💻 Intro
노션 클로닝 프로젝트를 진행한지 어느덧 5일차...
기본적인 요구사항들은 거의 다 구현했다.
하지만 기능만 구현되었지 자잘한 에러 핸들링과 이벤트 핸들링이 조금 미흡한 부분이 있다.
하나씩 UX를 고려하여 보완해 나갈 예정이다!
🧐 오늘 새롭게 배운 것
이벤트 디바운싱
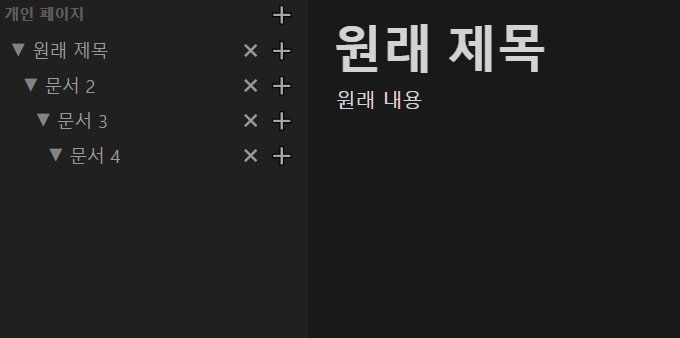
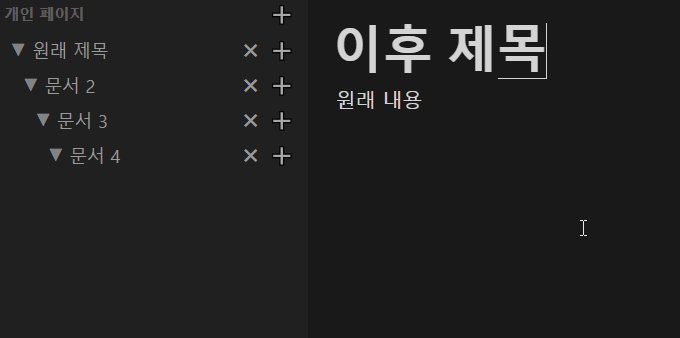
에디터 입력되는 제목과 내용을 일정 시간 지나면 자동으로 서버에 저장하는 기능을 구현해야 했다. 이것을 구현하기 위해서 사용된 것이 이벤트 디바운싱이다.

기본적으로 timer를 지정하고 timer를 일정 시간 동안 setTimeout으로 텀을 두어서 해당 이벤트를 지연시키는 방법으로 구현한다.
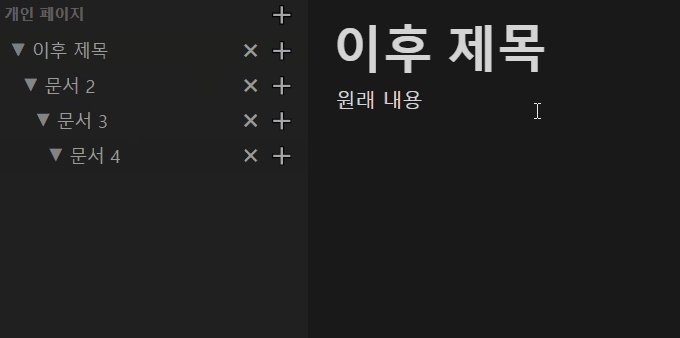
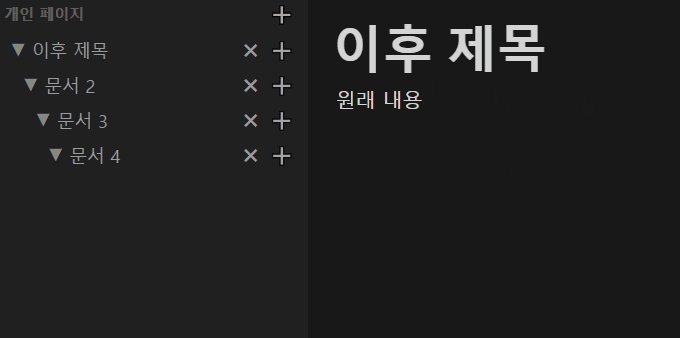
나는 노션에서 사용자가 문서의 제목과 내용을 입력하는 이벤트가 발생했을 때 일정 시간(나는 2초로 설정했다)이 지나면 해당 내용을 서버에 저장하도록 구현했다.
let timer = null;
// 수정 이벤트 발행시
$editHeaderInput.addEventListener('keyup', (e) => {
// 타이머 초기화
if (timer !== null) clearTimeout(timer);
const newTitle = e.target.value; // 새로운 입력값
timer = setTimeout(() => {
const { selectedDoc } = this.state;
// 저장할 기존 임시 저장 내용을 불러오기
const editDoc = getStorage('selectedDoc', {
title: selectedDoc.title,
content: selectedDoc.content,
});
const newDoc = { ...editDoc, title: newTitle };
// 새로운 임시 저장 문서를 스토리지에 추가
addStorage('selectedDoc', newDoc);
// 전역 상태 관리를 위해 newDoc를 App.js로 내보내기
onEditing(newDoc);
}, 2000);
});위와 같이 임시 저장 문서를 로컬 스토리지에 저장하고 수정된 임시 저장 문서에 대한 상태값을 상위 컴포넌트로 넘겨준다.
실제 노션은 문자가 입력될 때마다 서버에 저장을 하는 것 같았다. 하지만 나는 디바운싱을 적용하기 위해서 2초의 딜레이를 적용해보았다. 실제로 서버에 효율적으로 요청을 하는 작업을 난 아직 하지 않을 상태라 디바운싱을 적용하는 것이 좋을 것 같다고 판단했기 때문이다.
focus()
이벤트 디바운싱을 통해 input와 textarea 내 value 값을 서버로 전송하고 state를 업데이트하면서 재렌더링을 하면서 해당 요소에 대한 포커싱이 풀리는 이슈가 발생했다.
이를 해결하기 위해 title이나 content의 값을 변경했을 때 currentFocus 상태의 element 값이 해당 요소와 일치하면 focus()메서드를 통해 포커싱을 유지시켜주도록 구현했다.
// header
const $editHeaderInput = document.querySelector('input#title');
// 수정하고 있는 항목이 title이면 재포커싱
if (currentFocus.element === 'title') $editHeaderInput.focus();
$editHeaderInput.value = title;
// textarea
$editor.value = !content ? '' : `${content}`;
// 수정하고 있는 항목이 content이면 재포커싱
if (currentFocus.element === 'content') $editor.focus();🙄 알고 있었지만 더 공부해야 할 것
이벤트 버블링 제어
같은 팀원 석주님과 오프라인 모각코에서 이벤트 버블링 이슈에 대해서 같이 고민을 했었다. 강의에서 배운 이벤트 델리게이션(delegation)과 e.stopPropagation() 메서드를 활용하는 방법을 직접 적용하려니 HTML 요소 어디에 해당 이벤트 버블링 방지 코드를 추가해야 하는지 헷갈렸다. 이벤트 델리게이션에 대한 구체적인 방법과 이를 적용하기 위한 HTML 구획화 방안을 찾아봐야 겠다.
👀 느낀점
👍 Keep
- 오프라인 모각코에서 팀원인 석주님과 같이 고민하면서 이슈에 대해서 찾아보고 해결방안을 모색하다가 보니 내가 알고 있는 부분과 모르는 부분에 대한 메타인지를 빠르게 파악할 수 있었다.
앞으로 이슈에 대한 커뮤니케이션을 주저없이 공유해야 겠다.
😱 Problem
- 이벤트 버블링에 대한 이해가 부족하고 관련된 버그를 계속 고치고 있는 중이다.
아마 기존에 HTML 요소를 구현할 때나 이벤트를 부여할 때 이러한 부분을 고려하지 않고 무지성으로 설정해서 그런 것 같다.
항상 이벤트에 대한 코드를 구현할 때는 버블링 제어에 대한 로직도 포함 시켜야 겠다.
😜 Try
- 이벤트 델리게이션 패턴 검색 및 구현
- 에디터 내 문서 제목이 있을 경우 링크를 렌더링 구현
- 하위 문서 링크 렌더링 구현
- textarea 에디터를 contenteditable를 활용한 리치한 에디터로 변경해보기
😅 해당 내용은 공부하면서 정리한 글입니다. 틀린 부분이나 오해하고 있는 부분이 있다면 피드백 부탁드립니다.
