
💻 Intro
한 과제가 끝나면 또 다른 과제가 주어진다.
마치 내 코드의 에러 같다. 하나 해결하면 하나가 나온다. (아메바인가?)
어제 오늘에 걸쳐 예쁜 고양이 사진첩과 고양이 사진 검색기 강의를 들었다.
고양이 사진첩에서는 자동완성 검색 기능을 api를 통해 구현했고
고양이 사진 검색기에서는 컴포넌트 간 의존성을 생각해서 구현하는 법과 이벤트 디바운싱을 고급스럽게 구현해보았다.
이를 진행하면서 새로 알게 된 점과 어려웠던 부분을 정리해보고자 한다.
🧐 새롭게 배운 것
Breadcrumb
헨젤과 그레텔에서 빵부스러기를 통해 자신을 찾아오는 길을 알려주는 것에 유래했다고 한다. 그래서 영어로 빵스러기를 의미하는 Breadcrumb이라고 이름 지어졌다고 한다.
노션 프로젝트 과제를 진행할 때 기본 요구 사항이 아니었지만 난 이걸 미리 구현했었다. 전체 문서 정보를 api로 받아오고 이를 재귀 탐색을 통해 header 부분에 표시했었다.

이것을 배우게 될 줄 알고 구현했던 건 아닌데 역시 모든 서비스나 웹 페이지에는 공통적으로 많이 사용되는 기능이나 기법들이 존재하는 것 같다.
그래서 뭐든 한 번 배울 때 제대로 알아두면 언제든 쓸 때가 있는 거 같다. (유비무환)
// render 함수 내
$breadcrumb.innerHTML = `
<div class="BreadCrumb__item">Root</div>
${this.state
.map(
({ id, name }) => `
<div class="BreadCrumb__item" data-id="${id}">${name}</div>
`
)
.join('')}
`;
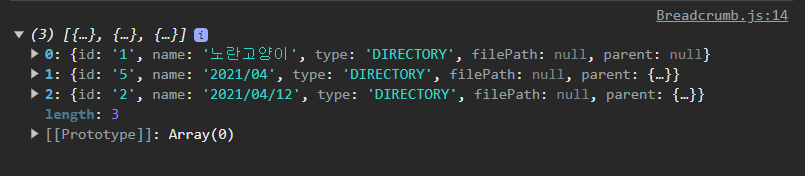
this.state는 위와 같이 해당 경로를 받아온다.
이를 map함수를 통해 div태그로 나열해서 렌더링하는 방식이다.

노션 프로젝트에서는 api 측에서 state를 이렇게 제공하지 않기 때문에 문서 전체 트리를 통해 구현한 사이드바에서 위와 같은 state를 자체적으로 만들었다.
api 측에서 어떻게 데이터를 내려주느냐에 따라 breadcrumb을 구현하는 난이도가 이렇게 다를 줄이야... 백엔드와의 협업에서 데이터 구조에 대해서 면밀히 얘기해봐야 한다는 로토 강사님의 말씀을 뼈저리게 깨달았다.
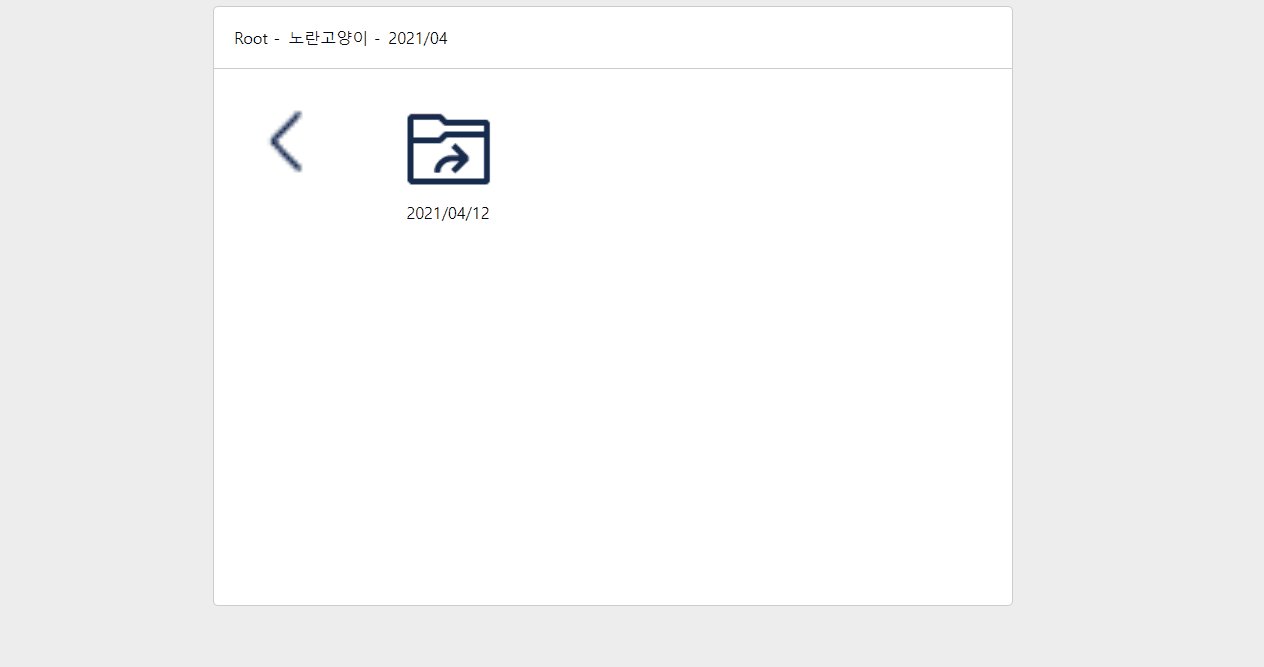
각각의 경로 요소에 data-id를 부여해서 click 이벤트를 통해 해당 경로로 이동하게 한 것도 인상적이었다.
내 노션 프로젝트에도 동일하게 클릭 이벤트와 라우팅을 통해 구현해야겠다. (솔직히 생각은 했었는데 시간이 부족해서 구현 못했다...)
Loading 화면 구현
api에서 데이터를 받아오는 동안 사용자가 바보되지 않기 위해서는 로딩 중에 대한 UI 구현이 필수이다. (근데 난 노션 프로젝트 때 안했지?)
같은 팀원인 석주님은 구현을 하셨어서 코드 리뷰 때 난 왜 이걸 생각 못했지? 라는 생각을 했었다. 앞으로는 필수적으로 구현을 해야겠다라고 다짐했다.
로딩 화면 구현은 어려운 것은 없다.
로딩 중일 때 보여줄 컴포넌트를 생성해놓고 로딩중일 때 display 속성을 none에서 block으로 변경해주면 된다.
// 간단하게 img gif 삽입
$loading.innerHTML = `
<div class="content">
<img width="100%" src="https://cdn.roto.codes/images/nyan-cat.gif" alt="Loading..." />
</div>
`;
// this.state에서 isLoading 여부에 따라 display 속성 변경
$loading.style.display = this.state ? 'block' : 'none';
요렇게 로딩 중일 때 귀여운 고양이 gif가 나오면 사용자가 지루하지가 않다.
keyup 이벤트 e.key
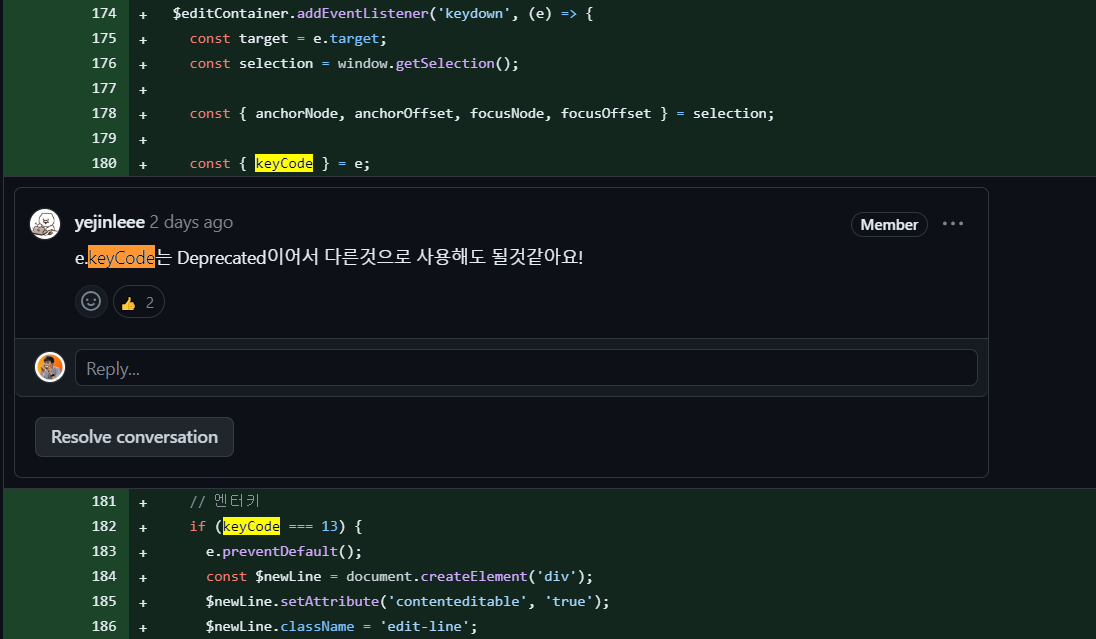
노션 에디터를 구현할 때 enter, 백스페이스, 화살표 키에 대한 keyup 이벤트를 e.keyCode를 통해 구현했었다.

같은 팀원인 예진님의 칼같은 코드 리뷰에서 keyCode는 Deprecated된 속성값이라는 피드백을 받았다. (감사합니다)
코드를 작성할 때 취소선이 그어져서 이 부분을 인지하고 있었으나 일단 구현하는 것에 급급했어서 그냥 진행했었다.
하지만 이번 로토님 강의에서 e.key라는 속성이 있다는 것을 알게 되었다.
window.addEventListener('keyup', (e) => {
// esc를 누를 경우 onClose
if (e.key === 'Escape') {
onClose();
}
});esc를 누르게 되면 고양이 사진 모달창을 닫는 기능을 구현하는 코드이다.
esc의 e.key값은 Escape이므로 위와 같이 구현이 가능하다.
앞으로 다양한 키의 e.key 값은 console.log를 통해 확인해가면서 구현하면 될 것 같다.
노션 프로젝트에서 피드백 받은 부분도 이렇게 수정해야겠다.
setState 함수의 전역 State 관리
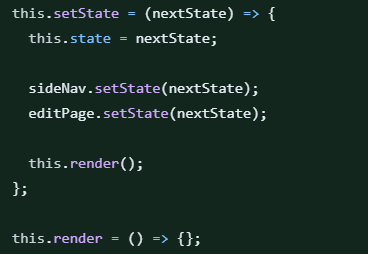
내 노션 프로젝트의 App 컴포넌트의 setState 모습이다.

this.render 함수는 왜 들어가 있는 걸까...
App에서의 setState 함수는 전역적 상태 관리만 하고 각 최하위 컴포넌트 단의 setState에서 의존성이 없게 독립적으로 render를 진행해야 하는데 난 그러지 않았다.

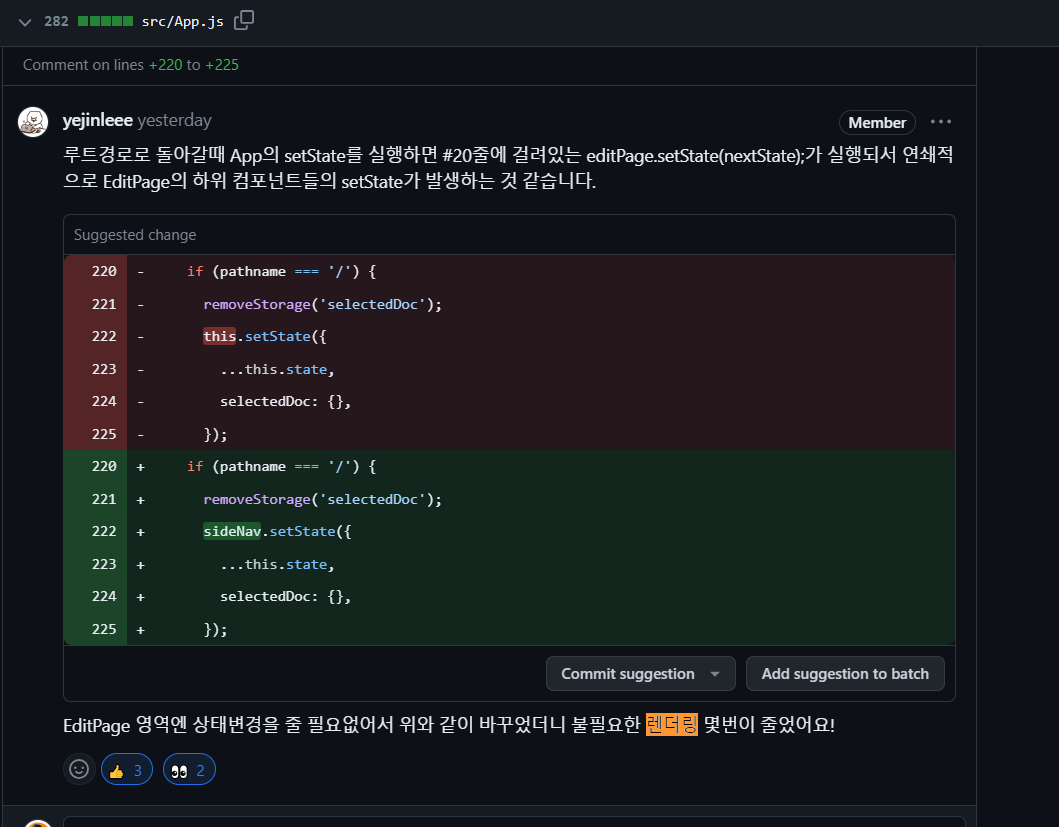
결과적으로 코드 리뷰에서 비효율적인 상태 관리로 불필요한 렌더링이 있다는 것을 지적받았다.
구현에만 급급하다 보니 전체적인 상태 flow 및 컴포넌트 간 의존성을 없애는 것을 고려하지 않은 문제였다.
App.js 에서는 전역적으로 큰 단위의 상태만 다루고 세부적으로 컴포넌트에서는 전역 상태에서 필요한 상태 요소만 뽑아서 상태를 적용해야 한다.
노션 프로젝트 구현 시 이를 생각을 아예 하지 않은 것은 아니지만 생각보다 더 철저하게 고려해야 상태 최적화가 되는 것임을 깨달았다.
코드 리뷰에 대한 리팩토링에서 상태를 전체적으로 점검하고 앞으로 새로운 프로젝트를 진행할 때도 컴포넌트 간 구조 및 상태 로드맵을 꼭 구체화하는 습관을 들여야겠다.
이벤트 디바운싱 feat. 코파일럿
자동완성 검색 시 keyup 이벤트를 통해 한 글자가 입력될 때마다 api 호출이 발생하게 되는 문제를 디바운싱으로 해결해야 했다.
이를 구현하기 위해 로토 강사님이 코파일럿을 통해 추천된 debounce 함수를 사용하셨다.
// fn 함수를 delay만큼 디바운싱하는 함수 feat. 코파일럿
export default function debounce(fn, delay) {
let timer = null;
return function () {
const context = this;
const args = arguments;
clearTimeout(timer);
timer = setTimeout(() => {
fn.apply(context, args);
}, delay);
};
}처음 코드를 보고 이게 뭐누... 했다. 진짜로 ai는 못하는게 뭐지?
새로 알게 된 argument 객체와 갑툭튀한 this와 apply 함수의 삼위일체에 정신을 못 차렸다.
러프하게 이해한 내용은 다음과 같다.
파라미터로 전달받은
fn함수를
fn함수가 존재하는 컨텍스트를const context = this;를 통해 받아오고
fn함수가 받는 인자를const args = arguments;를 통해 받아와서
apply함수를 통해fn을 새로운context환경에서args인자를 통해 호출하는데
delay값만큼setTimeout를 통해 디바운싱을 적용한다.
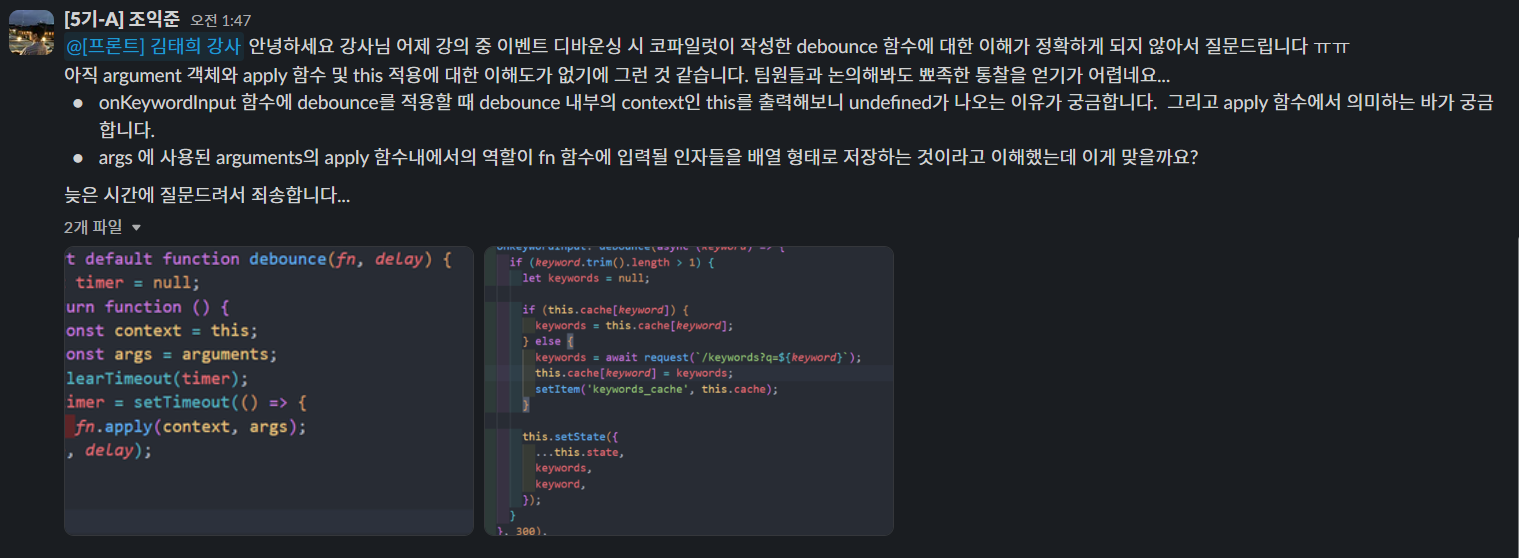
하지만 아직 argument 객체와 apply 함수에 대한 정확한 이해가 되지 않았고
this를 출력해본 결과 undefined가 나왔는데 왜 이렇게 나오는지도 이해가 되지 않았다.
팀원들과 스크럼에서 이에 대해 고민해보았지만 명쾌한 확답을 얻지 못하였다.
로토 강사님께 질문을 드린 뒤 이에 대한 정리를 추가해야겠다.

🙄 더 공부해야 할 것
argument 객체
이벤트 디바운싱 debounce 함수에서 사용된 argument 객체에 대한 mdn 문서를 읽고 활용법이나 개념에 대한 정의를 확립해야겠다.
apply 함수
코딩테스트에서 짧은 해답 코드에 많이 보이는 apply 함수였다. 잘 사용하면 진짜 좋다고 들은 고차함수 중 하나라고 들었다. 이것도 mdn 문서 및 다양한 레퍼런스를 찾아보고 정리해야겠다.
👀 느낀점
👍 Keep
- 이전에 진행했던 노션 프로젝트 과제와 연결되는 부분이 많았다. 노션 과제를 골머리 써가며 열심히 진행하고 추가적으로 breadcrumb 기능을 미리 구현해보았던 것도 잘한 일이다!
😱 Problem
- debounce 함수를 아직 이해하지 못하고 남겨놔서 찝찝하다.
- 아직 App.js 및 컴포넌트 간 의존성 제거 및 상태 관리가 깔끔하지 못한 것 같다. 노션 프로젝트 진행하면서 또 코드 리뷰에서도 이에 대한 허점이 많이 보인다.
😜 Try
- 컴포넌트 간 의존성 제거 및 상태 관리에 대한 공부를 더 해야겠다.
- 요새는 환절기인데도 불구하고 수면과 생활 리듬을 규칙적으로 해서 건강 상태가 좋다. 유지하자.
apply함수와argument객체에 대해서는 처음부터 정독 및 정리를 해야겠다.
😅 해당 내용은 공부하면서 정리한 글입니다. 틀린 부분이나 오해하고 있는 부분이 있다면 피드백 부탁드립니다.

쏘 큐트