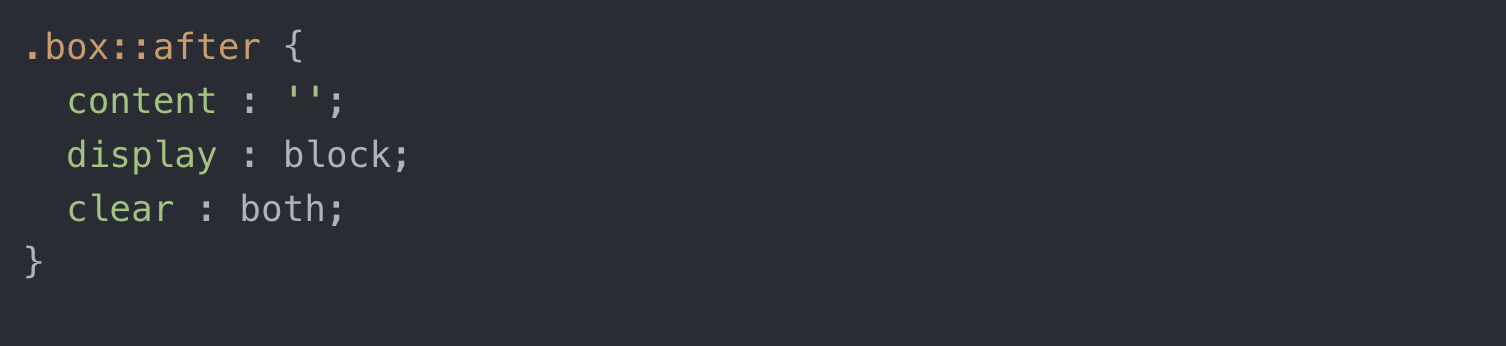
어떤 요소 뒤에 clear : both 속성을 가진 div박스가 필요하다면
일부러 div를 하나 만들 필요 없이 이렇게 div를 흉내내서 사용하시면 된다
content 안에 아무것도 안적은 후 display : block을 주면 div 비슷한게 하나 생성됨.
