💻 Intro
무한 스크롤을 활용한 고양이 사진첩을 간단하게 만들어보는 강의를 들었었다.
무한 스크롤은 인스타와 같은 SNS나 쇼핑몰에서도 거의 필수적으로 사용되는 기능이다.
무한 스크롤을 구현하는 방식은 크게 두 가지 방식이 있는데 이를 정리해보려고 한다.
🧐 오늘 새롭게 배운 것
scroll 이벤트를 활용한 무한스크롤

출처: https://dmswl98-dev.tistory.com/17
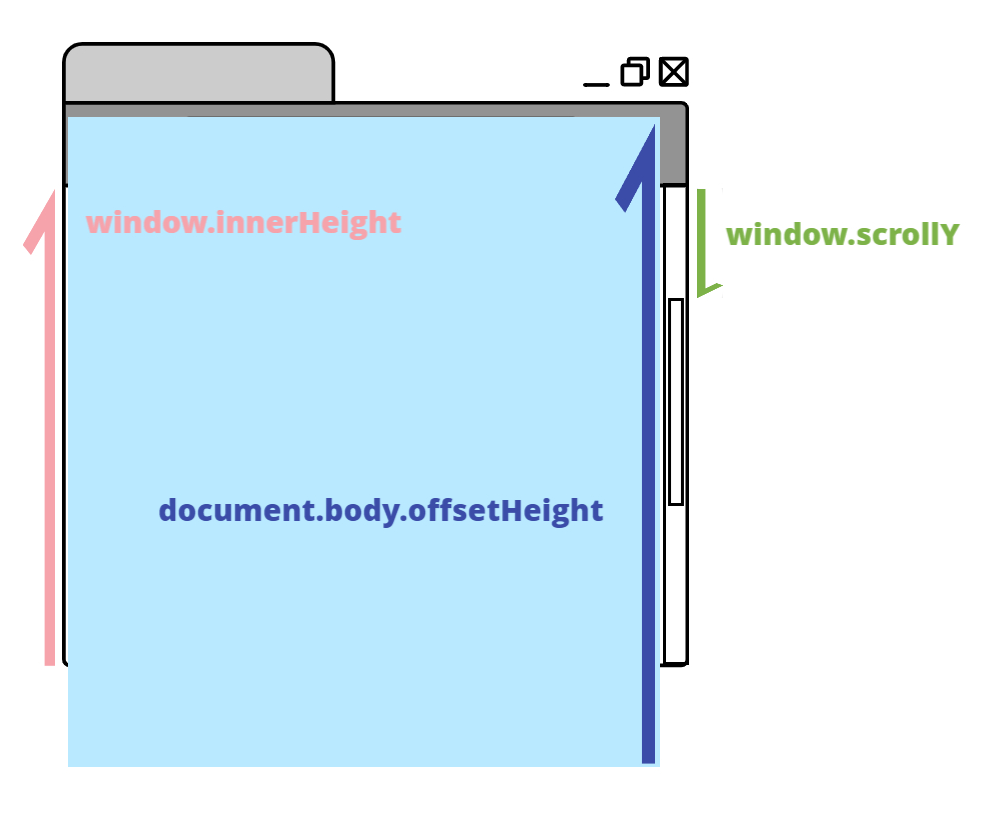
스크롤 이벤트를 사용하기 위해 브라우저 화면의 높이와 스크롤에 대한 높이의 속성값은 다음 그림과 같다.
하나씩 의미하는 바를 알아봤다.
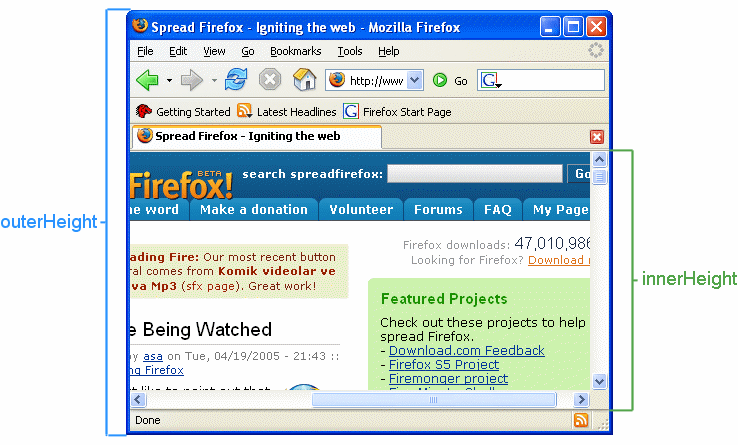
- window.innerHeight

출처: https://developer.mozilla.org/en-US/docs/Web/API/Window/innerHeight
가로 스크롤 막대가 있는 경우에 화면에서 탭, url 주소창, 북마크 탭 등을 제외한 컨텐츠만의 높이를 의미한다.
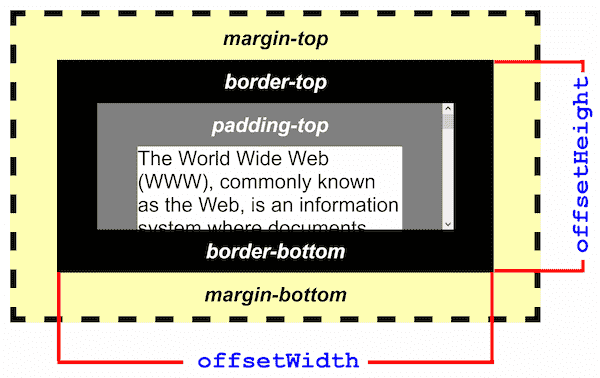
- document.body.offsetHeight

출처: https://developer.mozilla.org/ko/docs/Web/API/HTMLElement/offsetHeight
해당 DOM 요소의 수직 padding, border를 포함하여 요소의 높이를 정수로 반환한 값이다. 여기서는 body의 전체 height이다.
- window.scrollY
문서가 수직으로 얼마나 스크롤했는지는 pixel 단위로 반환한 값이다. 현재 스크롤바의 위치와 동일하다.
이 세 가지를 이용하면 무한 스크롤을 다음과 같이 구현 가능하다.
// scroll 이벤트
window.addEventListener('scroll', () => {
// isLoading: 로딩 중 여부, totalCount: 서버 내 데이터 갯수, photos: 렌더링된 데이터 갯수
const { isLoading, totalCount, photos } = this.state;
// 맨 아래까지 스크롤했는지 여부를 체크
const isScrollEnded =
window.innerHeight + window.scrollY + 100 >= document.body.offsetHeight;
// 맨 아래까지 스크롤하고 서버와 통신(로딩) 중이 아니며
// 서버 데이터가 모두 렌더링 된 것이 아니라면 추가로 서버에서 데이터를 받아온다.
if (isScrollEnded && !isLoading && photos.length < totalCount)
onScrollEnded(); // 상위 컴포넌트 데이터 호출
});기본적인 로직은 내가 보고 있는 화면 높이(innerHight)와 스크롤한 높이(scrollY)의 합이 문서 전체 높이(offsetHeight)을 넘어서는 시점에 새로 데이터를 불러오게 하는 것이다.
window.innerHeight+window.scrollY>=document.body.offsetHeight;
하지만 딱 맞게 설정하면 무조건 최하단에 닿아야만 하는 불편함이 있고 margin과 같은 여백으로 인해 인식이 안되는 이슈가 발생할 수 있다.
따라서 100px 정도의 여유를 둬서 최하단까지 내려가기 전에 데이터를 불러오게 했다.
또한 최하단에 닿았다고 무조건 데이터를 불러오게 하면 서버 호출을 무분별하게 하게 될 수도 있다.
그래서 isLoading으로 데이터를 불러오는 중일 때는 중복 api 호출을 막아주고
서버 내 데이터 갯수(photos.length < totalCount)를 체크해서 전체 데이터가 모두 렌더링된 후에도 추가적으로 api 호출이 낭비되지 않도록 핸들링 조건을 추가해줬다.
IntersectionObserver를 활용한 무한스크롤
IntersectionObserver 객체는 감시(observe)할 대상을 정해서 해당 요소가 설정한 뷰포트 내 경계와 교차하는 시점을 포착할 수 있다.
IntersectionObserver는 1번째로 콜백 함수, 2번째로 observer 설정에 대한 인자를 정의할 수 있다.
observer에 대한 설정 속성은 세 가지이다.
-
root
observer의 감시 대상이 브라우저 화면에 들어오는 영역(Box)을 의미한다.
설정을 따로 하지 않으면 최상위 문서의 뷰포트를 사용한다. (여기서는 body) -
rootMargin
root 영역의 margin을 설정할 수 있다. 기본 margin 설정처럼 상우하좌 순으로 설정가능하다. 기본값은0px 0px 0px 0px이다. -
threshold
가장 많이 사용하는 속성이지 않을까 싶다. 감시 대상의 얼마나 노출되었을 때 콜백 함수를 실행할지를 설정한다. 0 ~ 1까지의 값을 설정할 수 있다. 기본값은 0이다.
예를 들어 0.5를 설정하면 반 정도 보였을 때 감시 대상이 절반 정도 노출됐을 때 콜백 함수를 실행한다.
IntersectionObserver에서의 메서드는 보통 두 가지만 사용하는 것 같다.
observe와 unobserve인데 각각 감시를 설정 및 해제 가능하다.
const obsever = new IntersectionObserver(
(entries) => {
// entries는 li 태그로 이미지 데이터가 들어온다.
entries.forEach((entry) => {
// isIntersecting은 감시요소가 root 박스를 교차했는지 여부이다.
// 마찬가지로 isLoading 상태에서는 중복해서 호출하지 않는다.
if (entry.isIntersecting && !this.state.isLoading) {
console.log('화면 끝', entry); // 화면 끝인지 확인
// 데이터가 남았다면
if (this.state.totalCount > this.state.photos.length) {
onScrollEnded(); // 추가 데이터 가져오기
} // 다 가져왔다면
else if (this.state.totalCount === this.state.photos.length) {
// 옵저버 해제
obsever.unobserve(entry.target);
}
}
});
},
{
// 마지막 요소가 절반 정도 보일 때 콜백 실행
threshold: 0.5,
}
);
let $lastLi = null;
// ...
// 다음 감시 대상을 마지막 리스트로 설정
const $nextLi = $photos.querySelector('li:last-child');
if ($nextLi !== null) {
// 마지막 리스트가 없다면 감시 끝
if ($lastLi !== null) {
obsever.unobserve($lastLi);
}
// 감시 대상 교체
$lastLi = $nextLi;
obsever.observe($lastLi);
}
위에서 구현한 IntersectionObserver 로직은 다음과 같다.
obsever.observe($lastLi): 기본적으로 observer의 감시대상($lastLi)을 이미 렌더링 되어 있는 마지막 리스트 요소($photos.querySelector('li:last-child'))로 정한다.
-
observer 안에서는 감시요소의 절반(
threshold: 0.5,)이 뷰포트의 최하단(root를 설정하지 않았으므로)과 겹치는지 감시한다. -
onScrollEnded(): 겹쳤을 경우 데이터가 남아있다면 추가 데이터를 가져오고 재렌더링한다. -
$lastLi = $nextLi,obsever.observe($lastLi): 렌더링된 마지막 요소를 새로운 감시대상으로 정한다. -
obsever.unobserve($lastLi): 이를 반복하다가 데이터를 다 가져왔거나 마지막 리스트가 없으면 감시를 끝낸다.
🙄 더 공부해야 할 것
IntersectionObserver의 rootMargin
강사님도 rootMargin을 건드려보려고 하시다가 생각보다 기존의 Margin과는 조금 다르게 작동하는 것 같다고 조작을 미루셨다. 나는 이에 대해 좀 더 조사를 해볼 예정이다.
👀 느낀점
👍 Keep
- 무한스크롤은 많은 데이터를 효과적으로 렌더링할 수 있는 수단이기에 이번 기회에 구현하는 방법을 배울 수 있어서 좋았다.
😱 Problem
- 생각보다 IntersectionObserver의 메서드와 속성을 다루는 것이 처음에는 이해가 되지 않았다.
- 초기 장벽은 scroll 이벤트가 낮았으나 활용도 면에서는 IntersectionObserver가 좋은 것 같다.
😜 Try
- 팀 사이드 프로젝트도 여러 게임을 홈 화면에서 보여줘야 할 수 있는데 이 때 무한 스크롤을 사용해보아야겠다.
😅 해당 내용은 공부하면서 정리한 글입니다. 틀린 부분이나 오해하고 있는 부분이 있다면 피드백 부탁드립니다.

게임천국 홈화면에 무한스크롤 할정도면 우리 게임 두개씩 더만들어오면되나요?🫡🫡