🔍 프로그래머스 FE 데브코스 5기 TIL = output path | 사용자 이름 이슈 | scoped | props
프로그래머스 FE 데브코스 5기 TIL & WIL

2023.11.23 강의
💻 Intro & TMI
코어타임을 마치고 오랜만에 배드민턴을 치고 왔다.
날씨가 추워서 그런지 어깨가 좀 땡긴다. 그래도 스매시 많이 치고 오니까 스트레스를 다 풀렸다. 내 삶의 낙인 배드민턴 못 끊어...
Vue의 강의량이 상당하다. 하지만 생각보다 Vue의 매력도 푹 빠지는 중이다. 이번 딥다이브를 신청하지 못했지만 다음 딥다이브 때 Vue에 대해 좀 더 세세하게 공부하고 이에 대해 발표를 진행해볼까 생각중이다.
🧐 오늘 새롭게 배운 것
Webpack output path 설정 시 주의사항
Vue 프로젝트를 번들하기 위해서 사용하는 방법 중 하나가 Webpack을 사용하는 것이다.
기본적으로 Webpack 번들에 대한 설정을 지정하는 webpack.config.js 파일이 존재한다.
// webpack.config.js 파일
const path = require('path')
module.exports = {
entry: './src/main.js',
ouput: {
path: path.resolve(__dirname, 'dist'),
}
// 다른 설정 속성들이 존재할 수 있다...
}이 때 번들 시작 기준 위치인 entry는 현재 webpack.config.js 파일 위치 기준으로 작성을 해도 무방하다. 제일 처음 적용되기 때문이다.
하지만 output 속성은 조금 상황이 다르다.
현재 코드에서는 output 아래에 추가적인 설정 속성이 없지만 실제로 번들을 진행하면 수많은 설정 속성들이 추가된다.
이 속성들이 다 적용되고 마지막에 output 속성이 적용되므로 번들이 완료된 파일의 위치를 지정할 때 현재 webpack.config.js의 위치를 기준으로 설정하면 자칫 오류가 발생할 위험이 있다.
따라서 path.resolve를 통해 현재 디렉터리 이름 __dirname 기준으로 'dist'란 폴더를 생성해서 해당 폴더에 파일이 위치하도록 설정해주는 것이 안전하다.
사용자 이름 영어로 해야하는 이유...
난 아직 사용자 이름이 익둥이로 되어 있다. 노트북 처음 살 때는 개발자를 생각도 안하고 있었던 전자전기공학과 대학생이었기에.. 무턱대로 사용자 이름을 저렇게 지정해버렸다. (귀엽긴 한가..?)
오늘 강의 중 parcel로 프로젝트를 build가 dev 서버 과정을 돌려야 하는 상황이 있었다.
개발서버를 잠시 중단했다가 다시 dev 서버를 실행시키면 파일 경로를 찾지 못했다는 에러 메시지를 볼 수 있었다. 강사님도 파일 경로 상에 한글이나 공백이 없어야 한다고 언뜻 말해주셨는데 이런 이유인 것 같았다.
어쩔 수 없이 계속해서 .parcel_cache 폴더를 삭제하고 다시 개발 서버를 빌드해야 하는 불편함이 현재 있는 상태다...
조만간 팀 프로젝트를 본격적으로 시작하기 전에 포맷으로 엎으면서 사용자 이름 영어로 설정해야겠다 ㅠㅠ 뭘로 하지? ikdungii ??
Vue 컴포넌트 스타일 스코프 제어 : scoped
컴포넌트로 프로젝트를 구성하게 되면 각각의 컴포넌트에 style을 지정할 때 서로 오염되지 말아야 할 속성들이 존재한다.
이럴 경우에 그냥 style을 지정하게 되면 자식 컴포넌트에서 부모 컴포넌트 요소에까지 style 선택자가 합쳐져서 원치 않는 요소에도 적용되어버리는 문제가 발생한다.
// App.vue
<template>
<h1>{{ msg }}</h1>
<Hello />
</template>
// Hello.vue
<template>
<h1>Hello</h1>
</template>
<style>
h1 {
color: royalblue;
}
</style>Hello.vue에 적용한 스타일이 App.vue의 h1태그에도 적용된 것을 볼 수 있다.

이것을 해결하기 위해서 필요한 것이 scoped 옵션이다.
// Hello.vue
//...
<style scoped>
h1 {
color: royalblue;
}
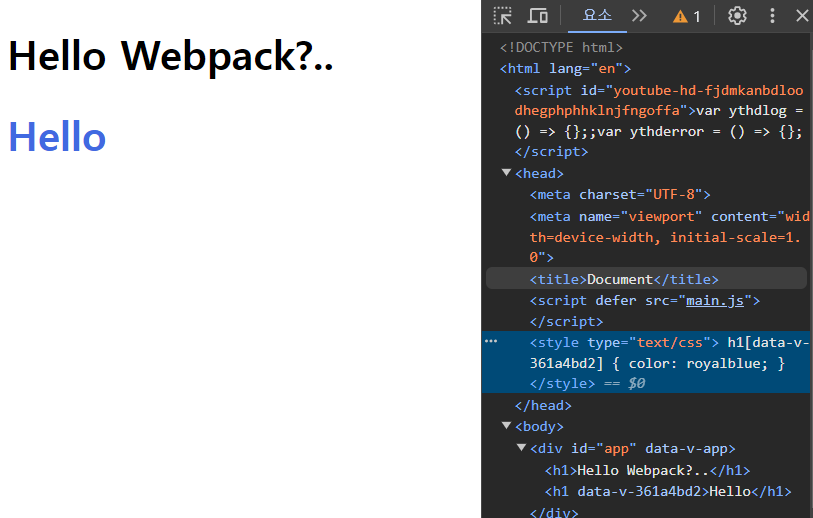
</style>위와 같이 style 태그에 해당 옵션을 지정하면 Hello.vue 컴포넌트에만 style 스코프가 지정되므로 외부로 style 속성이 오염되는 것을 방지할 수 있다.

h1 태그 뒤에 특정한 data가 추가된 것을 확인할 수 있고 css에도 속성선택자 []가 추가되어서 범위가 축소된 것을 확인할 수 있다.
각 컴포넌트 간의 스타일의 독립성을 제공하는 옵션이니 반드시 알아둬야 할 개념이었다.
Vue 컴포넌트 Props 표기 시 주의점
컴포넌트간 데이터를 넘겨주기 위해서는 Props를 사용한다.
하지만 template 상에서와 Vue 어플리케이션 속성 상에서의 표기 시 차이점이 있다.
먼저, template 상에서의 props는 kebab-case로 하이픈을 사용해서 작성해야 한다.
<blog-post post-title="hello!"></blog-post>이렇게 넘겨준 props를 해당 blog-post 컴포넌트 상에서 정의할 때는 camelCase로 props 속성의 배열에 추가해야 한다.
// App.Vue
app.component('blog-post', {
//...
props: ['postTitle'],
}이것은 각 환경에서 props를 식별하기 위한 내부 템플릿 문법이므로 꼭 암기해야겠다.
👀 느낀점
👍 Keep
그래도 나름 TIL을 꾸준히 다시 작성하고 있다. 단순 내용 정리가 아닌 강의별로 핵심 내용을 하나만 내가 뽑아서 이거 하나만큼은 꼭 기억하자란 마음으로 기록하고 있다. 생각보다 학습 효과가 높아지는 것 같아 좋다! 계속해서 이렇게 가보자고!
😱 Problem
어제 배드민턴을 치고 나서 조금만 쉬어야지 하다가 깜빡 잠들어버렸다. 눈 뜨니까 새소리가 짹짹 ㅋㅋㅋㅋ. 피로가 알게 모르게 쌓여 있어서 그런지 기절하는 빈도가 요새 잦다. 푹 잤지만 자나깨나(?) 건강 챙기자.
😜 Try
Vue에 대해서 공부하면서 Vue만의 단점이 있는데 이를 해결하는 기능이나 속성 및 키워드가 존재하는 것을 보고 흥미로움을 많이 느낀다. 이것들을 TIL로 작성하고 있는데 총 정리해서 딥다이브를 진행해봐도 좋겠다고 생각이 든다. 해보...자?
😅 해당 내용은 공부하면서 정리한 글입니다. 틀린 부분이나 오해하고 있는 부분이 있다면 피드백 부탁드립니다.

익둥이님 예제 코드하이라이트 아마 html로 하면 될 것 같아요(?)