
2023.11.21 강의
💻 Intro & TMI
어제는 Vue는 요런거에요라고 소개한 정도라면 오늘부터는 세세하게 하나씩 개념들을 짚어나갔다.
HTML 요소에 데이터를 바인딩할 때 유용하게 쓸 수 있는 Computed와 Watch 속성, 클래스로 스타일을 바인딩하는 법을 배웠다.
2차팀 세희팀원들과 아직까지 어색어색하다 ㅋㅋㅋㅋ 1차팀 때도 그랬었으니 하루하루 조금씩 팀원들을 알아가야겠다. 너무 갑작스럽게 친해지려고 다가가면 부담스러울 수 있으니... 세희팀원분들 보고 계시죠?
🧐 오늘 새롭게 배운 것
computed 속성을 통한 캐싱
Vue에서는 computed 속성으로 메서드를 통해 계산된 값을 바로 HTML에 바인딩 할 수 있다.
<div id="app">
<h1>{{count}}</h1>
<h2>{{double}}</h2>
<h2>{{double}}</h2>
<h2>{{double}}</h2>
<h2>{{double}}</h2>
</div>
<script>
const App = {
data() {
return {
count: 3,
};
},
computed: {
double() {
return this.count * 2;
},
},
};
...
</script>
methods 속성을 통해 double이란 메서드를 사용하게 되면 HTML에 사용할 때마다 계산 로직을 돌려야 하므로 메모리 성능 측면에서 낭비하게 된다.
따라서 똑같은 계산값을 재사용하는 상황일 때는 methods가 아닌 computed 속성을 사용하자!
computed 속성 내 getter, setter
computed 속성을 통해 계산된 데이터를 재사용하는 것까진 알겠다.
하지만 단순히 메서드 형태로 데이터를 computed로 사용하면 문제가 있다.
<div id="app">
<h1>{{ fullName }}</h1>
<h2>{{ firstName }}</h2>
<h2>{{ lastName }}</h2>
</div>
<script>
const App = {
data() {
return {
firstName: 'Cho',
lastName: 'ikjun',
};
},
computed: {
fullName() {
return `${this.firstName} ${this.lastName}`
},
},
};
const vm = Vue.createApp(App).mount('#app');
</script>기존 방식대로 fullName이란 계산값을 일반 함수 반환값으로 넘겨주게되면 얼핏 보면 잘 동작하는 것 같다.

하지만 fullName이란 값을 직접 변경해도 반응성이 적용되지 않는다. 'Pro Grammers'로 변경했지만 이름이 그대로이다.

왜 그런걸까?
그 이유는 Proxy 구조에서 언급했던 것처럼 getter와 setter 함수 중 함수 반환값 형태로 computed를 작성하게되면 getter만 구현된 것이기 때문이다.
새롭게 데이터를 연동하기 위해서는 computed 속성 내에서도 get, set 함수를 구분해서 구현해야 한다.
computed: {
fullName: {
// fullName 데이터를 받아오는 get 함수
get() {
return `${this.firstName} ${this.lastName}`;
},
// fullName 데이터를 설정하는 set 함수
set(newValue) {
const names = newValue.split(' ');
this.firstName = names[0];
this.lastName = names[names.length - 1];
},
},
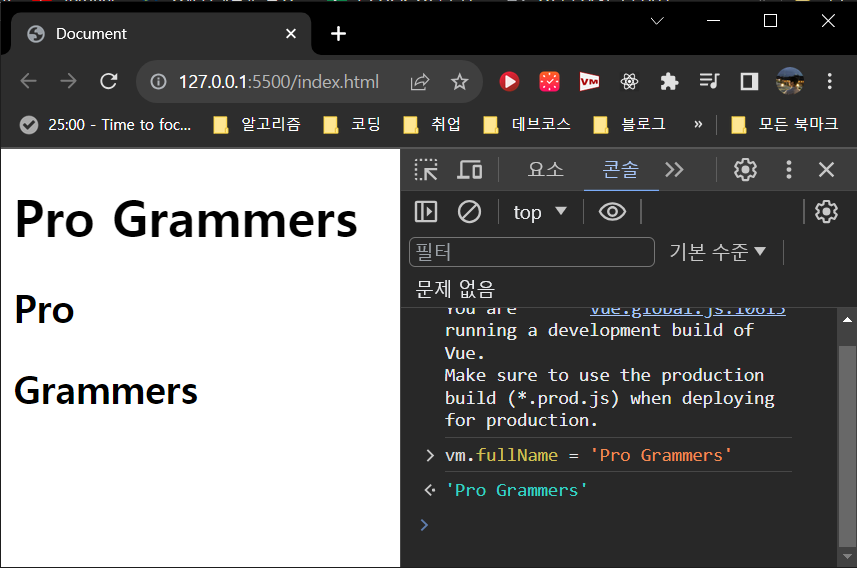
},위와 같이 코드를 구현하게 되면 fullName을 콘솔에서 변경하자 바로 연동되는 것을 확인할 수 있다.

데이터가 객체나 배열일 때 watch 속성 사용 주의점
데이터가 원시 타입일 경우에는 watch 속성을 데이터 이름 동일하게 메서드 형태로 지정해주면 데이터가 변경될 때 로직을 실행할 수 있다.
하지만 객체나 배열일 경우에는 내부 속성이나 요소가 변경되었을 경우에는 메서드 형태로 watch 속성을 지정하면 감지하지 못한다.
따라서 아래 코드와 같이 watch 속성을 통해 실행할 로직은 handler로 감싸고 deep: true이란 속성을 추가하면 깊게 데이터의 변화를 감지할 수 있다.
<script>
const App = {
data() {
return {
user: {
name: 'Ikjun',
age: 28,
},
fruits: [
{ id: 1, name: 'Apple' },
{ id: 2, name: 'Banana' },
{ id: 3, name: 'Cherry' },
],
};
},
watch: {
user: {
handler(newValue, oldValue) {
console.log(newValue, oldValue);
},
deep: true, // 깊게 감지
},
fruits: {
handler() {
console.log(this.fruits);
},
deep: true,
immediate: true, // DOM이 렌더링되자마자 감지 시작
},
},
}
</script>immediate: true 속성은 DOM이 렌더링되자마자 해당 데이터의 상태를 감지하기 시작하도록 하는 옵션인데 deep과 같이 사용하면 유용하다.
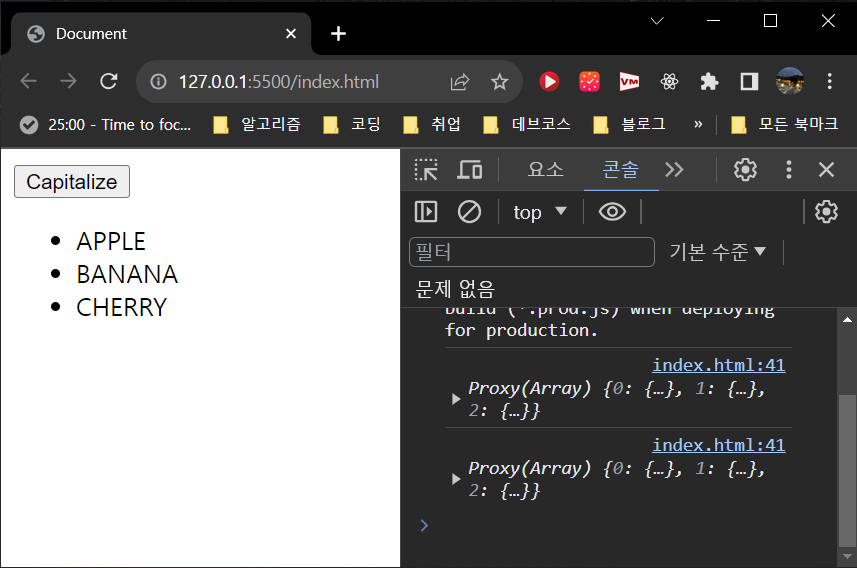
아래 사진에서처럼 초기 fruits 배열의 프록시와 capitalize 버튼에 의해 내부 요소가 변경된 fruits 배열 프록시가 콘솔에 출력된 것을 확인할 수 있다.

반응성을 고려한 computed 클래스
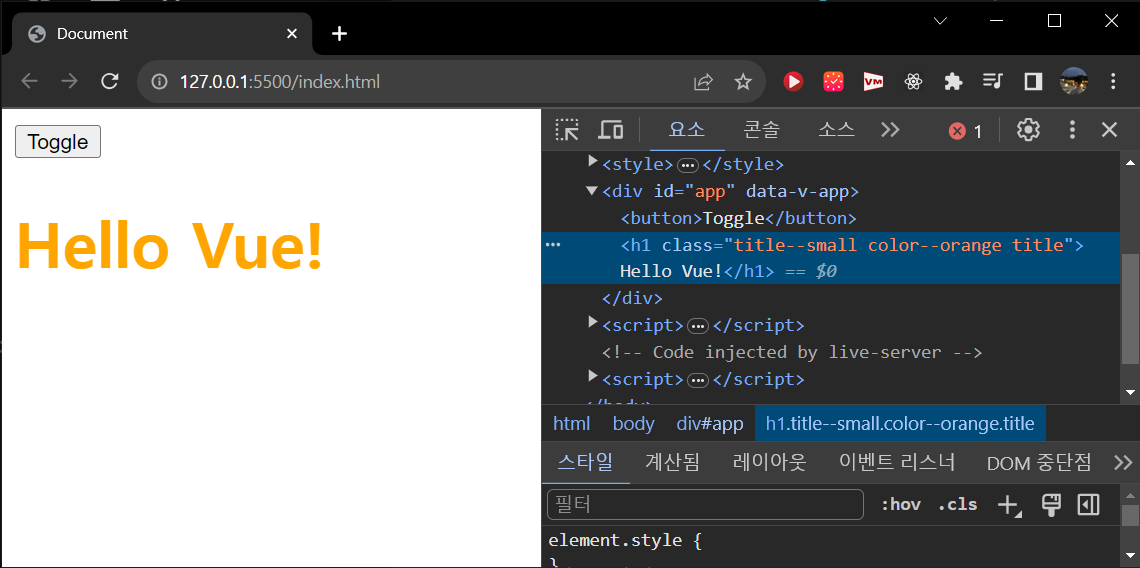
v-bind를 통해 classObject 객체 형태의 클래스로 여러 클래스를 한꺼번에 HTML 요소에 지정할 수 있다.
<div id="app">
<!-- ... -->
<h1 :class="classObject" class="title">{{ msg }}</h1>
</div>
<script>
const App = {
data() {
return {
// ...
active: false,
small: true,
};
},
computed: {
classObject() {
return {
active: this.active,
'title--small color--orange': this.small,
};
},
},
};
</script>
위 사진과 처럼 acitve와 title--small, color--orange 클래스에 대한 acitve, small 데이터가 잘 바인딩되어 추가된 것을 확인할 수 있다.
하지만 아래와 같이 computed 속성을 사용하지 않고 바인딩하게 되면 data()에 있는 acitve와 small 속성을 연동할 수가 없다.
<script>
const App = {
data() {
return {
// ...
active: false,
small: true,
classObject: {
active: false,
'title--small color--orange': true
}
};
},
};
</script>따라서 Vue 어플리케이션 내 반응형 데이터를 활용해야 하는 객체는 단순히 data 내에 만드는 것이 아니라
computed 속성에서 this로 연동해야 하는 데이터를 가지는 객체로 만들어주어야 한다.
여러 style 객체를 v-bind할 때 주의점
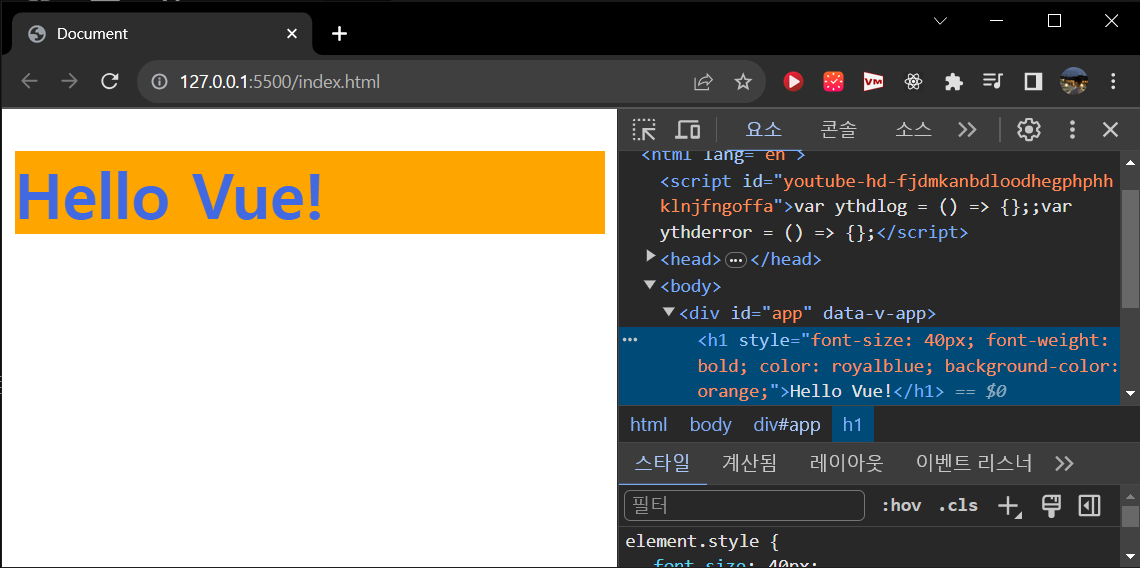
아래 코드에서 h1 태그에 styleObject, titleStyleObject 두 개의 style 관련 객체를 바인딩할 때 순서를 주의해야 한다.
<div id="app">
<h1 :style="[titleStyleObject, styleObject]">Hello Vue!</h1>
</div>
<script>
const App = {
data() {
return {
styleObject: {
color: 'royalblue',
backgroundColor: 'orange',
},
titleStyleObject: {
fontSize: '40px',
fontWeight: 'bold',
color: 'brown',
},
};
},
};
// ...
</script>배열 리터럴에서 나중에 바인딩되는 CSS 값으로 덮어써지게 되므로 현재 코드에서 중복되는 color 속성에서 나중에 바인딩된styleObject의 royalblue 값을 가지게 된다.

👀 느낀점
👍 Keep
강의를 들으면서 모든 내용을 정리하는 것이 아니라 그 중 정말 중요한 것을 강의별로 하나씩 꼽아서 요약하니 뭔가 더 집중도 잘되고 이해가 빠른 것 같다. 요약하여 설명하기 계속 진행해야겠다.
😱 Problem
Vue만의 템플릿 문법이 아직 익숙치가 않아서 계속 공식문서를 찾아보게된다. 아직 2일차라 바로 아는게 불가능하지만은 기본 템플릿 문법에 대해서 더 숙지가 필요하다.
😜 Try
Vue 강의 말고도 CSS 과제 피드백 및 한달회고 및 포트폴리오 보완 등 할게 태산이다. 얼른 하나씩 끝내도록 하자.
😅 해당 내용은 공부하면서 정리한 글입니다. 틀린 부분이나 오해하고 있는 부분이 있다면 피드백 부탁드립니다.

할게 태산이시라니,, 오늘도 등대하시겠네요