🔍 프로그래머스 FE 데브코스 5기 TIL = v-model | keep-alive | 다중 import | teleport | removeEventListener
프로그래머스 FE 데브코스 5기 TIL & WIL

2023.11.24 강의
💻 Intro & TMI
타입스크립트 스타디 및 주말에는 건강 이슈 및 개인 일정으로 TIL를 미처 정리하지 못했다.
본격적으로 Vue 프로젝트 실습 강의 전 내용들이라 다소 어려운 내용들이 많았다.
그 중 꼭 기억해두고 프로젝트 때도 자주 쓰일 것 같은 기능이나 주의사항들을 요약했다.
🧐 오늘 새롭게 배운 것
✨ Vue 컴포넌트 간 v-model 양방향 데이터 바인딩
기본적으로 부모 컴포넌트에서 넘겨준 props는 자식 컴포넌트에서 수정이 불가능하다.
양방향 데이터 바인딩을 위해 v-model 디렉티브가 존재하지만 이것을 props에도 그냥 쌩으로 사용하게 되면 props 변경 불가능 원칙 때문에 적용되지 않는다.
따라서 몇 가지 추가 코드 설정이 필요하다.
// App.vue 부모 컴포넌트
<template>
<h1>
{{ msg }}
</h1>
<Hello
v-model:message="msg"
/>
</template>
<script>
import Hello from '~/components/Hello'
export default {
components: {
Hello,
},
data() {
return {
msg: 'Hello Vue!',
}
}
}
</script>먼저 부모 컴포넌트인 App.vue에서는 msg라는 데이터를 props를 넘겨줘야 한다.
Hello 컴포넌트에 props로 넘겨줄 때 v-model로 넘겨주게 되는데 이 때 옆에 넘겨줄 props의 이름 message을 :과 함께 같이 추가하여 넘겨준다.
이것을 지정하지 않고 넘겨주면 기본적으로는 props 속성에서 modelValue라는 이름으로 넘어가게 된다.
// Hello.vue
<template>
<label>
<input
:value="message"
@input="$emit('update:message', $event.target.value)" />
</label>
</template>
<script>
export default {
props: {
message: {
type: String,
default: ''
}
}
}</script>
//...
이렇게 넘겨받은 props를 자식 컴포넌트 Hello.vue에서 message라는 속성으로 props 속성으로 추가해준다.
이후 input 태그에서 표시할 :value로 바인딩해주고 @input 이벤트에는 $emit을 사용해서 커스텀 이벤트를 지정한다.
이 때 커스텀 이벤트명으로 update:message처럼 어떤 props를 수정하는 것인지 부모 컴포넌트에 넘겨주어야 한다.
기본적으로 직접 props를 자식 컴포넌트에서 수정할 수는 없으니 수정할 대상을 이벤트명과 함께 알려주고 부모 컴포넌트에서 그것을 받아 수정하는 개념이다. (엄마 이거 해줘~)
이렇게 해야 부모 컴포넌트에서 전역적으로 상태나 데이터를 관리할 수 있고 예기치 않은 데이터 변경으로 인한 오류를 막을 수 있다.
✨ keep-alive를 통한 동적 컴포넌트
v-show 디렉티브처럼 전환 효과가 많이 예상되는 동적 컴포넌트에 지정할 수 있는 keep-alive 태그가 있다.
기본적인 동적 컴포넌트sms :is 속성을 통해 해당 컴포넌트명이 일치할 경우 Hello와 World 컴포넌트를 렌더링을 할 수 있다.
//...
<button @click="currentComponent = 'Hello'">
Hello!
</button>
<button @click="currentComponent = 'World'">
World!
</button>
<component :is="currentComponent" />
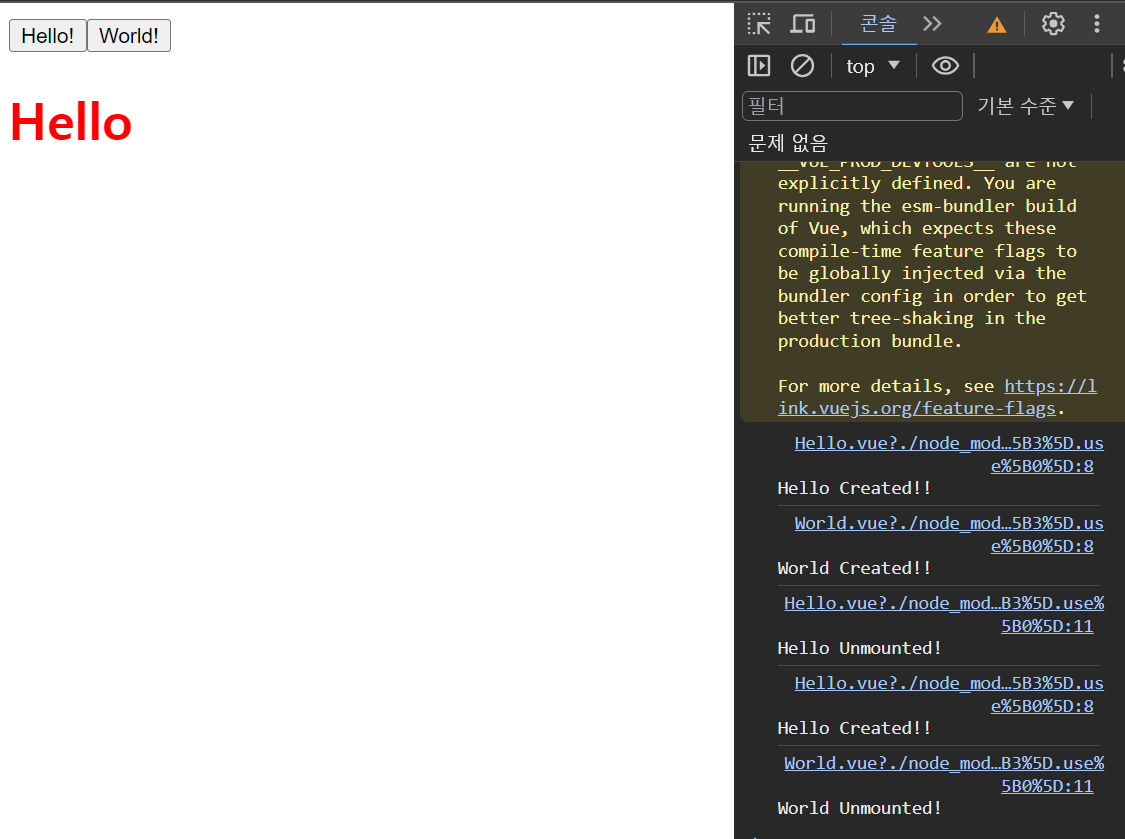
//...하지만 이렇게 버튼을 누를 때마다 created와 unmounted 생명주기를 콘솔로 확인해보면 해당 컴포넌트가 바뀔 때마다 생성하고 unmount를 반복하는 것을 알 수 있다.

따라서 불필요한 렌더링이 반복될 수 있기에 이를 방지할 수 있는 방법이 keep-alive 태그이다.
//..
<keep-alive>
<component :is="currentComponent" />
</keep-alive>위와 같이 동적 컴포넌트를 감싸게 되면 해당 동적 컴포넌트는 이미 created 상태에서 컴포넌트명에 맞게 변화한다.
무조건 keep-alive 태그가 좋은 것은 아니다.
전환 효과가 많이 필요없는데도 이를 사용하게 되면 불필요한 메모리를 잡아먹게 되므로 항상 상황에 맞게 사용하는 것이 중요하다.
✨ 여러 Vue 컴포넌트를 한꺼번에 import
App.vue에서 다양한 자식 컴포넌트들을 사용하게 되면 import 구문이 엄청 많아지게 된다.
// App.vue
<script>
import TextField from '~/components/fields/TextField'
import SimpleRadio from '~/components/fields/SimpleRadio'
// 더 많아질 수도 있다...
export default {
components: {
TextField,
SimpleRadio
// 더 추가 가능...
},
// ...
}
</script>이럴 때 사용할 수 있는 방법이 하나의 js 파일로 묶어서 import 하는 방법이다.
먼저 index.js라는 파일로 export 구문을 그룹화한다.
이때 default as 구문으로 export 하는 컴포넌트명을 지정한다.
// index.js
export { default as TextField } from './TextField'
export { default as SimpleRadio } from './SimpleRadio'다음 App.vue에서 다음과 같이 import하면 코드가 한층 깔끔하게 한꺼번에 import가 가능하다.
// App.vue
<script>
import * as FieldComponents from '~/components/fields/index.js'
export default {
components: {
...FieldComponents
},
// ...
}
</script>프로젝트의 크기가 커질수록 컴포넌트의 갯수를 비례해서 많아지므로 반드시 위와 같이 import 해주는 것이 필요할 것 같다.
✨ 컴포넌트 템플릿 위치를 텔레포트!! teleport
기본적으로 컴포넌트의 템플릿을 작성한 위치에 맞게 있는 그대로 DOM에 렌더링된다.
하지만 CSS에 대한 이슈로 인해 특정 컴포넌트의 위치를 논리적인 구현 위치가 아닌 곳에 배치하고 싶을 때가 있다.
강의에서는 position: fixed를 가진 하위 div요소가 body태그가 아닌 transform 속성을 가진 부모 태그를 기준으로 고정되는 것을 예시로 들었다.
이와 같이 내가 원하는 body 태그에 특정 컴포넌트를 위치(이동)시키고 싶다면 어떻게 해야 할까?
바로 teleport 태그이다.
// Modal.vue
<teleport to="body">
<template v-if="modelValue">
<div
class="modal"
@click="offModal">
<div>
<!-- ... -->
</div>
</div>
</template>
</teleport>다음과 같이 이동시키고 싶은 요소들을 template태그로 묶은 뒤 해당 template태그를 다시 teleport 태그로 감싼다.
그리고 to="css선택자" 속성을 추가해서 CSS 선택자로 해당 요소들이 내부에 들어갈 부모 DOM 요소를 지정해주면 된다.
teleport 태그 안에 있는 v-bind 데이터나 @ 클릭 이벤트 등을 모두 유지되기 때문에 DOM 기준으로 위치만 이동시키고 싶을 떄 아주 유용하다.
예시로 든 모달과 같이 레이아웃 측면에서 특수하게 위치해야 하는 요소들에 사용하면 좋을 것 같다.
✨ removeEventListener의 필요성
보통은 이벤트를 지정할 때 addEventListener로 이벤트를 부여는 많이 해봤다.
하지만 특정 조건에 따라서는 removeEventListener로 해당 요소에 대한 부여된 이벤트를 제거도 해주어야 한다.
// Modal.Vue 내 모달을 esc로 닫는 이벤트 핸들링 watch 속성
watch: {
modelValue(newValue) {
if (newValue) {
window.addEventListener('keyup', this.keyupHandler)
} else {
window.removeEventListener('keyup', this.keyupHandler)
}
}
},위의 코드처럼 modelValue로는 App.vue에서 컴포넌트에 넘겨준 isShow 데이터가 들어온다.
isShow가 true이면 모달이 보여진 상태이므로 esc키가 누르는 keyup 이벤트를 등록해서 해당 key로 모달을 닫을 수 있게 한다.
하지만 반대의 경우에 문제가 발생한다.
모달의 떠 있지 않는 상태인데도 이벤트가 유지되어 있으면 esc를 누를 때 이벤트에 대한 잉여 동작이 계속해서 발생하게 된다.
(ex. 콘솔로 'esc 누름' 출력)
따라서 모달이 떠 있지 않을 때는 전체 window에 대한 이벤트를 제거해주어야 불필요한 메모리 사용을 줄여서 효율적이다.
이벤트를 부여하는 것에만 집중하지 말고 경우에 따라 불필요한 이벤트 핸들러가 적용되어 있지는 않는지 최적화를 반드시 해주어야 한다.
👀 느낀점
👍 Keep
Vue로 컴포넌트를 구현하는 것에 대해서 어렵지만 중요한 내용들을 뽑아 요약하니 좀 더 머리에 잘 들어오는 것 같다.
😱 Problem
Vue 과제가 벌써 나오다니... API를 통해 프로젝트를 만드는 것인데 배울 내용도 적용해볼 내용도 너무나 많다..
😜 Try
Vue를 공부하면서 Vue 공식문서에서 해당 개념이나 기능들을 정독해보니 좀 더 기초가 탄탄하게 짜여지는 것 같다. 누군가는 React하지 왜 Vue 안 쓸 거 배우지 말자고 하겠지만 난 뭐든 나중에 다 연결이 될 거라 생각하고 개념을 다져놓을 생각이다. (근데 시간이 넘 많이 걸리긴 한다... ㅋㅋㅋ)
😅 해당 내용은 공부하면서 정리한 글입니다. 틀린 부분이나 오해하고 있는 부분이 있다면 피드백 부탁드립니다.
