css
1.[SeSAC Front-end] CSS를 적용하는 방법 & 적용 순위

이번 장에서는 CSS를 HTML 파일에 적용하는 방법에 대해서 알아보겠습니다. 그리고 CSS를 적용할 때 우선순위가 어떻게 되는지도 알아보겠습니다.
2.[SeSAC Front-end] CSS flex를 이용한 Youtube Navbar 만들기

flex 속성은 CSS에서 중요한 개념 중에 하나입니다.flex 속성을 이해하고 있으면 가로, 세로 정렬을 쉽게 할 수 있습니다.또한 반응형 웹을 만드는데 도움이 되는 개념 중 하나 입니다.이번 장에서는 CSS display flex 속성을 이용해서 유튜브 Navbar
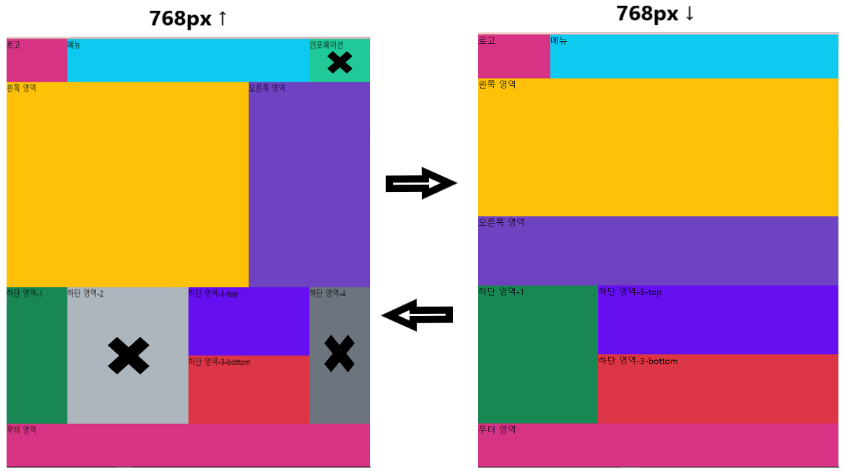
3.[SeSAC Front-end] 웹 페이지 기본 구조 설계

이번 장에서는 웹 페이지 기본 구조를 설계해 보겠습니다.아래는 웹 페이지에서 해당하는 영역을 색깔별로 나타냈습니다.특정 넓이(768px)를 기준으로 특정 영역이 동적으로 변경됩니다.즉, 반응형 웹 페이지를 적용해야 합니다.아래는 전형적으로 많은 웹 사이트에서 사용하는
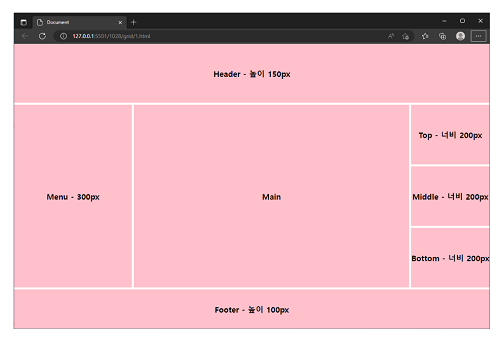
4.[SeSAC Front-end] CSS grid를 이용한 웹 페이지 구조 만들기

이번 장에서는 CSS grid에 대해서 간단하게 알아보고, CSS Grid(MDN)를 이용해서 아래의 웹 페이지 구조를 만들어 보겠습니다.Grid란 격자, 바둑판을 의미합니다.Grid Layout이란 웹 사이트를 여러개의 열(column)로 나눈 후 메뉴나 본문, 이미
5.[SeSAC Front-end] CSS를 프로그래밍 언어스럽게 작성할 수 있는 "Sass" 알아보기

이번 장에서는 CSS언어를 조금 더 프로그래밍 언어스럽게 작성할 수 있는 문법들을 제공하는 Sass에 대해서 알아보도록 하겠습니다.수백 수천줄로 작성된 CSS를 관리하는 것이 쉽지 않습니다. 하지만 Sass를 사용하면, 순수 CSS로 코드를 관리하는 것보다 훨씬 쉽고
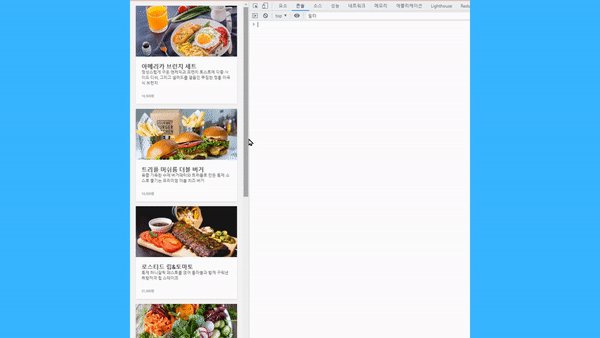
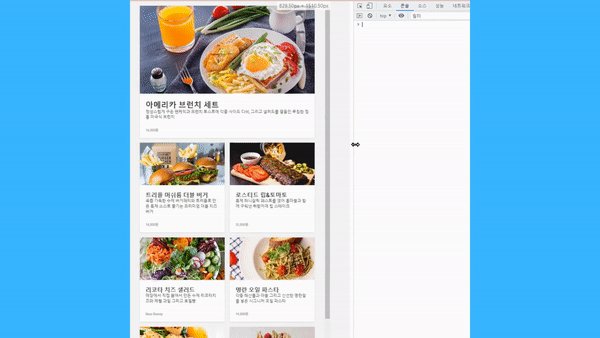
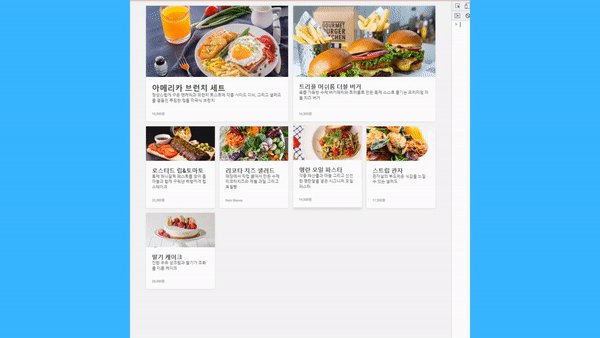
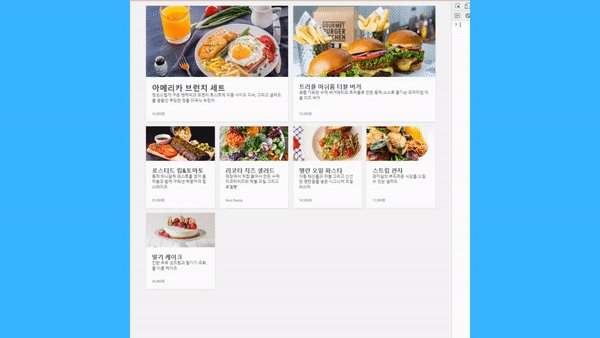
6.[SeSAC Front-end] CSS Grid로 반응형 Layout 만들기

브라우저 사이즈에 따라서 반응형으로 웹 페이지 레이아웃이 변경되도록 하는것이 이번 장의 목표입니다.flex를 이용하는 방법으로도 레이아웃을 만들 수 있지만, 이번에는 Grid를 이용해보겠습니다.Live Demo 👈 우리가 작업할 레이아웃을 미리 확인할 수 있습니다.