🔍 프로그래머스 FE 데브코스 5기 TIL = template | v-if | v-show | event capture & passive | v-model | component
프로그래머스 FE 데브코스 5기 TIL & WIL

2023.11.24 강의
💻 Intro & TMI
점점 Vue며들어가고 있다.
재밌다. 코딩 공부가! 이러면 미친놈 같지만 짜릿해...!
실질적인 리스트나 이벤트 구현 방법에 대해서 배우면서 Vue와 한층 더 가까워지고 있는 것 같다.
같이 야근하는 인원이나 2차팀 그외 다른 프롱이분들과도 점점 친해지고 있다. 다들 먼저 다가와주시기도 하고 내가 먼저 다가가기도 한다! 좋은 현상이다!
🧐 오늘 새롭게 배운 것
v-if 디렉리브 조건문에서 template 태그 사용
v-if 디렉리브를 통해 HTML 요소의 렌더링 여부를 제어할 수 있다.
실제 if문 처럼 v-else-if, v-else도 가능한데 한 가지 주의할 점이 있다.
조건문이 부여된 요소 사이에는 조건문이 부여되지 않은 HTML 요소가 끼어들면 안된다. (낄낄빠빠...)
<div id="app">
<h1 v-if="isShow">Hello Vue!</h1>
<h2>낄낄빠빠 못 하는 애</h2> // 이 요소로 인해 아래의 v-else와 v-else-if는 동작하지 않는다.
<h2 v-else-if="0">Application..</h2>
<h2 v-else>Good Morning~</h2>
</div>
<script>
const App = {
data() {
return {
isShow: null,
};
},
};
// ...
</script>
또한 조건부 렌더링 시 하나의 조건으로 여러 요소를 묶음으로 제어하고 싶다면 조건문이 부여된 부모요소로 감싸야 한다.
<div id="app">
<h1 v-if="isShow">Hello Vue!</h1>
// 이렇게 div로 h2, p, span 태그를 묶어서 제어할 수 있다.
<div v-else-if="[]">
<h2>Application..</h2>
<p>1234</p>
<span>985</span>
</div>
<h2 v-else>Good Morning~</h2>
</div>
<script>
const App = {
data() {
return {
isShow: null,
};
},
};
const vm = Vue.createApp(App).mount('#app');
</script>
하지만 이렇게 그냥 div 태그와 같이 기존 태그를 사용하게 되면 렌더링 시 해당 요소가 남아있게 된다. 이것을 의도했다면 상관없지만 숨기고 싶다면 template 태그를 사용하면 된다.
<div id="app">
<h1 v-if="isShow">Hello Vue!</h1>
// template 태그를 사용하면 렌더링되지 않는다.
<template v-else-if="[]">
<h2>Application..</h2>
<p>1234</p>
<span>985</span>
</template>
<h2 v-else>Good Morning~</h2>
</div>
v-if와 v-show 비교
같아보이지만 다른 v-if와 v-show 디렉티브를 알아보자.
두 디렉티브 모두 HTML 요소를 사용자 UX적인 관점에서 조건부로 보여주는 여부를 제어하는 디렉티브이다.
하지만 v-if는 lazy, 게을러서 조건이 만족하지 않으면 렌더링조차 하지 않는다.
이에 반해 v-show는 일단 렌더링은 하되 조건이 만족하지 않으면
해당 HTML 요소에 display: none; css 속성을 추가해서 숨기게 만든다.
따라서 v-if는 초기 렌더링 비용이 낮지만 토글과 같은 전환 비용이 높고,
반대로 v-show는 초기 렌더링 비용을 높지만 전환 비용이 낮으므로 장단점이 상반된다.
어떤 걸 무조건 사용해라 이런 것은 없기 때문에 기본적으로는 초기 렌더링 비용을 낮추는 것이 좋기에 v-if를 사용하려고 하지만 토글로 인한 요소 렌더링 전환 효과가 많은 웹페이지일 경우에는 v-show를 도입하는 것이 좋다. 뭐든 상황에 맞게 사용하면 된다.
v-show는v-cloak과 함께 사용하는 것이 좋다
v-show디렉티브의 또 다른 치명적인(?) 단점이 있다. 일단 렌더링은 되는 특성 때문에 서버 사이드 렌더링 방식의 웹페이지에서 아래와 같은 코드에서{{ msg }}의msg데이터가 서버로부터 불러와지지 않으면 해당 이중 중괄호 구문이 그대로 노출되는 경우가 발생할 수 있다.
따라서 이를 대비해v-cloak디렉티브와 css로[v-cloak]선택자를 통해 해당 디렉티브를 가지고 있는 요소에 대해서display: none;을 적용해준다.
이렇게 되면v-show디렉티브 자식 요소 내 데이터가 불러와지기 전까진v-cloak이 부여되어서 숨겨져 있다가 데이터가 바인딩됨과 동시에 다시 보여지게 된다.
<style>
[v-cloak] {
display: none;
}
</style>
<div id="app">
<button @click="toggle">Toggle!</button>
<h1 v-show="isShow" v-cloak>{{ msg }}</h1>
</div>Vue v-for 디렉티브 list 생성 시 id 지정 이유
React에서도 반복문을 통해 li 태그를 생성할 때 각각의 요소에 고유한 id를 제공해야 했다. 이는 개발자를 위한 것이 아닌 React가 각 요소를 구별하기 위해서이다. (너 좋으라고 id 붙이라는거 아니야~)
Vue에서도 마찬가지였다.
아래 코드는 todo 리스트를 만드는 예시이다.
todos 배열에 있는 데이터들을 리스트 형태로 출력하기 위해
v-for 디렉티브로 각각의 todo 데이터들을 추출하여 생성한다.
<ul>
<li
v-for="todo in todos"
:key="todo.id">
{{ todo.title }}
</li>
</ul>이 때 :key를 todo.id 데이터로 바인딩하여 고유한 id를 제공해주어야 Vue가 각각의 todo li 요소들을 식별하고 관리할 수 있는 것이다.
따라서 v-for 디렉티브를 사용해서 배열이나 객체의 요소를 따로 생성할 떄는 :key를 통해 id를 꼭 바인딩해주는 것을 습관화해야 한다.
이벤트 캡쳐
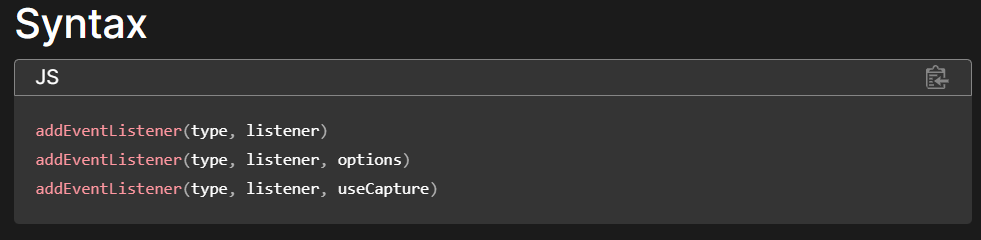
난 이 때까지 addEventListener에는 인수가 두 개뿐인 줄 알았다.(공식문서 꼼꼼히 읽자..)
아래 코드와 같이 이벤트명, 콜백함수만 사용해왔었고 그런줄만 알았다.
window.addEventListener('click', () => {})

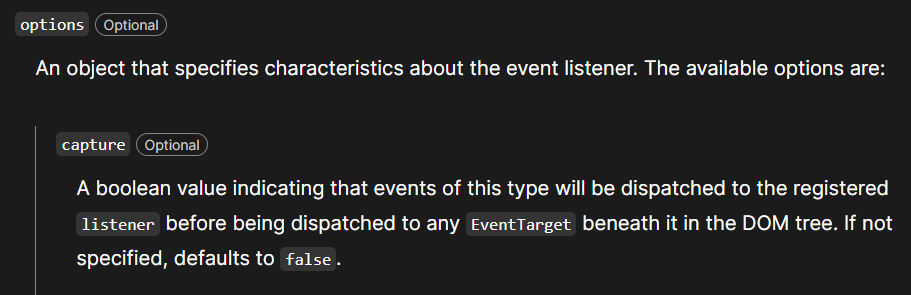
하지만 MDN 공식문서를 찾아보니 떡하니 세 번째 옵션 인수에 Capture 설정할 수 있다는 내용이 있었다.
이번 Vue 강의에서 capture 이벤트 수식어를 배우면서 다시금 알았다.
Capture 옵션은 이벤트 버블링을 방지하기 위한 JS에서의 stopPropagation() 메서드나 Vue에서의 stop 이벤트 수식어와는 반대의 역할을 수행한다.
말 그대로 최상위 요소에서부터 이벤트가 발생한 타겟까지 이벤트가 전달될 때 capture 옵션이 지정된 이벤트에 대해서 캡쳐하는 기능을 제공한다.
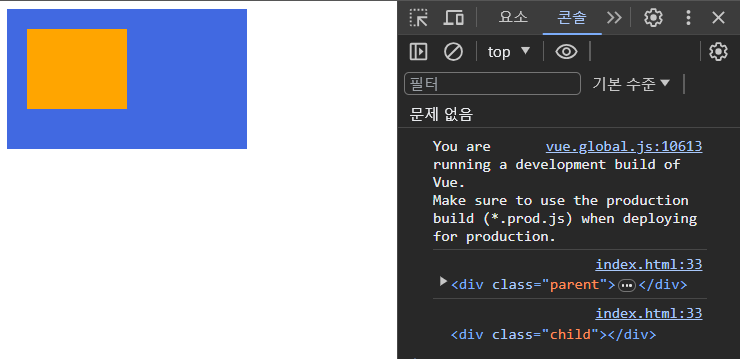
아래 코드에서는 child 클래스의 div는 stop 수식어를 통해 상위 요소로의 이벤트 버블링을 막았고
parent 클래스 div는 capture 수식어를 통해 child 클래스 div를 클릭했을 때 window객체 -> parent -> child 순으로 전달되어 내려오는 중간에 이벤트가 캡쳐된다.
따라서 child 클래스 div를 클릭하면 캡쳐된 parent 클래스 div의 클릭 이벤트가 먼저 출력되고 이후에 child 클래스 div의 클릭 이벤트가 출력된 후에 이후 이벤트 버블링을 일어나지 않는다.
<div id="app">
<div class="parent" @click.capture="log">
<div class="child" @click.stop="log"></div>
</div>
</div>
<script>
const App = {
methods: {
log(event) {
console.log(event.currentTarget);
},
},
};
// ...
</script>
상위 요소에서 특정 이벤트를 추출해와야 하는 상황이 드물겠지만 필요할 경우가 반드시 있을테니 이번 기회에 알게되어 좋았다.
이벤트 passive 수식어
passive 또한 capture와 같이 addEventListener의 세 번째 옵션 중 하나였다.
passive 수식어를 이벤트에 부여하면 화면의 렌더링과 이벤트 내부 로직의 동작을 분리할 수 있게 만들어 준다.
아래는 부모에 생긴 스크롤에 wheel 이벤트를 추가하고 거기에 passive 수식어를 추가한 코드이다.
이렇게 되면 이벤트의 콜백 함수 log의 동작과 브라우저 상의 스크롤을 내리는 동작은 별개로 진행된다. 실제로 log 함수로 인해 i가 1~100까지 출력되지만 버벅대지 않고 스크롤은 매끄럽게 구현된다.
<div id="app">
<div class="parent" @wheel.passive="log">
<div v-for="n in 15" class="child">{{ n }}</div>
</div>
</div>
<script>
const App = {
methods: {
log() {
for (let i = 0; i < 100; i += 1) {
console.log(i);
}
},
},
};
const vm = Vue.createApp(App).mount('#app');
</script>양방향 데이터 바인딩을 위한 v-model
이중 중괄호 구문으로는 data를 HTML 요소에 렌더링하여 단방향 데이터 바인딩밖에 되지 않는다.
브라우저에서 input, select 태그나 input 태그 안에서 radio, checkbox type들을 통해서 사용자가 입력 및 선택하는 데이터를 다시 양방향으로 연동시킬 필요성이 있다.
이 때 v-bind와 @ 이벤트를 통해 양방향 데이터 바인딩을 구현할 수는 있지만 코드가 길어진다.
이것을 뷰에서는 v-model로 압축하여 가능하다!!
<div id="app">
<input v-model="msg" />
<h1>{{ msg }}</h1>
</div>
<script>
const App = {
data() {
return {
msg: 'Hello Vue!',
};
},
};
// ...
</script>아주 기본적인 v-model 활용 코드이다.
input 태그에 입력한 msg 데이터를 바로 h1태그에 이중 중괄호문을 통해 연동해서 즉각적으로 렌더링이 된다.
v-model은 태그 종류나 type 종류에 따라 적용할 수 있는 수식어가 많이 존재한다. 각각의 경우에 적용해주어야 하는 수식어가 나름 정해져 있는데 이건 그때 그때 찾아보면서 적용하면서 익혀도 될 듯 하다.
중요한 것은 양방향 데이터 바인딩을 짧게 딱! 할 수 있다는 것!
컴포넌트 간 데이터 꺼내고 내보내기
오늘은 지역 컴포넌트를 생성하는 방법도 대략적으로 배웠다.
그 중 컴포넌트 내외부에서 데이터를 내보내고 들여넣는 방법이 서로 다른 점이 중요했다.
컴포넌트 외부에서 데이터를 참조해서 쓰기 위해서는 React에서와 동일하게 props 속성을 이용했다.
아래 코드에서는 upper-name 지역 컴포넌트를 구현한 것이다.
<div id="app">
<upper-name
v-for="fruit in fruits"
:key="fruit.id"
:name="fruit.name"
@to-upper="toUpper(fruit, $event)"
></upper-name>
</div>
<script>
// ...
app.component('upper-name', {
template: `
<div @click="capitalize">{{ name }}</div>
`,
props: ['name'],
methods: {
capitalize() {
// this.name = this.name.toUpperCase();
this.$emit('to-upper', this.name.toUpperCase());
},
},
});
// ...
</script>component 외부 데이터인 fruit.name을 name이란 props로 전달받는다.
component 내에서 props 속성을 통해 배열 안 요소에 이름을 자유롭게 설정하고
HTML 상 component에서 해당 이름으로 데이터를 바인딩해주면 된다.
반대로 component 내부에서 대문자로 바꾼 this.name.toUpperCase() 데이터를 외부로 내보내기 위해서는 $emit을 사용해서 첫 번째 인자로 커스텀이벤트 이름, 두 번째 인자로 내보낼 데이터를 지정하면 된다.
동시에 HTML상 component에서 @를 통해 커스텀이벤트를 지정한 뒤 넘겨줄 메서드의 인자로 $event로 넘겨주면 된다!
다소 복잡했지만 컴포넌트간 데이터 참조 방식은 필수적으로 알고 있어야 이후 컴포넌트 구조로 프로젝트를 구현할 때 자유자재로 데이터를 다룰 수 있기에 잘 알아둬야겠다.
👀 느낀점
👍 Keep
https://www.youtube.com/watch?v=24_iVKNWy2E
이 영상 강의에서처럼 울트라 러닝을 하려고 항상 노력 중이다.
생각보다 이때까지 TIL를 작성하고 계속 주도적으로 찾아보고 하는 것이 이미 내가 울트라 러닝스러운 학습을 하고 있는 것이었다! 코딩 공부는 놀이이다!! 그렇게 생각하고 가보자고!
😱 Problem
그만큼 건강 관리가 중요하다. 오늘 아침에도 컨디션이 안 좋아서 링겔을 맞았다. 울트라 러닝도 몸이 되야 하지.. 잠은 줄이지 말고 눈 떠있을 때 최대한 효율을 보자!
😜 Try
Vue를 배우면서 잘 짜여져 있는 프레임워크라는 느낌을 계속 받는다. 대세는 React이지만 어떤면에서는 Vue로 쉽게 구현할 수 있는 기능들도 많은 것 같다. Vue로 토이 프로젝트 꼭 해봐야겠다.
😅 해당 내용은 공부하면서 정리한 글입니다. 틀린 부분이나 오해하고 있는 부분이 있다면 피드백 부탁드립니다.
