2023.11.21 강의
💻 Intro & TMI
기나긴(?) 방학이 끝나고 새로운 2차 팀이 결성되었다. 세희 멘토님 팀으로 배정받았고 새로운 4명의 팀원들과 함께 Vue 프레임워크 강의부터 힘차게 출발했다.
대구, 대전 등 지방에 거주 중인 팀원분이 3명이나 있었다. 스크럼 중 간간히 나오는 사투리 억양이 정겨웠다. 다들 열정이 넘치는 거 같아 이번 팀도 느낌이 좋다!!
🧐 오늘 새롭게 배운 것
Vue 프레임워크 시작
Vue 프레임워크는 두 가지 큰 특성을 가지고 있다.
선언적 렌더링
Vue는 표준 HTML을 템플릿 문법으로 확장해서 상태 기반으로 화면에 출력될 HTML을 선언적으로 작성한다.
반응성
Vue는 script 태그를 통해 상태 변경을 추적해서 변경이 발생하면 DOM에 즉시 효율적으로 업데이트를 한다.
Vue의 대표적인 문법은 다음과 같은 것이 있었다.
- HTML에 JS 내 content를 출력할 때는 이중중괄호
{{}}를 사용한다. - HTML 속성에 데이터 바인딩을 할 때는
v-bind:디렉티브를 통해 연결한다.
Vue 라이프사이클
React를 입문할 때도 라이프사이클이라는 개념을 배웠었는데 Vue에도 마찬가지로 라이프사이클이 존재했다.

라이프사이클의 형태는 React와 매우 흡사했다.
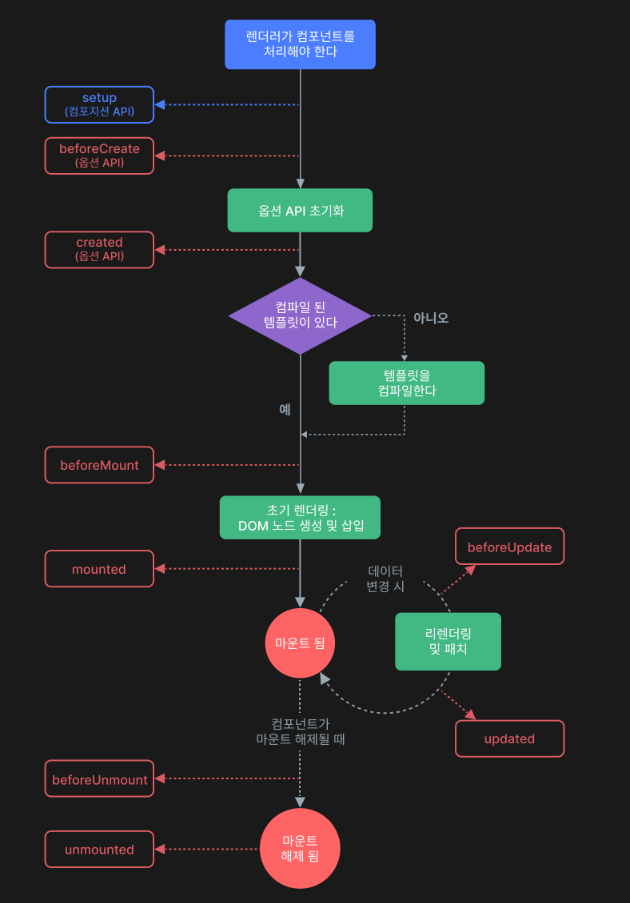
Vue의 라이프사이클 훅을 대략적으로 요약하면 다음과 같다.
- beforeCreate
옵션 API를 통해 Data가 생성(create)되기 전에 실행되는 훅이다. 데이터가 생성되지 않으면 할 수 있는 행동이 극히 제한적이므로 사용되는 일이 드물다.- created
Data가 생성되고 Vue 애플리케이션이 생성되어 템플릿을 확인하기 전에 실행되는 훅이다.
실제 Data가 생성되어 있으므로 접근 및 처리가 가능하기 때문에 자주 사용되는 함수이다.
단, HTML과 연결은 되어있지 않으므로 HMTL을 다루는 코드는 여기서에 실행이 불가능하다.- beforeMount
DOM 노드에 생성되어 마운트 되기 이전의 생명주기 훅이다.
이 경우도 HTML과 연결되어 있지 않은 상태이므로 사용되는 경우가 드물다.- mounted
Data가 HTML에 연결된 직후의 생명주기 시점을 다루는 훅이다. created와 가장 많이 사용되고 실제로 DOM에 접근할 수도 있다.
여기까지는 기본적으로 HTML과 Vue 애플리케이션이 마운트되기까지의 생명주기에 관련된 훅이다.
마운트가 되어 있는 상태에서 데이터가 변경될 경우 이를 다루는 업데이트에 관한 생명주기 훅도 존재한다.
- beforeUpdate
말 그래도 데이터가 변경된 것이 리렌더링 및 패치가 되기 이전의 상태를 다룬다.- updated
변경된 데이터가 적용되고 리렌더링까지 완료된 직후의 생명주기를 다룬다. 실제 변경된 데이터에 접근할 수 있도 DOM에도 바뀐 데이터가 적용된 상태이므로 자주 사용된다.
단번에 이해하기는 쉽지 않은 개념인 것은 분명했다. 하지만 Vue가 어떤 과정을 거쳐 Data를 생성하고 Vue 애플리케이션을 생성하여 Data를 적용하고 DOM에 마운트시키는지 일련의 과정인 라이프사이클을 아예 모르고서는 Vue로 개발하는 것 자체가 모순이다.
Vue를 활용한 프로젝트 진행 시에 특정 단계에 내가 의도한 로직이 실행되도록 하기 위해서 이 라이프사이클에 대한 파악은 꼭 해야한다.
v-HTML 디렉티브로 HTML를 다룰 때 XSS 공격 가능성
텍스트 보간법을 하기 위해서는 기본적으로 {{}} 이중 중괄호를 통해 HTML에 데이터를 삽입한다.
HTML 코드 자체를 그대로 삽입하고 싶다면 v-HTML 디렉티브를 사용하면 되는데 직접적으로 rawHTML 속성 값을 다루게 되면 XSS 취약점이 발생할 수 있다.
XSS는 악의적으로 HTML에서 스크립트를 실행해서 사용자 로그인 스토리지 정보나 쿠키 등을 해커 사이트로 빼내는 해킹 방법의 일종이다.
이를 막기 위해서는 서버단에서 내려주는 검증된 데이터만 사용하거나 npm의 XSS 모듈을 사용해서 data를 감싸주는 방법이 있다.
하지만 원초적인 방지법은 되도록이면 직접적으로 HTML에 script 코드를 삽입하지 않는 것이다.
Vue에서 Data가 객체 반환값 형태인 이유
기본적으로 Vue에서는 App을 컴포넌트 형태로 만들어서 재사용성을 높힌다. 이 때 Data는 함수 반환값 형태로 제공되어야 한다.
그 이유가 뭘까?
const App = {
data() {
return {
dataName: 'data';
}
}
}
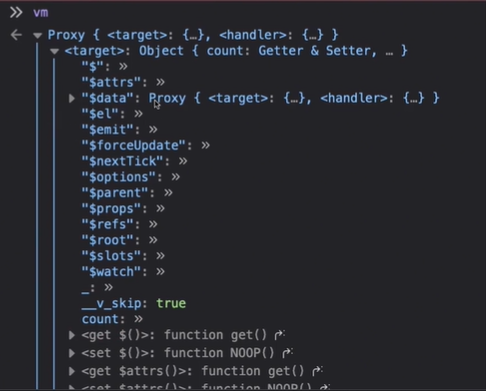
const vm = Vue.createApp(App).mount('#app')Vue 애플리케이션을 마운트하면서 반환된 vm을 콘솔에 찍어보면 Proxy 형태로 반환된다. 또한 내부 $data 객체도 Proxy 형태이다.

Proxy는 MDN 문서에 따르면 한 객체에 대한 기본 작업을 가로채어 새로운 작업을 재정의 하는 객체이다.
따라서 Vue에서 프록시는 target으로 Data를 받아서 두 번째 인수인 핸들러에서 getter, setter 메서드를 활용해서 데이터를 받아 새로운 데이터로 변경하는 역할을 한다.
그렇기 때문에 target으로 넘겨주는 Data가 일반적인 객체 형태라면 여러 프록시를 통해 데이터가 다루어질 때 참조 형식으로 데이터가 다루어지게 된다.
쉽게 말하면 프록시A에서 데이터를 변경하면 프록시B의 데이터도 똑같이 변경되어 버린다.
따라서 Vue에서 Data는 함수의 반환값으로 객체를 넘겨주어야 getter나 setter 메서드를 통하여 데이터를 독립적으로 캡슐화하여 다룰 수 있다.
Vue의 methods 정의 시 화살표 함수 지양
Vue는 methods 안에서 컴포넌트 내 인스턴스를 항상 참조할 수 있게 해야 한다. 따라서 메서드가 화살표 함수로 정의하게 되면 this가 전역 객체를 가르키게 되므로 올바른 this 값을 바인딩하지 못한다.
따라서 methods를 정의할 때는 화살표 함수가 아닌 함수선언식으로 정의해야 한다.
const app = Vue.createApp({
data() {
return { count: 0 } // this가 이 count를 가르키기 위해서는 메서드를 함수선언식을 사용해야 한다.
},
methods: {
increment() {
// 화살표 함수 사용 불가능
this.count++
}
}
})👀 느낀점
👍 Keep
Vue 프레임워크는 진짜 처음 접해봤는데도 이전에 React에 대한 라이프사이클이라던지 바닐라 JS에서 컴포넌트 및 메서드 구현에 대한 내용을 잘 숙지해놔서 그런지 생각보다 어렵지 않았다.
뭐든 다 연결되는 것이니 Vue도 기초를 잘 다져놓으면 이후 React를 공부하는데에도 분명히 도움이 될 것 같다.
😱 Problem
생각보다 라이프사이클 훅에 대한 이해가 아직 완벽하게 되지 않았다. 또한 Proxy에 대한 개념도 Vue 데이터 형태에 대한 강사님의 부연 설명으로 알게 되었는데 생소한 개념이라 추가적인 정리가 필요할 것 같다.
😜 Try
2차 팀원들과 좀 더 많은 대화와 공부할 때 질문사항을 공유하면서 1차 현주팀원들처럼 얼른 더 많은 공부 메이트들을 만들어야 겠다.
😅 해당 내용은 공부하면서 정리한 글입니다. 틀린 부분이나 오해하고 있는 부분이 있다면 피드백 부탁드립니다.
