
Intro
- 새싹 예비 & 신입 개발자를 위한 구인회사 정보 메일링 서비스를 만들어 보았습니다.
- 만든 서비스의 개요와 구성을 살펴보겠습니다.
- 아래 개요에는 각 소제목에 적용된 기능과 기술, 모듈이 작성되었습니다.
- GitHub 주소는 해당 링크를 클릭하시면 볼 수 있습니다.
- Live Demo 👈 사이트 입니다.
목차
- 개요
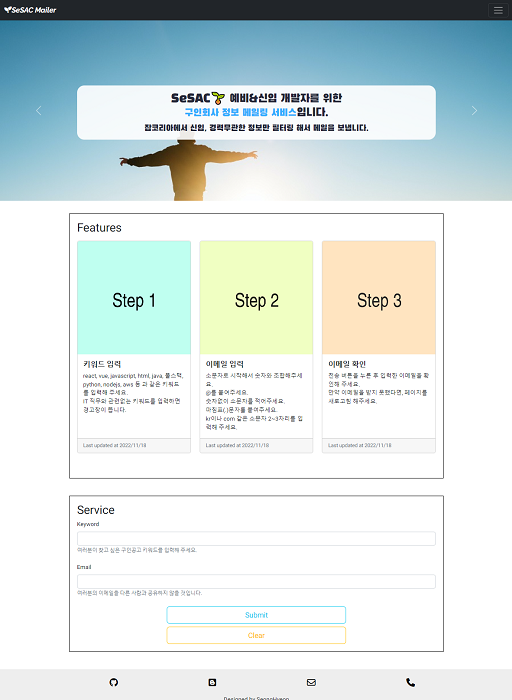
1-1. 랜딩페이지
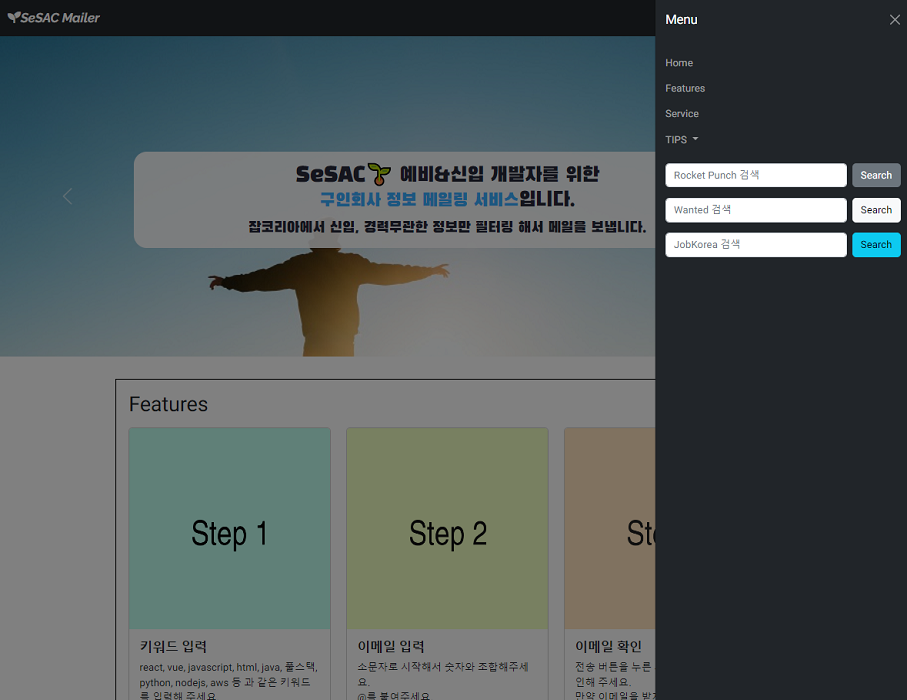
1-2. 랜딩페이지 사이드바
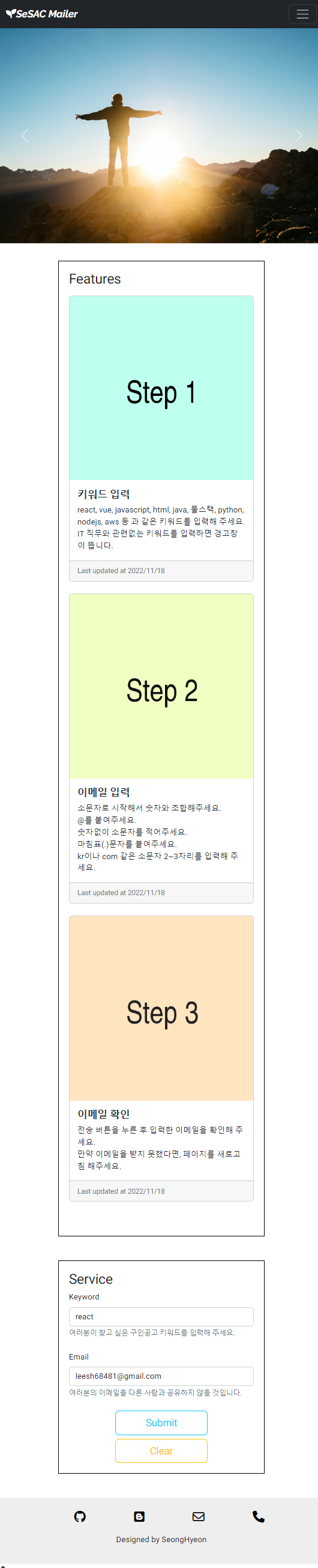
1-3. 모바일 사이즈 랜딩페이지
1-4. 모바일 사이즈 사이드바
1-5. 사이드바 구인 플랫폼 검색 결과
1-6. Submit - 키워드 체크
1-7. Submit - 이메일 체크
1-8. 이메일 확인 - 기술
- 회고
1. 개요
1-1. 랜딩페이지
- 아코디언 1
- Navbar
- Cards
- Form
- Footer

- 아코디언 2

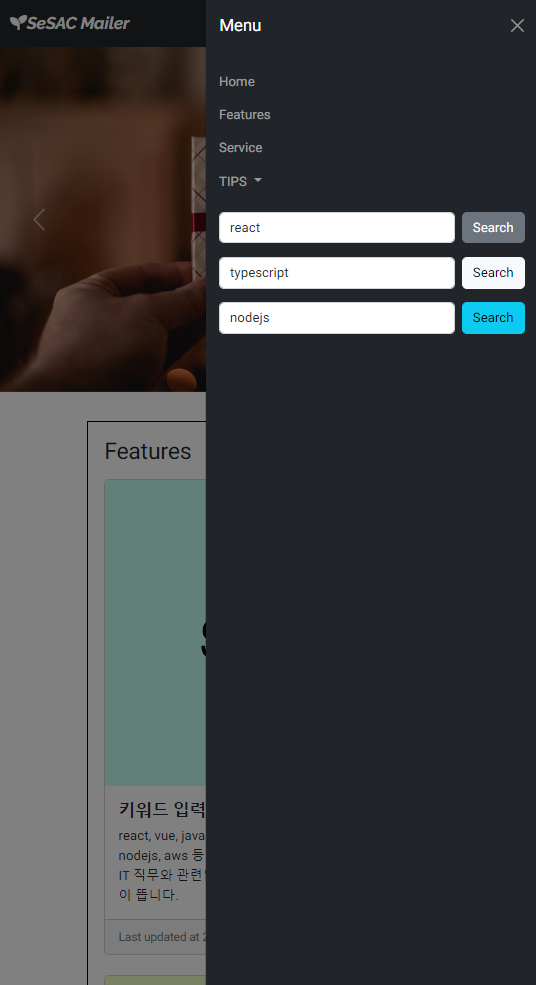
1-2. 랜딩페이지 사이드바
- Navbar 토글
- 구인 플랫폼 검색

1-3. 모바일 사이즈 랜딩페이지
- 반응형 웹

1-4. 모바일 사이즈 사이드바

1-5. 사이드바 구인 플랫폼 검색 결과
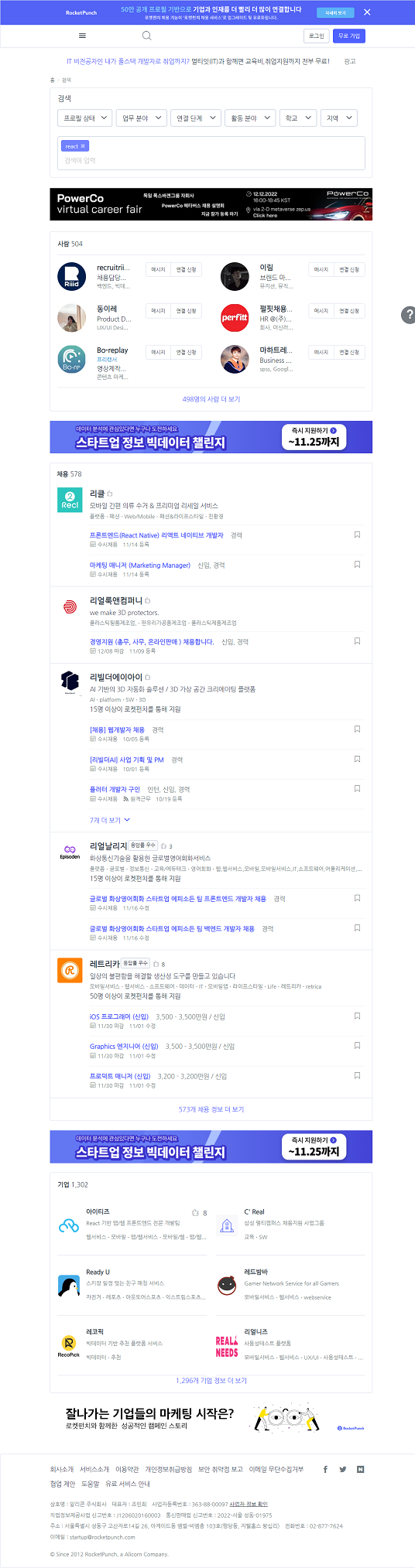
- 로켓펀치 플랫폼 이동

-
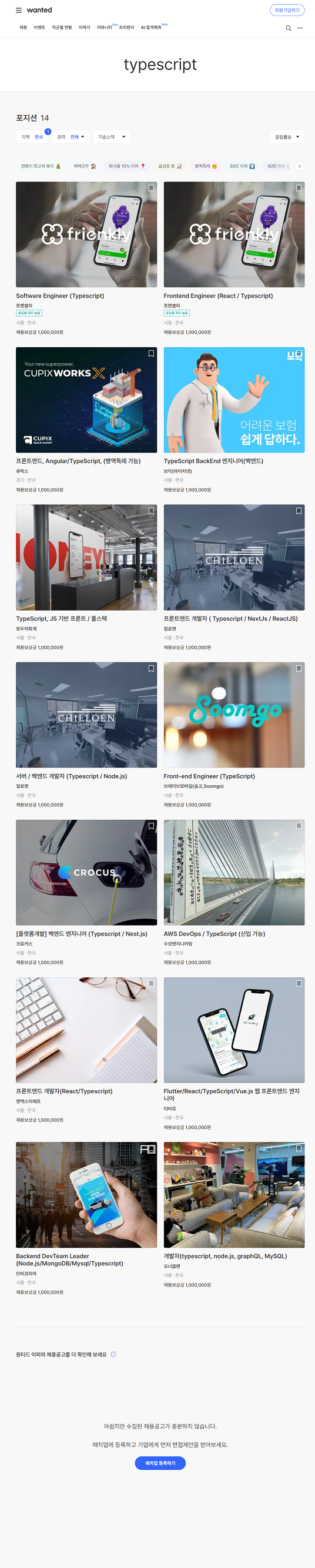
원티드 플랫폼 이동

-
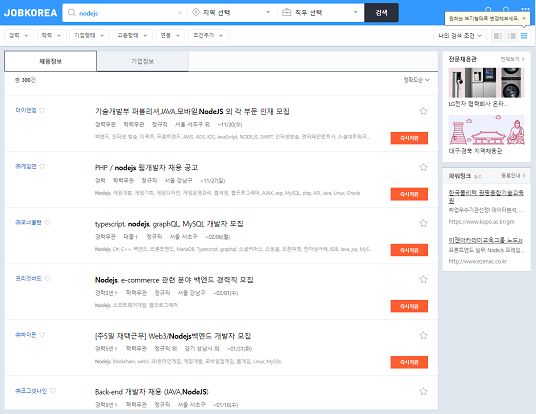
jobkorea 플랫폼 이동

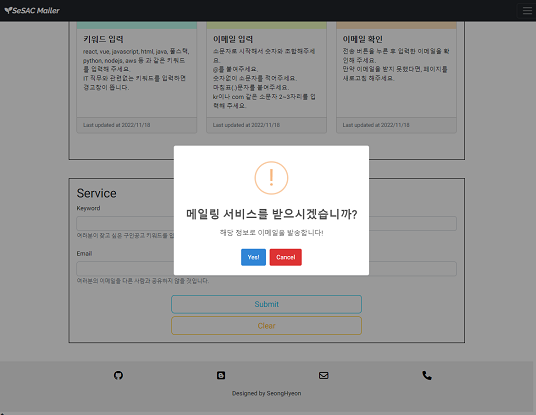
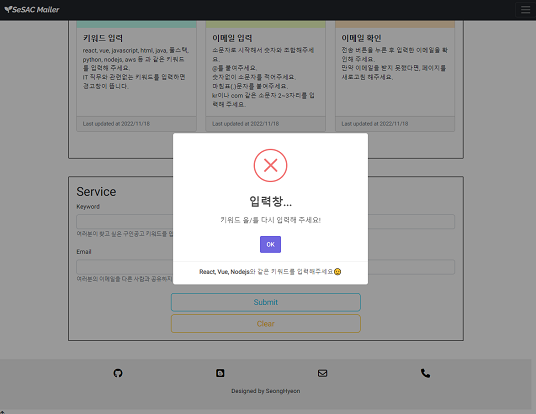
1-6. Submit - 키워드 체크
-
키워드 입력 후 확인
- Sweetheart2 모듈

- Sweetheart2 모듈
-
키워드 입력 실패

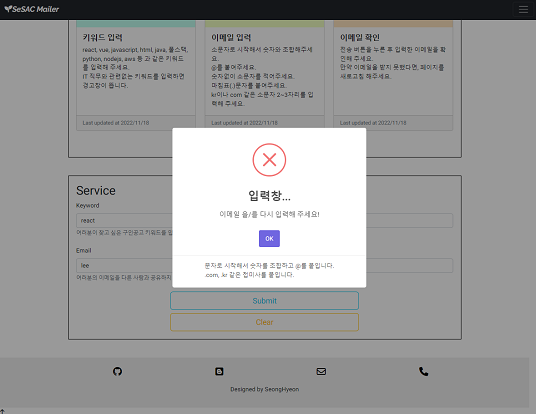
1-7. Submit - 이메일 체크
-
이메일 입력 실패
- 정규 표현식

- 정규 표현식
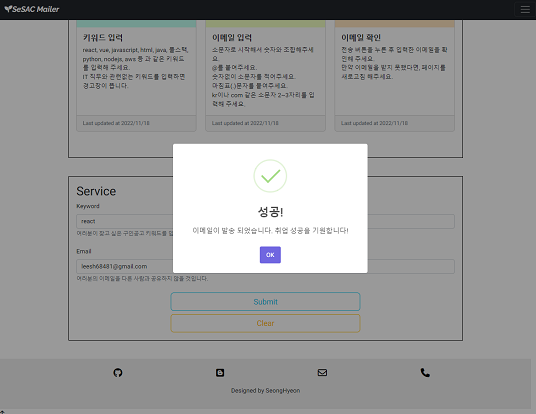
-
이메일 입력 성공
- nodemailer
- 이메일 전송 모듈
- dotenv
- 환경변수 저장
- 크롤링
- axios - 서버 통신
- cheerio - 크롤링에 도움
- nodemailer

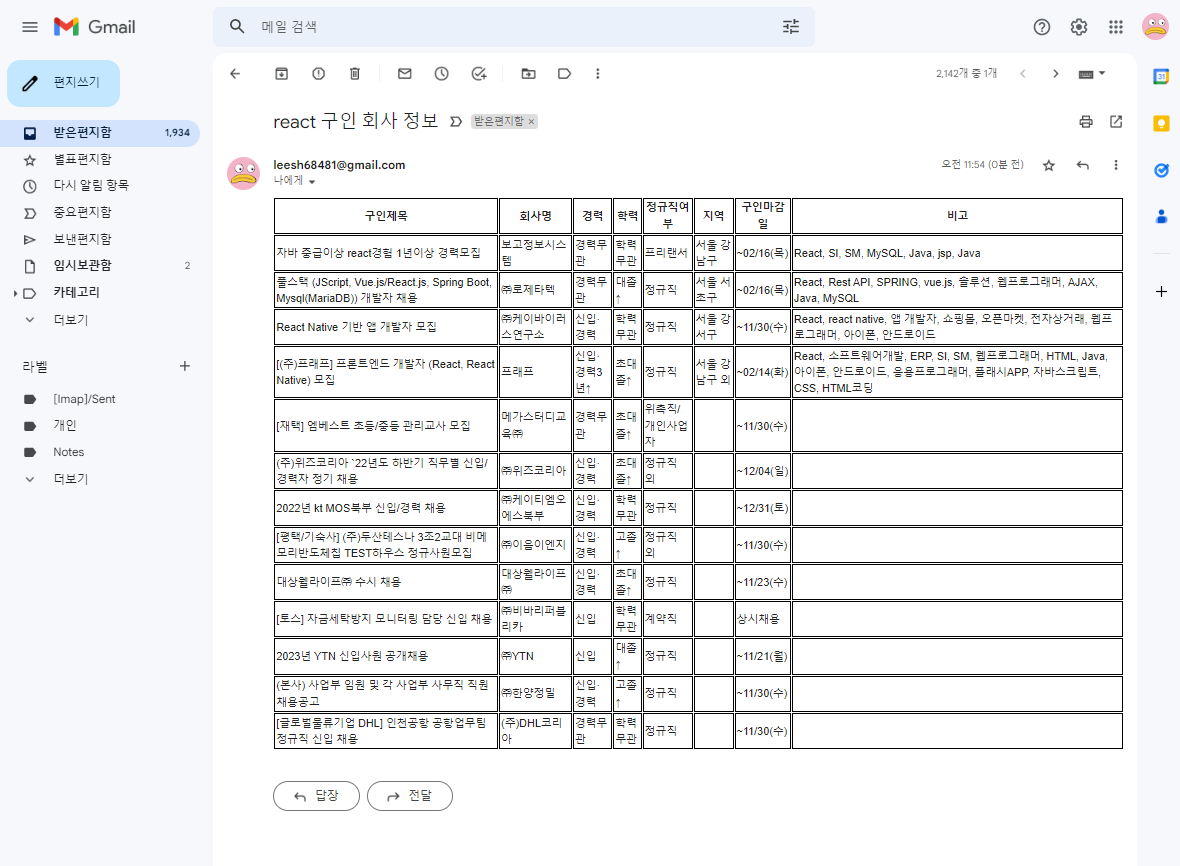
1-8. 이메일 확인

2. 기술
- HTML
- Semantic Tag
- CSS
- Responsive
- BootStrap
- Sass
- Font awesome
- Google font
- JavaScript
- DOM (document object model)
- Nodemailer
- Dotenv
- Axios
- Cheerio
- Node-cron
- Cors
- Body-parser
- Express
- Sweetalert2
- Regular expression
3. 회고
- 웹 페이지 구조를 짤 때 와이어 프레이밍을 먼저 그려보니 구조를 원하는 방식대로 만들 수 있었습니다.
- Sass 를 이용해서 Css를 보다 편리하게 구성할 수 있다는 것을 알게되었습니다.
- BootStrap을 이용해서 Accordion, Cards, Navbar를 구현했습니다. 이미 만들어진 구조를 그대로 가져오면 되는 것이라서 유용하게 사용할 수 있었습니다.
- nodemailer 모듈을 이용해서 이메일을 보내는 작업을 만들기 쉽지 않았습니다. 하지만 검색을 많이 하면서 잘 만들어진 코드를 제 것으로 만들면서 사용하니 결국엔 기능이 정상 작동하였습니다.
- express 모듈로 서버를 띄우고 body-parser 모듈로 클라이언트에서 넘어오는 데이터를 받는 과정을 이해하게 되었습니다.
- Window.alert() 메서드를 사용해서 밋밋한 알림창을 사용하는 것보다 Sweetalert2 모듈을 이용해서 UI가 더 화려한 알림창을 사용해서 웹에 생동감이 생겼습니다.
- 정규 표현식을 이용해서 이메일의 유효성 검사를 하면서, 정규 표현식의 중요성을 알게되었습니다.
'새싹DT 기업연계형 프론트엔드 실무 프로젝트 과정 6주차 블로그 포스팅'
