
0. Intro
- 이번 장에서는 CSS언어를 조금 더 프로그래밍 언어스럽게 작성할 수 있는 문법들을 제공하는 Sass에 대해서 알아보도록 하겠습니다.
- 수백 수천줄로 작성된 CSS를 관리하는 것이 쉽지 않습니다.
- 하지만 Sass를 사용하면, 순수 CSS로 코드를 관리하는 것보다 훨씬 쉽고 빠르게 코드 관리를 할 수 있습니다.
- 이 페이지를 읽으면, CSS Preprocesssor(전처리언어)인 Sass에 대해서 이해할 수 있습니다.
1. Sass란?
Sass(syntactically awesome stylesheets, 사스)는 햄튼 캐틀린이 설계하고 나탈리 바이첸바움이 개발한 스타일시트 언어입니다.
Sass는 종속형 시트(CSS)로 해석 및 컴파일되는 스크립트 언어입니다.
SassScript는 그 자체로 스크립트 언어입니다. - 위키백과
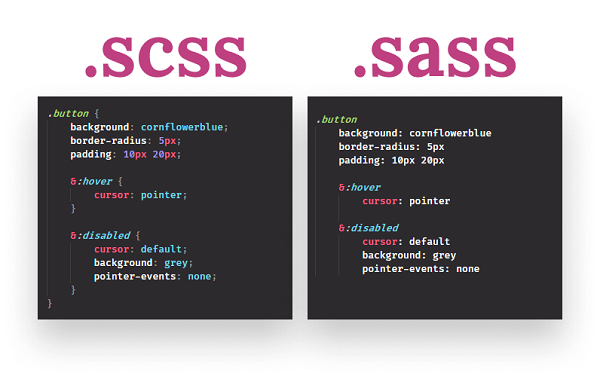
Sass는 2가지 문법으로 구성되어 있습니다.
① 들여쓰기 구문(indented syntax) - Sass
- 규칙 분리를 위해 들여쓰기를 사용하여 코드 블록과 새줄 문자를 구분합니다.
② 블록 형식(block format) - Scss
- 새로운 문법인 "SCSS"는 CSS의 것과 비슷한 블록 형식을 사용합니다.
- 블록 안의 줄을 구분하기 위해 괄호를 사용하여 코드 블록과 세미콜론을 인지합니다.
들여쓰기 구문과 SCSS 파일들은 각각 .sass, .scss 확장자를 가집니다.
Scss가 괄호와 세미콜론이 들어간 Sass라고 생각하시면 됩니다.

2. 본론
- 우리는 괄호를 사용하는 Scss를 적용해서 Sass에 대해서 알아보도록 하겠습니다.
2-1. 세팅
-
전처리 언어인 Sass를 사용하기 전에 VSCode에서 개발환경 세팅을 먼저 하겠습니다.
-
VSCode에서 좌측 확장(extension) 메뉴에 Live Sass Compiler를 검색해서 최신버전을 다운로드 받습니다.

-
그러면 우측 하단에 Watch Sass라는 버튼이 생성됩니다.
-
이 버튼을 누르면 현재 작성한 Sass파일을 자동으로 CSS파일로 변환해 줍니다.

왜 이렇게 Sass파일을 변환해줘야 할까요?
- 브라우저에서는 Sass를 알지 못합니다. CSS만 인식합니다.
- Sass로 코드를 먼저 만들고, CSS 파일로 변환해주는 변환기를 실행해야합니다.
- 그리고나서 변환된 CSS 파일을 HTML 파일과 함께 사용합니다.
2-2. 변수(variable)
- Sass 파일에서 변수를 설정해서 사용할 수 있습니다.
- 변수란 값을 저장해서 쓸 수 있게 도와주는 문법입니다.
// example.scss
$mainColor: red;
$backgroundColor: pink;
body {
color: $mainColor;
background-color: $backgroundColor;
}① 먼저 Sass를 사용하기 위해서 example.scss 파일을 생성합니다.
② 변수를 사용하기 위해서 $ 기호를 사용해서 변수 이름을 작성합니다.
③ 작성한 변수에 원하는 값을 넣습니다. ex) red, pink
④ CSS 선택자(ex. body)의 속성 값으로 위에서 선언한 변수를 사용합니다.
- Sass에서 변수 문법은 속성 font-size, height, color 등의 값을 미리 설정합니다.
- 이 Sass 변수들을 사용하면, 나중에 CSS 변수 값을 변경하게 되더라도 Sass 변수 한번만 변경하면 됩니다.
- 즉, 코드의 수정과 관리가 쉬워집니다.
2-3. 사칙연산
// example.scss
$bodyFontSize: 10px;
body {
font-size: $bodyFontSize; // font-size: 10px;
width: (400px * 2); // width: 800px;
height: (50% * 2); // height: 100%;
}- Sass에서 사칙연산도 가능합니다.
- ※ CSS에서도 var()를 이용해서 변수 문법을 사용할 수 있습니다.
- 변수는 :root 를사용해서 전역 CSS 변수를 선언할 수 있습니다.:root { --main-color: pink; --nav-padding: 10px; } - ※ CSS에서 calc() 함수를 이용해서 사칙연산을 할 수 있습니다.
width: calc(10px + 100px); /* 110px */
2-4. 중첩(Nesting) 구문
설명
- CSS에서 선택자를 많이 사용하면 코드가 밑으로 길어지면서 복잡해 집니다.
- Sass에서는 CSS의 선택자를 개선할 수 있는 Nesting이라는 문법을 제공합니다.
// exmaple.scss
body {
div {
height: 100%;
}
ul {
background: pink;
}
}/* exmaple.css */
body div {
height: 100%;
}
body ul {
background: pink;
}- 위의 Sass와 CSS는 똑같은 기능을 하는 코드입니다.
- Sass에서 중첩(Nesting) 구문을 사용하면 CSS 선택자들을 덩어리로 관리할 수 있게 됩니다.
- 나중에 코드를 수정할 때에도 덩어리로 묶여있기 때문에 수정하기에도 편리한 장점이 있습니다.
중첩된 CSS 선택자 선택
// example.scss
// Q. CSS에서 선택자 : div.container > div p.title > span를 선택할 때?
div.container {
>div {
p.title {
>span {
// 코드
}
}
}
}- CSS 선택자를 중첩으로 쓸 때는 위와 같이 사용합니다.
- 중첩을 할 때 괄호를 3개 4개씩 쓰는건 좋은 방법이 아닙니다.
- 그러므로 클래스나 id값을 선택자로 가져와 사용하는 것이 좋은 관습입니다.
의사 클래스(pseudo-class) 중첩?
// example.scss
// Q. 의사 클래스(pseudo-class)를 중첩하는 방법?
.container {
:hover {
background: pink;
}
}
.container {
&:hover {
background: pink;
}
}- 위의 경우는 .container :hover를 의미합니다.
- 아래의 경우는 .container:hover를 의미합니다.
- 즉, &기호는 선택자를 공백없이 붙여서 사용한다는 말입니다.
2-5. @extend
설명
- @extend는 이미 있는 클래스를 확장하는 기능을 가지고 있습니다.
- 이미 존재하는 속성들을 복사 붙여넣기 하지 않고 사용할 수 있습니다.
- @extend 뒤에 우리가 복사 붙여넣기할 클래스 명을 뒤에 적어주면 됩니다.
// example.scss
.container {
color: white;
background: black;
}
.box {
@extend .container;
padding: 10px; // .container 에 적용된 CSS에 padding만 추가합니다.
}임시 클래스를 나타내는 % 기호
// example.scss
%message-shared {
border: 1px solid black;
padding: 10px
color: #000;
}
.message {
@extend %message-shared;
}
.error {
@extend %message-shared;
}- % 기호는 .(점) 대신 쓸 수 있는 임시 클래스입니다.
- Scss => CSS 파일로 컴파일 될 때 클래스로 생성하고 싶지 않을 때 쓰는 키워드 입니다.
- CSS 파일로 컴파일 되면 % 기호 안에 있는 값들이 사라지게 됩니다.
2-6. @Mixin
설명
- @mixin 을 사용하면 코드를 한단어로 축약해 줍니다.
- Sass에서 변수를 사용하는 것과 유사합니다.
// example.scss
@mixin button() {
font-size: 1rem;
padding: 1rem;
color: white;
}
.btn {
@include button(); //@include 키워드로 mixin으로 설정한 함수를 가져옵니다.
background: pink;
}사용방법
- @mixin 키워드를 생성합니다.
- 이름을 만들고, 자바스크립트의 함수처럼 () {}를 붙입니다.
- { }안에 CSS 속성과 속성값을 넣습니다.
- 이제 CSS 선택자에게 @include mixin이름을 사용해서 mixin 안에 있던 코드를 똑같이 적용시킵니다.
- @mixin을 사용하면 한 단어를 이용해서 미리 정의한 CSS 속성값들을 적용시킬 수 있습니다.
@extend Vs @mixin ?
- @extend와 @mixin은 문법이 유사합니다.
- 하지만 @mixin만의 장점이 하나 있습니다. 바로 @mixin 에 매개변수를 사용할 수 있다는 것입니다.
// example.scss
@mixin button($color) { // 👈 매개변수 값이
font-size: 1rem;
padding: 1rem;
color: $color; // 👈 여기로 들어갑니다.
}
.btn {
@include button(white); // 👈 인자로 white를 넣었습니다.
background: pink;
}- 즉, @mixin을 사용하면 매개변수를 넣을 수 있기 때문에, 사용하는 쪽에서 동적으로 인자값을 넣어서 사용할 수 있습니다.
@mixin 장점
- @mixin의 장점으로는 먼저, 긴 코드를 한 단어로 축약할 수 있습니다.
- 두 번째 장점은 @mixin 에 매개변수를 생성해서, 사용할 때마다 각기 다른 인자를 넣어서 사용할 수 있습니다.
2-7. @use
설명
- @use 키워드를 사용하면 다른 scss파일을 해당 scss파일에 전부 가져올 수 있습니다.
- @use 다음에 ' '안에 경로를 잘 써줍니다.
// base.scss
$my-font: sans-serif;
$main-color: #333;
body {
font-family: $my-font;
color: $main-color;
}
// styles.scss
@use 'base'; // 👈 위의 base.scss를 가져옵니다.
body {
color: base.$main-color; // 👈 base.scss에 있는 $main-color 변수를 사용합니다.
background: pink;
}- 다른 Scss파일에서 생성한 @mixin을 해당 Scss파일에서도 사용할 수 있습니다.
// base.scss
@mixin button($color) {
font-size: 1rem;
padding: 1rem;
color: $color;
}
// styles.scss
@use 'base.scss';
@include base.button(white); // 다른 파일의 mixin을 사용하는 방법입니다._(언더바)파일
// _base.scss // 👈 _(언더바)를 사용합니다.
$my-font: sans-serif;
$main-color: #333;- Scss 파일명을 작성할 때 _(언더바)를 맨 앞에 붙이는 경우가 있습니다.
- 이 언더바 기호를 파일명 맨앞에 사용하면, "Scss -> CSS파일로 컴파일 하지마세요"라는 의미입니다.
- 즉, 언더바를 붙이면 단지 첨부용 파일로 쓴다는 의미입니다.
3. 나가면서
- 지금까지 CSS Preprocesssor(전처리언어)인 Sass에 대해서 알아보았습니다.
- 규모가 커지는 CSS 파일을 관리하는데 어려움이 생깁니다.
- 이때 SASS를 적용하면 코드를 가독성있게 생성할 수 있습니다.
- 자연스럽게 코드 재사용성, 유지보수성 등 많은 부분에서 장점을 취할 수 있습니다.
- 물론 간단한 프로젝트 같은 경우에는 그냥 CSS를 쓰는 것이 좋습니다.
- 하지만 규모가 커지는 프로젝트에서는 SASS를 적용하는 것이 더 좋은 선택일 수 있습니다.
참고
- Sass - Official Site
- Sass - Wikipedia
- Sass - PoiemaWeb
'새싹DT 기업연계형 프론트엔드 실무 프로젝트 과정 3주차 블로그 포스팅'
