23.11.27 ~ 23.12.03
💻 Intro & TMI
Vue 과제와 엄청난 Vue 강의량이 겹치면서 TIL은 고수하고 WIL도 이제서야 작성하게 되었다.
그래도 착실히 강의를 들은 결과 Vue 과제를 나름 괜찮게 구현한 것 같다. 아직까지 개선해야할 점이 많지만 기본 요구사항 및 선택 요구사항은 모두 구현했기에 추후에 더 리팩토링할 것이다.
이번주부터는 말도 많고 프론트엔드 개발의 대세인 React와 마주한다.
이전에 찍먹으로 배웠던 React는 자유도는 높지만 어려웠던 기억이 있어 데브코스에서는 기초부터 차근차근 다져나갈 계획이다! 아자!
🧐 이번주 새롭게 배운 것
Vue의 상태관리 패턴 Vuex
Vuex 모듈화
Not Found page path 설정
네비게이션 가드와 메타 필드를 통한 접근 제한
다른 페이지로 이동 시 스크롤 리셋하기
Composition API
reactive 함수
pinia vs vuex
HTML 변수의 장점
HTMLInputElement 단언 필요성
노션 클론과 Todo List 페이지 실습
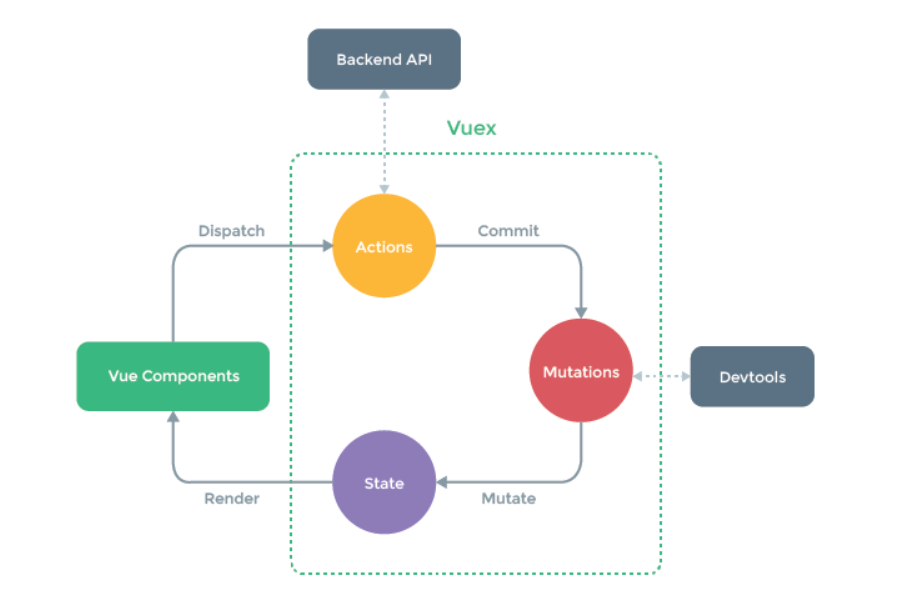
Vue의 상태관리 패턴 Vuex
React에도 상태관리를 위해 redux, recoil이 있듯이 얼마 전까지는 Vuex를 상태 관리 패턴으로 사용했다.

- 설치 후 사용
npm i vuex@next명령어를 통해 패키치를 설치한 후 아래와 같이 import후createStore객체를 통해 사용할 수 있다.
보통은 index.js라는 독립된 파일로 상태를 관리한다.
// index.js
import { createStore } from 'vuex'
export default createStore({
// 컨셉 작성 ...
})대략적으로 크게 4가지 컨셉으로 나누어져 있다.
각각의 컨셉의 역할이 다르며 서로의 역할을 침범하게 구현하면 안된다.
서로의 역할을 침범하게 되면 상태 관리를 하는 의미가 사라진다.
나중에 관련 이슈가 발생했을 경우 추적이 힘들기 때문에 각자의 기능에 맞게 구획화하는 것이 제일 중요하다.
-
State
기본적인 상태에 관련된 데이터를 관리한다.
기존data()와 같이 반환값이 있는 함수 형태로 구현해야 한다.
접근할 때는computed속성과 함께$store.state로 가능하다. -
Getters
state를 기반으로 계산된 데이터를 관리한다.state가 바뀌면getters에 정의된 메서드로 바뀐 계산값을 제공한다.
getters내 메서드 첫 번째 인자로state를 받을 수 있다.
접근할 때는$store.getters로 가능하다. -
Mutations
한글로 변이라는 뜻이다. 직관적으로state가 동기적으로 변화(변이)시키는 메스드를 포함한다.
mutations내 메서드 첫 번째 인자로state를 받을 수 있다.
mutations내 메서드를 실행할 때는$store.commit("메서드명")으로 가능하다. -
Actions
Mutations에서는 동기적으로 상태 데이터 변화에 대해서 관리한다면 actions에서는 보통 비동기적으로 상태 데이터가 변화하는 것을 관리한다. 예를 들어 Async await.
actions내 메서드의 매개변수로는context객체가 주어진다.
이 객체는state,getters,commit,dispatch의 속성을 가지므로 어떤 기능을 사용할 것인지 따라 선택하면 된다.
Actions 내 메서드를 실행할 때는$store.dispatch("메서드명")으로 가능하다.
최근 Vue3 버전에서는 새로운 Pinia가 상태 관리 라이브러리로 사용되고 있지만 기존에 널리 사용되었던 Vuex에 대한 이해가 먼저 선행되어야 하기에 꼭 숙지하고 넘어가야겠다.
Vuex 모듈화
상태 데이터의 기능이나 목적에 따라 모듈화가 가능하다.
강의에서는 브라우저에 나타내는 메시지의 상태와 카운트 숫자를 관리하는 Vuex 모듈을 분리했었다.
그 중 메시지 데이터 상태를 관리하는 것을 뜯어보자.
모듈은 createStore 객체 내에 따로 modules 속성으로 호출한다.
다른 이름으로 호출하고 싶다면 커스텀 이름: 모듈명으로 가능하지만
현재는 module 객체 내에서 속성명과 값이 값으므로 하나로 생략하였다.
// index.js
import message from './message'
export default createStore({
// ...
modules: {
message
}
})그럼 message.js 모듈을 살펴보자.
아래 코드와 같이 기본적인 Vuex 구조와 비슷하지만 하나 차이점이 있다.
// message.js
export default {
namespaced: true,
state() { ... },
getters: { ... },
mutations: { ... },
actions: { ... },
}바로 namespaced 속성이다.
이것을 true로 지정하면 해당 Vuex는 하나의 모듈화가 되어 Vue 컴포넌트에서 개별 이름으로 사용이 가능하다.
또한 Vue 컴포넌트에서 모듈 내 여러 속성 메서드를 한꺼번에 관리 및 호출하기 위해 map헬퍼를 지원한다.
... 연산자 형태로 나타내어 ...map컨셉명('모듈명', ['메서드명']) 형태로 호출이 가능하다.
이것 또한 각 컨셉에서 일일이 메서드를 호출하지 않고 모듈화하여 호출하기 때문에 코드가 간결해지고 같은 기능별로 묶어져 있으므로 오류 추적이 빨라진다.
Not Found page path 설정
createRouter 객체로 routes 속성을 통해 특정 경로로 route 설정을 할 수 있다.
하지만 지정한 경로 이외의 모든 경로에 대해서는 Not Found 404 에러로 페이지가 존재하지 않음을 나타내 줄 필요가 있다.
이 페이지 또한 라우터 설정을 따로 해놓아야 실제로 사용자가 존재하지 않는 페이지에 접근했을 때 인지시켜줄 수 있다.
하지만 "지정한 경로 이외의 모든 경로"라는 조건을 어떻게 표현하지?
이 때 사용하는 것이 :noFound(.*) 키워드이다.
괄호 속 .*은 정규표현식으로 일치하는 모든 문자를 의미한다.
따라서 찾아지지 않은 모든 문자열에 대해서 NotFound 컴포넌트를 라우팅시켜주는 것이다.
export default createRouter({
history: createWebHashHistory(),
routes: [
// ...
{
path: '/:notFound(.*)', // 나머지 모든 문자 일치
component: NotFound
}
]
})네비게이션 가드와 메타 필드를 통한 접근 제한
대부분의 사이트들은 로그인 정보가 없으면 특정 페이지에 접근이 불가능하도록 구현되어 있다. 이것을 Vue 라우팅에서는 네비게이션 가드와 메타 필드를 통해 구현할 수 있다.
특정 페이지의 routes 객체에 meta 속성을 부여해 ref를 통해 특정 DOM를 명시할 수 있듯이 특정 페이지를 명시할 수 있다.
// requiresAuth는 접근가능여부를 나타내는 지표이다.
meta: {
requiresAuth: true
}이것과 함께 네비게이션 가드에서 requiresAuth를 확인해서 해당 라우팅 호출 여부를 결정한다. 이때 라우팅 하기전에 체크를 하는 것이므로 beforeEach 메서드와 to인자를 통해 메타 필드 내 데이터를 확인한다.
// guard.js
router.beforeEach((to) => {
if (to.meta.requiresAuth && !store.state.user.isLoggedIn) {
...
}
})다른 페이지로 이동 시 스크롤 리셋하기
한 페이지에서 스크롤을 해서 내용을 보던 중 비슷한 레이아웃의 다른 페이지로 이동하게 되면 스크롤 위치가 유지되어버리는 문제가 발생할 수 있다.
이것을 실제 페이지를 다시 로드하는 것처럼 맨 위로 스크롤을 리셋할 필요성이 있다.
이 때 사용할 수 있는 것이 scrollBehavior이다.
// routes/index.js
...
history: createWebHistory(), // HTML5 히스토리 모드에서만 작동가능하다.
scrollBehavior() {
return {
top: 0
}
},
...다음과 같이 top: 0을 지정해주면 스크롤 영역의 최상단으로 스크롤이 리셋된다.
Composition API
옵션 선언 대신 import한 함수를 사용하여 Vue 컴포넌트를 사용하는 API 세트이다.
왜 옵션을 냅두고 Composition API가 나오게 된걸까?
공식문서에는 아래와 같이 3가지 이유를 든다.
- 로직의 재사용성
상태 저장 로직을 캡슐화해서 재사용성을 향상시켜서 깔끔하고 효율적인 로직 재사용이 가능하다.- 유연한 코드 구성
프로젝트가 커질수록 특정 로직에 접근하기 위해 옵션 API는 여러 블록 사이를 오가면서 체크해야 한다.
하지만 Composition API는 상태 관리 및 생명주기도 함수 형태로 압축했기 때문에 장기적인 유지 관리를 하는데 유리하다.- 타입 추론에 유리
Composition API는 일반 변수와 함수를 주로 사용하므로 타입을 추론하기에 편리하므로 TS로 작성해도 무방하다.
실제로 Vue 과제도 이를 사용했는데 상태 관리 및 생명 주기에 대한 코드 작성 및 에러 핸들링할 때 편리했다!
reactive 함수
ref 함수를 통해서 참조 객체에 접근하려면 매번 value 속성을 찾아야 한다.
이를 해결해 줄 수 있는 개념이 reactive이다.
그러면 reactive만 사용하면 되는 거 아닌가? 라는 생각을 할 수 있다.
하지만 reactive는 참조가 가능한 객체만 다룰 수 있다. 예를 들어 객체나 배열 같은 것이다.
따라서 참조 객체 타입이 아닌 원시 타입의 데이터를 다룰 때는 ref를 사용해야 한다.
reactive 데이터를 watch 함수로 감시할 때는 따로 deep 옵션을 주어주지 않아도 객체 내부 요소의 변화를 자동으로 감지할 수 있다.
pinia vs vuex
현재 최신 상태 라이브러리는 pinia이다.
하지만 vuex를 기반으로 했기 때문에 기본적인 컨셉은 비슷하지만 몇 가지 차이점이 있다.
- 기본적으로 모듈화하여 pinia store 파일을 생성하므로 modules 속성이 필요없다.
- 내부 state에 접근할 때 this로 접근이 가능하고 따로 mutations 컨셉이 생략되어 actions 컨셉에서 바로 데이터를 수정이 가능하다.
코드가 더 간결해진다.
여기서 항상 좋은 점만 있는 것은 아니다. actions 컨셉에서도 데이터가 수정이 가능하고 어떠한 모듈에서도 상태 데이터에 접근하고 수정이 가능하므로 안정성이 떨어질 수도 있다.
HTML 변수의 장점
scss 내 변수를 설정하게 되면 해당 scss 파일을 항상 import 해와야 사용할 수 있다.
하지만 최상위 태그 내 HTML 변수로 색상과 같은 전역적으로 사용될 수 있는 변수를 설정하게 되면
따로 import가 필요없이 var(변수명)으로 사용이 가능하므로 상황에 맞게 사용하자.
HTMLInputElement 단언 필요성
input 태그에 입력되는 데이터를 바인딩하기 위해서는 v-model이나 직접 바인딩하는 방법이 있다. 한글을 입력할 때 자연스러운 동작을 위해서는 직접 데이터를 @input 이벤트를 통해 받아오는 방법이 적절하다.
하지만 이 때 $event.target을 통해 DOM의 데이터를 읽어오게 되는데 TS 상에서는 해당 요소가 어떤 타입인지 추론이 불가능하다.
따라서 as 타입 단언을 통해 해당 요소가 HTMLInputElement 타입임을 단언해주어야 에러가 나지 않는다.
노션 클론과 Todo List 페이지 실습
바닐라 JS로 일주일 동안 꼬박 만든 노션 클론 프로젝트를 Vue로는 단 5시간 강의로 뚝딱 만들어지는 것을 보고 현타가 세게 왔었다.
이게 프레임워크의 위력인가라는 것을 실감했다. 무엇보다 상태 관리가 엄청나게 편리했고 그에 따른 UI를 제어하는 것도 간결한 코드로 가능한 것이 엄청난 메리트였다.
물론 바닐라 JS로 구현하면서 기본적인 원리를 어느 정도 공부했기에 Vue 프레임워크의 모듈화 및 재사용성을 확대한 템플릿 문법이 더 크게 와 닿았다.
반대로 말하면 바닐라 JS를 잘 다루지 못하면 프레임워크도 죽쑤겠다는 깨달음을 얻었다.
두 번째 실습으로는 Todo List 페이지를 만드는 실습이었다.
가장 기본적이라고 할 수 있는 Todo List 기능들이었지만 고려해야할 중요한 부분들이 있었다.
- 할 일 목록을 재정렬할 때 필요한 SortableJs 라이브러리
- 무분별한 api 호출을 막기 위한 debounce 기능을 위한 lodash 라이브러리
- 로딩 애니메이션을 구현하기 위한
@keyframes - 모달창 페이지 전환 효과를 위한
Transition - API 요청 시 중요한 환경 변수 노출을 막기 위한 서버리스 함수
- Vercel 배포 시 새로고침 시 404 에러를 막기 위한
vercel.json라우팅 설정
보기에는 간단한 Todo List 페이지가 이렇게나 많은 라이브러리와 설정들이 필요하다는 것을 배우면서 Vue 과제를 수행하는 데 큰 도움을 얻었다.
결과적으로 서비스를 개발하면서 위와 같은 포인트들을 항상 고려하면서 예외적인 에러 핸들링 및 보안에도 철저한 관리와 방어코드가 필요하다는 것을 알게 되었다.
👀 느낀점
Vue 과제를 무사히 완료했다. 배포 링크

과제 기본 및 추가 요구사항까지 해결을 다 했다!! 뿌듯하다!!
하지만 아직까지 반응형 CSS를 적용하지 못했고 다른 프롱이들의 사이트에서 스켈레톤 UI나 정렬 기능, 무한 스크롤을 구현한 것을 보고 다양하고 톡톡 튀는 아이디어를 내 프로젝트에도 적용시켜보면 좋겠다는 생각을 했다.
(딱 완성했을 땐 빈틈이 없어보였지만... 오만과 편견?!)
👍 Keep
누군가는 Vue 어차피 안 쓸 것이라고 등한시하는 사람도 분명히 있을 것이지만 난 Vue도 언젠가는 연결되어 프론트엔드 개발할 때 도움이 될 것이라고 생각한다. 그랬기에 기초부터 과제 수행까지 정말 열심히 최선을 다한 것이 잘했다고 스스로에게 칭찬해주고 싶다. React로 기초부터 차근차근 그리고 잘근잘근 씹어먹어나가야겠다.
😱 Problem
Vue 과제를 하면서 아직까지 API를 다룰 때 axios를 사용하는 데 능숙하지가 못했다. 강의에서 진행한 서버리스 함수를 벤치마킹이라 읽고 거의 복제해와서 조금 수정만 했다.
쌩으로 새로운 api에 대한 서버리스 함수를 만들라고 하면 과연 할 수 있을까 의문이다. 네트워크 요청에 대한 cs 지식과 axios에 대한 추가적인 공부가 불가피하다.
😜 Try
돌돌리.. 이제 React를 배우기 시작한다. 모딥리 책은 Ebook이 아직 나오지 않아 나오면 살 예정이다. 같은 팀 인혁님이 책이 괜찮다고 평을 해주셔서 더욱 더 구매의사가 확실해졌다. 독스클럽도 들어가서 리액트 공식문서를 읽기로 내 자신과 약속했다. React 강의가 선협님이 진행하시므로 간단한 요약 강의가 많을 것으로 예상된다. 따라서 강의 내용에 대한 공식문서 정독을 같이 병행할 예정이다. 강의가 짧다고 그리고 그것을 들었다고 내것이 되는 것이 아니기에 명심하자.
그래도 2주 동안 Vue에 대해서 아예 모르고 있다가 비록 과제이지만 Vue 가지고 하나의 배포 사이트를 만들어보면서 또 한 단계 성장한 것을 몸소 느낄 수 있는 기회였다. 이대로만 쭉 가보자고!
😅 해당 내용은 공부하면서 정리한 글입니다. 틀린 부분이나 오해하고 있는 부분이 있다면 피드백 부탁드립니다.

기존TIL 형식인거같은데 WIL로 잘담겨있네요 우왕~ 익둥님 화이팅