
🌱Intro
이번 장에서는 API란 무엇인지 알아보겠습니다.
그리고 서울시 공공 API를 이용해서 따릉이 대여소 위치를 카카오 지도에서 확인해 보겠습니다.
이번 과정을 함께하면, API와 Open API를 이해할 수 있습니다.
그리고 API를 사용하기 위해서 API Key를 발급하고 JavaScript에서 데이터를 가져오는 과정을 이해할 수 있습니다.
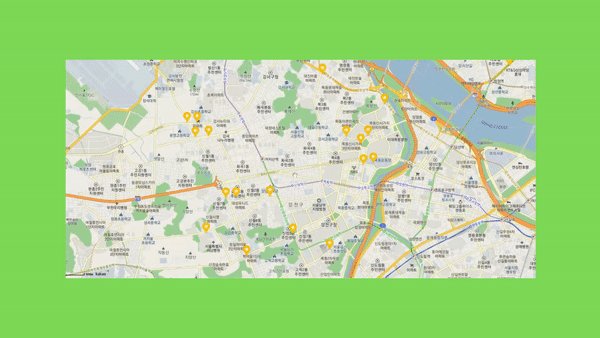
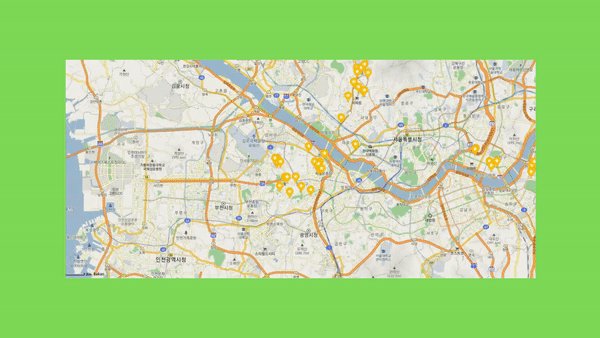
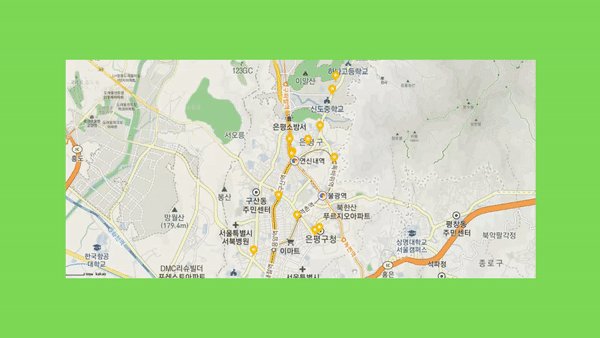
마지막으로 두 API를 응용해서 따릉이 대여소의 위치를 카카오 지도에 보여주는 것을 확인할 수 있습니다.
🌱1. API
1-1. API란?
API는 정의 및 프로토콜 집합을 사용하여 두 소프트웨어 구성 요소가 서로 통신할 수 있게 하는 메커니즘입니다.
예를 들어, 기상청의 소프트웨어 시스템에는 일일 기상 데이터가 들어 있습니다.
휴대폰의 날씨 앱은 API를 통해 이 시스템과 ‘대화’하여 휴대폰에 매일 최신 날씨 정보를 표시합니다. - Amazon Web Service
- 즉 API란 응용 프로그램에서 데이터를 주고 받기 위한 방법입니다.
- API 사용 시, 개발 시간 및 비용 절감이 가능합니다.
1-2. Open API란?
오픈API란 누구나 사용할 수 있도록 공개된 API를 말합니다.
데이터를 표준화하고 프로그래밍해 외부 소프트웨어 개발자나 사용자가 바로 개발(어프리케이션)에 활용할 수 있는 형태의 개방 형식입니다.
개방된 오픈API를 이용해 다양하고 재미있는 서비스나 애플리케이션, 다양한 형태의 플랫폼을 개발할 수 있습니다. (*API란? Application Programming Interface) - 부산 공공데이터 포털
- Open API는 누구나 사용할 수 있도록 공개된 API 입니다.
- 지도, 날씨, 음악, 공공데이터, 쇼핑 등 다양한 분야에서 사용 가능합니다.
- 제공처는 네이버, 카카오, 구글 등 다양하게 있습니다.
- Open API가 유용할 때
- 업데이트가 빈번하고 활용도가 높은 대용량의 데이터를 연계 개발할 때
- 날씨나 교통 정보 등 실시간 업데이트되는 데이터를 연계가 필요할 때
- Open API 개발&사용 과정
- Open API 👉 개발자 👉 모바일앱 & 웹어플리케이션 👉 사용자
🌱2. 서울시 공공 API - 공공 자전거 정보
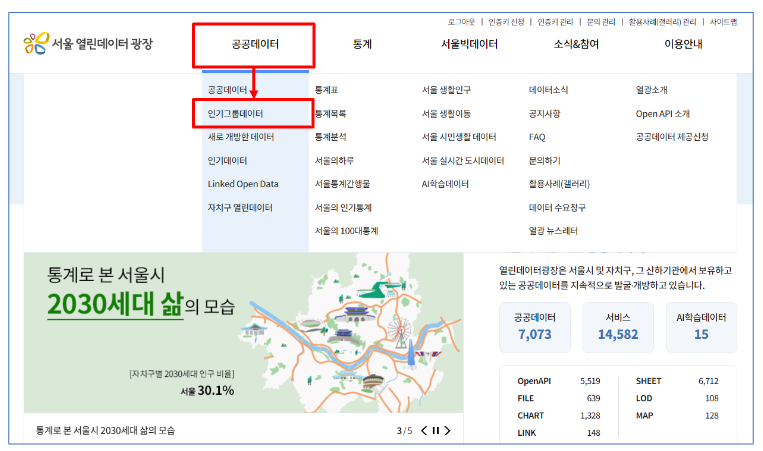
- 서울시 공공 API를 사용하려면 서울 열린데이터 광장 사이트를 이용해야 합니다.
-
회원 가입 후 인증키를 발급 받습니다.

-
회원가입을 합니다.

-
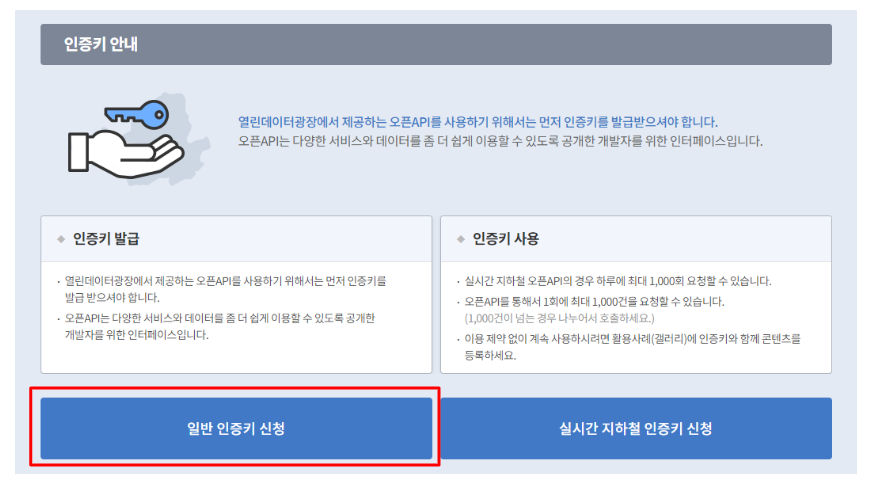
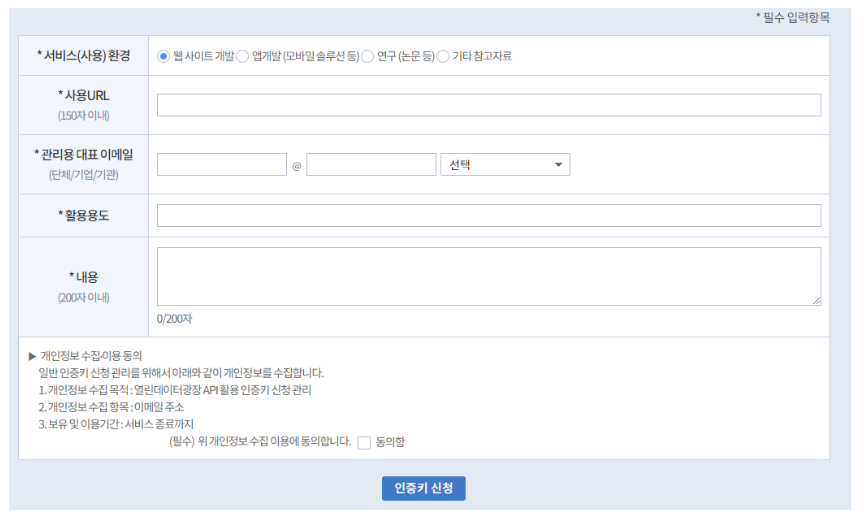
인증키를 발급 받습니다.



-
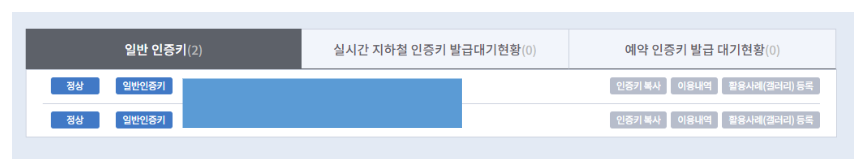
인증키를 확인합니다.

-
인기 그룹 데이터를 확인합니다.

-
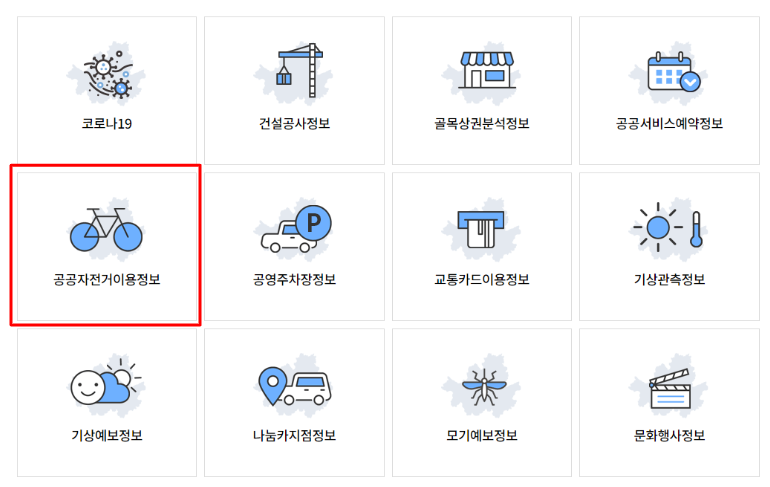
공공자전거 이용 정보를 이용합니다.


-
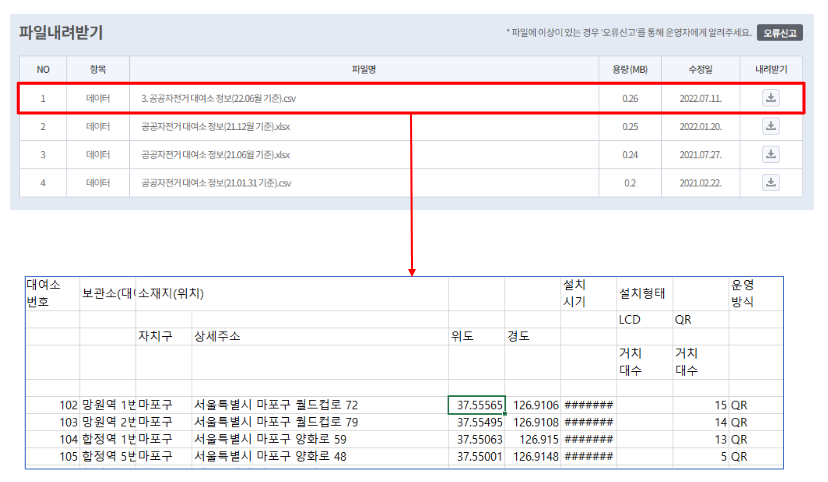
데이터 파일을 확인해 봅니다.

-
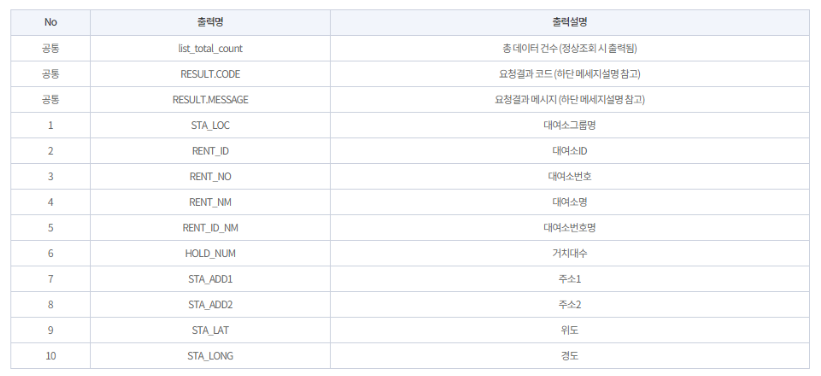
공공자전거 API를 확인합니다.
- 요청 인자는 다음과 같습니다.

- API 요청은 다음과 같이 합니다.
`http://openapi.seoul.go.kr:8088/${개인인증키}/json/tbCycleStationInfo/1/5`-
출력 값은 다음과 같습니다.

-
대여소 정보를 출력해 봅니다.
const getData = async () => {
let res = await fetch(`http://openapi.seoul.go.kr:8088/${API_KEY}/json/tbCycleStationInfo/1/5/`)
let data = await res.json()
console.log(data)
}
getData()
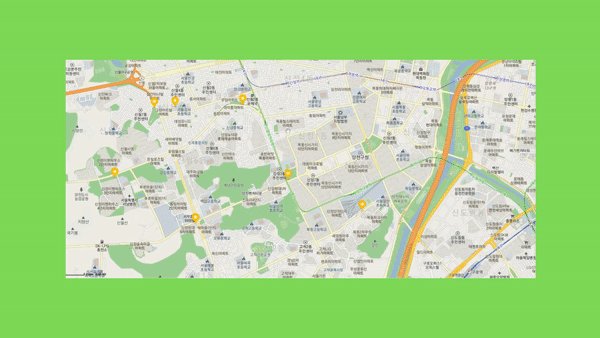
- 출력 결과는 다음과 같습니다.

🌱3. 카카오 지도 API
3-1. API Key 발급받기
- 카카오 지도 API는 카카오 개발자 센터에서 이용합니다.

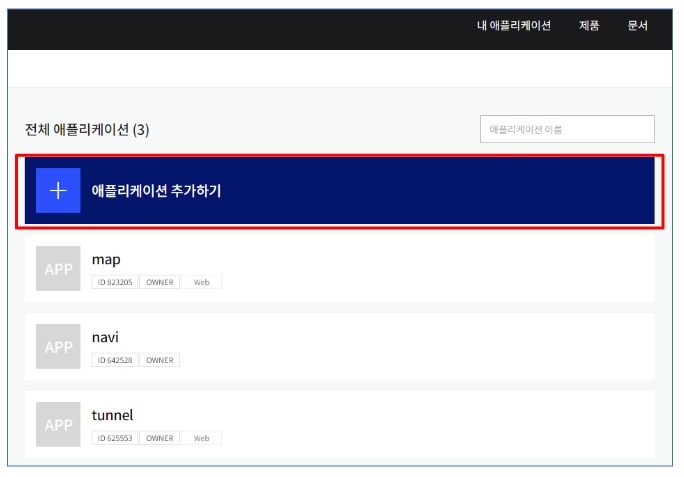
- 상단 메뉴에서 "내 애플리케이션"을 누른 후 애플리케이션을 추가합니다.

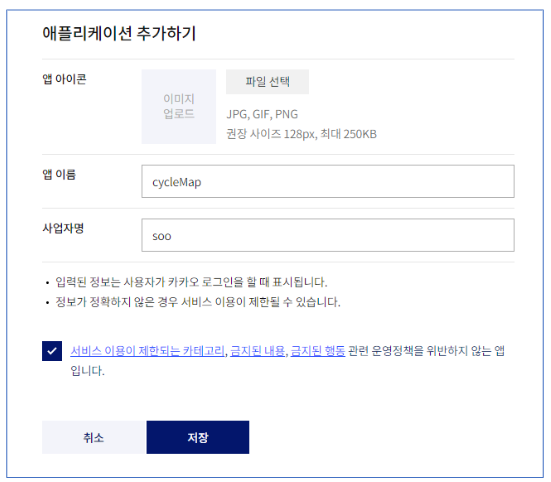
- 애플리케이션을 추가합니다.

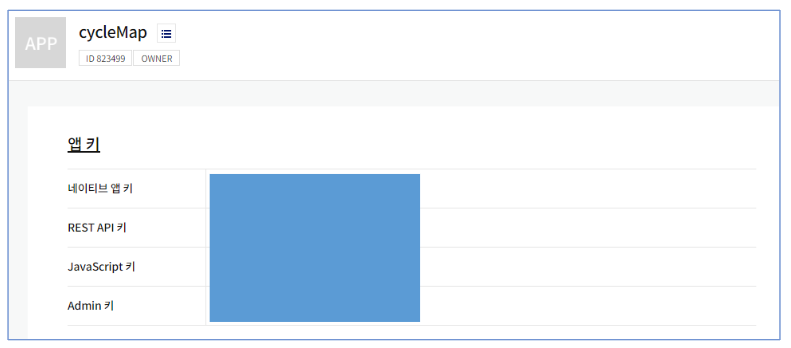
- API Key를 확인합니다.

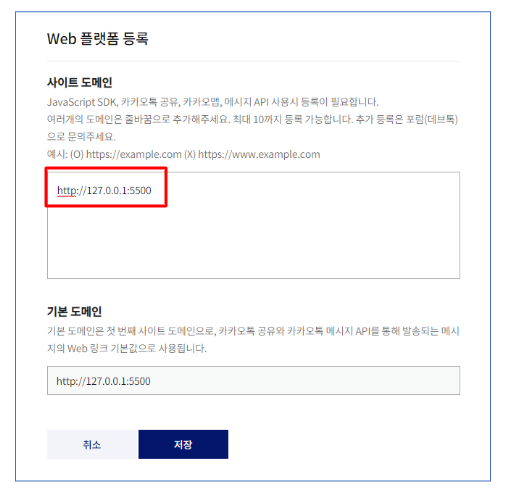
- 플랫폼을 설정합니다.

- Web 플랫폼을 등록합니다. 사이트 도메인에서 마지막에 '/'는 제거해야 오류가 나지 않습니다.

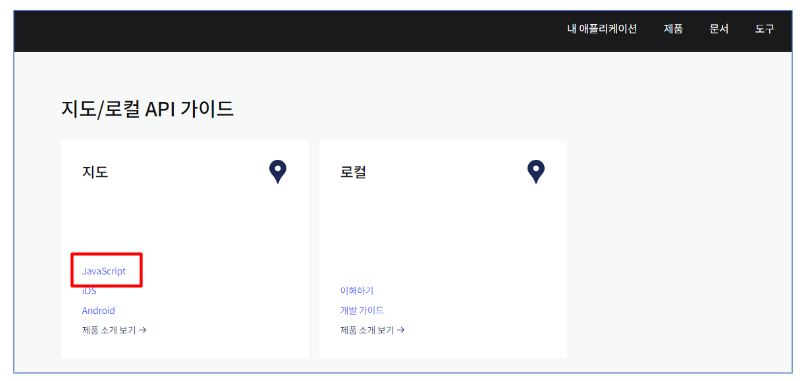
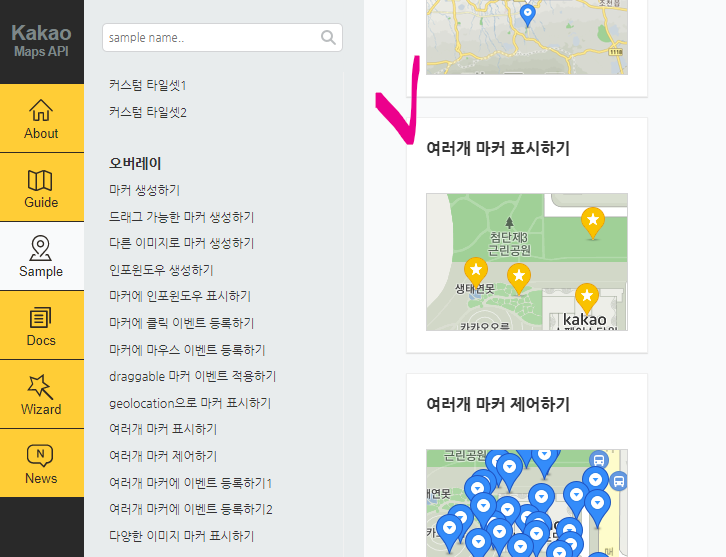
- 카카오 API를 사용합니다. 상단 메뉴에서 "문서"를 클릭하고 지도/로컬 API 가이드를 찾습니다.


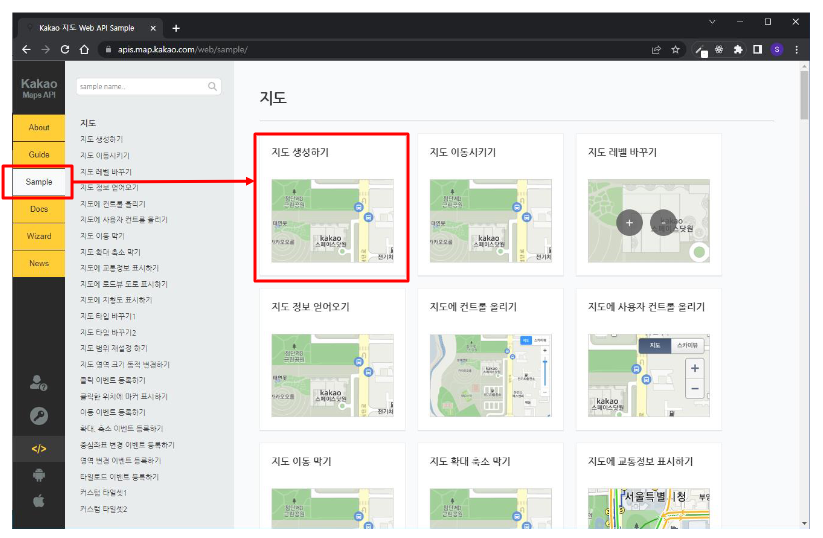
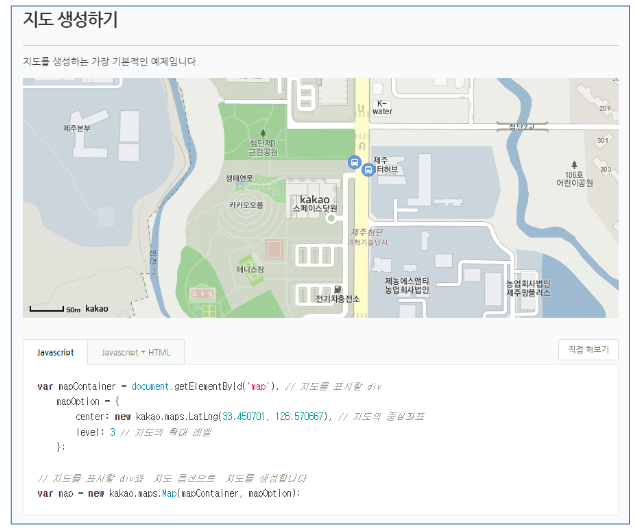
3-2. 예시 지도 실습
- 예시 지도를 실습해 봅니다.



<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>여러개 마커 표시하기</title>
</head>
<body>
<div id="map" style="width:100%;height:350px;"></div>
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=발급받은 APP KEY를 사용하세요"></script>
<script>
var mapContainer = document.getElementById('map'), // 지도를 표시할 div
mapOption = {
center: new kakao.maps.LatLng(33.450701, 126.570667), // 지도의 중심좌표
level: 3 // 지도의 확대 레벨
};
var map = new kakao.maps.Map(mapContainer, mapOption); // 지도를 생성합니다
// 마커를 표시할 위치와 title 객체 배열입니다
var positions = [
{
title: '카카오',
latlng: new kakao.maps.LatLng(33.450705, 126.570677)
},
{
title: '생태연못',
latlng: new kakao.maps.LatLng(33.450936, 126.569477)
},
{
title: '텃밭',
latlng: new kakao.maps.LatLng(33.450879, 126.569940)
},
{
title: '근린공원',
latlng: new kakao.maps.LatLng(33.451393, 126.570738)
}
];
// 마커 이미지의 이미지 주소입니다
var imageSrc = "https://t1.daumcdn.net/localimg/localimages/07/mapapidoc/markerStar.png";
for (var i = 0; i < positions.length; i ++) {
// 마커 이미지의 이미지 크기 입니다
var imageSize = new kakao.maps.Size(24, 35);
// 마커 이미지를 생성합니다
var markerImage = new kakao.maps.MarkerImage(imageSrc, imageSize);
// 마커를 생성합니다
var marker = new kakao.maps.Marker({
map: map, // 마커를 표시할 지도
position: positions[i].latlng, // 마커를 표시할 위치
title : positions[i].title, // 마커의 타이틀, 마커에 마우스를 올리면 타이틀이 표시됩니다
image : markerImage // 마커 이미지
});
}
</script>
</body>
</html>🌱4. 따릉이 대여소 지도에 표시
4-1. HTML code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>따릉이 대여소 지도에 표시하기</title>
</head>
<body>
<div id="map" style="width:100%;height:700px;"></div>
<!-- kakao Map Api -->
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=카카오API"></script>
<script src="bikeAndMap.js"></script>
</body>
</html>
4-2. JavsScript Code
const kakaoMapMarker = obj => {
// 지도 표시 영역
let mapContainer = document.querySelector('#map')
// 지도 옵션
let mapOption = {
// 지도 중심좌표
center: new kakao.maps.LatLng(37.51037979, 126.8667984),
// 지도 확대 레벨
level: 3,
}
// 지도를 표시할 div와 지도 옵션으로 지도를 생성
let map = new kakao.maps.Map(mapContainer, mapOption)
// 위치 정보 저장
let positions = obj.map(item => ({
title: item.RENT_NM,
latlng: new kakao.maps.LatLng(item.STA_LAT, item.STA_LONG),
}))
// 이미지 마커 경로
let imageSrc = `https://t1.daumcdn.net/localimg/localimages/07/mapapidoc/markerStar.png`
// 이미지 마커 표시
positions.forEach(position => {
let imageSize = new kakao.maps.Size(24, 35)
let markerImage = new kakao.maps.MarkerImage(imageSrc, imageSize)
// 마커 생성
let marker = new kakao.maps.Marker({
map: map,
position: position.latlng,
title: position.title,
image: markerImage,
})
})
}
// 따릉이 대여소 데이터 받기
const getData = async () => {
let res = await fetch(`http://openapi.seoul.go.kr:8088/${API_KEY}/json/tbCycleStationInfo/1/5/`)
let data = await res.json()
console.log(data)
let rows = data.stationInfo.row
kakaoMapMarker(rows) // 대여소 위치데이터를 카카오 마커를 보여주는 함수에 전달
}
getData()🌱나가면서
- 지금까지 API와 Open API란 무엇인지 알아보고, 서울시 공공 API와 카카오 지도 API를 사용해 보았습니다.
- 응용과정으로 따릉이 대여소의 위치를 서울시 공공 API에서 받아온 뒤, 카카오 지도에 마커를 표시하는 과정을 진행해 보았습니다.
- API를 사용하는 과정은 우리가 코드 구조를 짜면서 코딩을 하는 시간이 아닙니다.
- API를 제공하는 플랫폼의 API 가이드라인을 따르기만 하면 됩니다.
- 코드 구조는 이미 정해져 있고 우리는 그대로 따르기만 하면 쉽게 API기능을 사용할 수 있습니다.
- 그러므로 API를 사용하는 과정이 결코 어려운 것이 아닙니다.
- 자신감을 가지고 다른 API도 사용해보면서 여러 기능을 구현해 보시길 바랍니다😊
🌱참고
'새싹DT 기업연계형 프론트엔드 실무 프로젝트 과정 5주차 블로그 포스팅'
