0. Intro
이번 장에서는 웹 페이지 기본 구조를 설계해 보겠습니다.
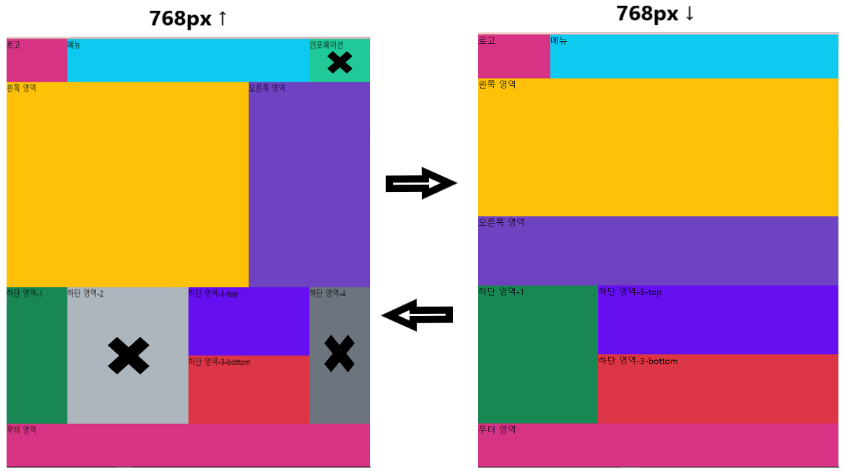
위의 이미지는 웹 페이지에서 해당하는 영역을 색깔별로 나타냈습니다.
특정 넓이(768px)를 기준으로 몇몇 영역이 동적으로 변경됩니다.
반응형 웹 페이지를 적용하는 것이 목표입니다.
위의 이미지는 전형적으로 많은 웹 사이트에서 사용하는 웹 페이지 구조중에 하나입니다.
이번에 기본 페이지 구조를 잘 이해해 놓으면, 언제든지 원하는 웹 페이지 구조를 구현해낼 수 있을 것입니다.
아래 4가지를 중점적으로 살펴보겠습니다.
1. CSS root 변수를 생성 & 사용
2. CSS 함수인 calc() 를 이용해서 CSS의 속성값으로 사용
3. 웹 페이지의 기본 구조 설계
4. 반응형으로 페이지 적용
1. 기본 구조 설계
1-1. 분석
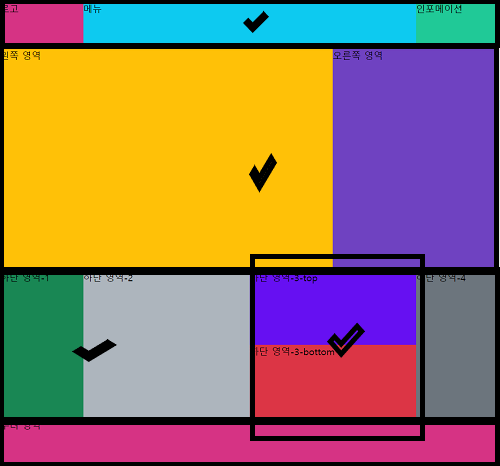
- 먼저 HTML 구조를 설계하기 위해서 가상의 박스를 아래와 같이 만들어 봅니다.
- 체크한 영역의 부모 영역에 display:flex속성을 줍니다.
- 그러면 자식 영역을 정렬할 수 있습니다.

1-2. HTML
- 위의 박스를 기준으로 코드를 생성합니다.
- css 파일 중에 basicLayout.css 을 먼저 가져옵니다.
- 만약에 넓이가 768px이면 basicLayoutMedia.css 파일을 불러오도록 합니다.
<!-- rootVariable.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Basic Layout</title>
<link rel="stylesheet" href="basicLayout.css">
<link rel="stylesheet" media="screen and (max-width: 768px)" href="basicLayoutMedia.css">
</head>
<body>
<div class="container">
<header>
<div class="logo">로고</div>
<nav class="menu">메뉴</nav>
<div class="info">인포메이션</div>
</header>
<section>
<div class="top">
<div class="left">왼쪽 영역</div>
<div class="right">오른쪽 영역</div>
</div>
<div class="bottom">
<div class="bottom-box1">하단 영역-1</div>
<div class="bottom-box2">하단 영역-2</div>
<div class="bottom-box3">
<div class="bottom-box-top">하단 영역-3-top</div>
<div class="bottom-box-under">하단 영역-3-bottom</div>
</div>
<div class="bottom-box4">하단 영역-4</div>
</section>
</div>
<footer>푸터 영역</footer>
</div>
</body>
</html>
1-3. CSS 1 - variable
- 부트스트랩에서 :root 변수를 가져옵니다.
- root 변수는 자바스크립트에서 변수를 생성하여 사용하는 방식과 같습니다.
- 이렇게 하면 코드 재사용성의 장점이 있습니다.
/* rootVariable.css */
:root {
/* bootstrap CSS variables */
--bs-blue: #0d6efd;
--bs-indigo: #6610f2;
--bs-purple: #6f42c1;
--bs-pink: #d63384;
--bs-red: #dc3545;
--bs-orange: #fd7e14;
--bs-yellow: #ffc107;
--bs-green: #198754;
--bs-teal: #20c997;
--bs-cyan: #0dcaf0;
--bs-black: #000;
--bs-white: #fff;
--bs-gray: #6c757d;
--bs-gray-dark: #343a40;
--bs-gray-100: #f8f9fa;
--bs-gray-200: #e9ecef;
--bs-gray-300: #dee2e6;
--bs-gray-400: #ced4da;
--bs-gray-500: #adb5bd;
--bs-gray-600: #6c757d;
--bs-gray-700: #495057;
--bs-gray-800: #343a40;
--bs-gray-900: #212529;
--bs-primary: #0d6efd;
--bs-secondary: #6c757d;
--bs-success: #198754;
--bs-info: #0dcaf0;
--bs-warning: #ffc107;
--bs-danger: #dc3545;
--bs-light: #f8f9fa;
--bs-dark: #212529;
--bs-primary-rgb: 13, 110, 253;
--bs-secondary-rgb: 108, 117, 125;
--bs-success-rgb: 25, 135, 84;
--bs-info-rgb: 13, 202, 240;
--bs-warning-rgb: 255, 193, 7;
--bs-danger-rgb: 220, 53, 69;
--bs-light-rgb: 248, 249, 250;
--bs-dark-rgb: 33, 37, 41;
--bs-white-rgb: 255, 255, 255;
--bs-black-rgb: 0, 0, 0;
--bs-body-color-rgb: 33, 37, 41;
--bs-body-bg-rgb: 255, 255, 255;
--bs-font-sans-serif: system-ui, -apple-system, 'Segoe UI', Roboto,
'Helvetica Neue', 'Noto Sans', 'Liberation Sans', Arial, sans-serif,
'Apple Color Emoji', 'Segoe UI Emoji', 'Segoe UI Symbol', 'Noto Color Emoji';
--bs-font-monospace: SFMono-Regular, Menlo, Monaco, Consolas,
'Liberation Mono', 'Courier New', monospace;
--bs-gradient: linear-gradient(
180deg,
rgba(255, 255, 255, 0.15),
rgba(255, 255, 255, 0)
);
--bs-body-font-family: var(--bs-font-sans-serif);
--bs-body-font-size: 1rem;
--bs-body-font-weight: 400;
--bs-body-line-height: 1.5;
--bs-body-color: #212529;
--bs-body-bg: #fff;
--bs-border-width: 1px;
--bs-border-style: solid;
--bs-border-color: #dee2e6;
--bs-border-color-translucent: rgba(0, 0, 0, 0.175);
--bs-border-radius: 0.375rem;
--bs-border-radius-sm: 0.25rem;
--bs-border-radius-lg: 0.5rem;
--bs-border-radius-xl: 1rem;
--bs-border-radius-2xl: 2rem;
--bs-border-radius-pill: 50rem;
--bs-link-color: #0d6efd;
--bs-link-hover-color: #0a58ca;
--bs-code-color: #d63384;
--bs-highlight-bg: #fff3cd;
/* height */
--header-height: 5.5rem;
--bottom-height: 5.5rem;
}
* {
margin: 0;
padding: 0;
}1-4. CSS 2 - main
- rootVariable.css 에서 만든 root 변수들을 가져옵니다.
- section 영역에 height 속성의 값을 calc() 함수를 이용해서 넣습니다.
- css에서도 값을 계산해서 속성값을 설정할 수 있습니다.
/* basicLayout.css */
@import 'rootVariable.css';
body {
height: 100vh;
}
.container {
display: flex;
flex-direction: column;
}
header {
display: flex;
justify-content: space-between;
height: var(--header-height);
}
.logo {
flex: 1;
background-color: var(--bs-pink);
}
.menu {
flex: 4;
background-color: var(--bs-info);
}
.info {
flex: 1;
background-color: var(--bs-teal);
}
section {
height: calc(100vh - var(--header-height) * 2);
}
.top {
display: flex;
height: 60%;
}
.left {
flex: 4;
background-color: var(--bs-yellow);
}
.right {
flex: 2;
background-color: var(--bs-purple);
}
.bottom {
display: flex;
height: 40%;
}
.bottom-box1 {
background-color: var(--bs-green);
flex: 1;
}
.bottom-box2 {
background-color: var(--bs-gray-500);
flex: 2;
}
.bottom-box3 {
flex: 2;
}
.bottom-box-top {
background-color: var(--bs-indigo);
height: 50%;
}
.bottom-box-under {
background-color: var(--bs-danger);
height: 50%;
}
.bottom-box4 {
background-color: var(--bs-secondary);
flex: 1;
}
footer {
height: var(--bottom-height);
background-color: var(--bs-code-color);
}1-5. CSS 3 - 768px이하일 때
- 만약에 브라우저의 넓이가 768px이하일 때 basicLayoutMedia.css 파일의 코드가 HTML에 적용되도록 합니다.
/* basicLayoutMedia.css */
.info {
display: none;
}
.top {
flex-direction: column;
}
.bottom-box2 {
display: none;
}
.bottom-box4 {
display: none;
}2. 나가면서
- 웹 페이지 구조를 설계하고 구현할 때, CSS root 변수를 이용하면 css코드를 효율적으로 사용할 수 있습니다.
- calc() 함수를 이용하면 CSS에서도 속성값에 계산의 결과값을 넣을 수 있다는 것을 알 수 있습니다.
- CSS display:flex 를 이용하면 웹 페이지를 반응형으로 만들 수 있습니다.
- flexbox는 대부분의 웹 페이지에서 적용되는 중요한 개념중 하나 입니다.
- css 파일을 기능별로 분리해서 사용한다면 개발자가 유지보수하기 편리해 집니다.
'새싹DT 기업연계형 프론트엔드 실무 프로젝트 과정 2주차 블로그 포스팅'