
2023.12.21 14일차 수업: UI디자인(해상도, 컬러, 타이포그래피)
해상도
픽셀 Pixel
화면의 최소 단위
1인치당 넣을 수 있는 픽셀의 개수 - PPI(Pixel per Inch)
도트 Dot
인쇄의 최소 단위
1인치당 넣을 수 있는 도트의 개수 - DPI(Dot per Inch)
Point
iOS에서 상대적으로 크기를 표시하는 단위 pt

밀도 독립적 픽셀 Density Independent Pixels
안드로이드에서 밀도를 표현하는 단위 dp
화면의 밀도가 달라도 화면에 보여지는 이미지의 크기는 변하지 않는다
dp = pixel * (density / 160)

컬러
" 컬러는 디자인에 유쾌한 느낌을 더 해주는 것이 아닙니다. 컬러는 디자인을 보강해 줍니다. "
by. Pierre Bonnard
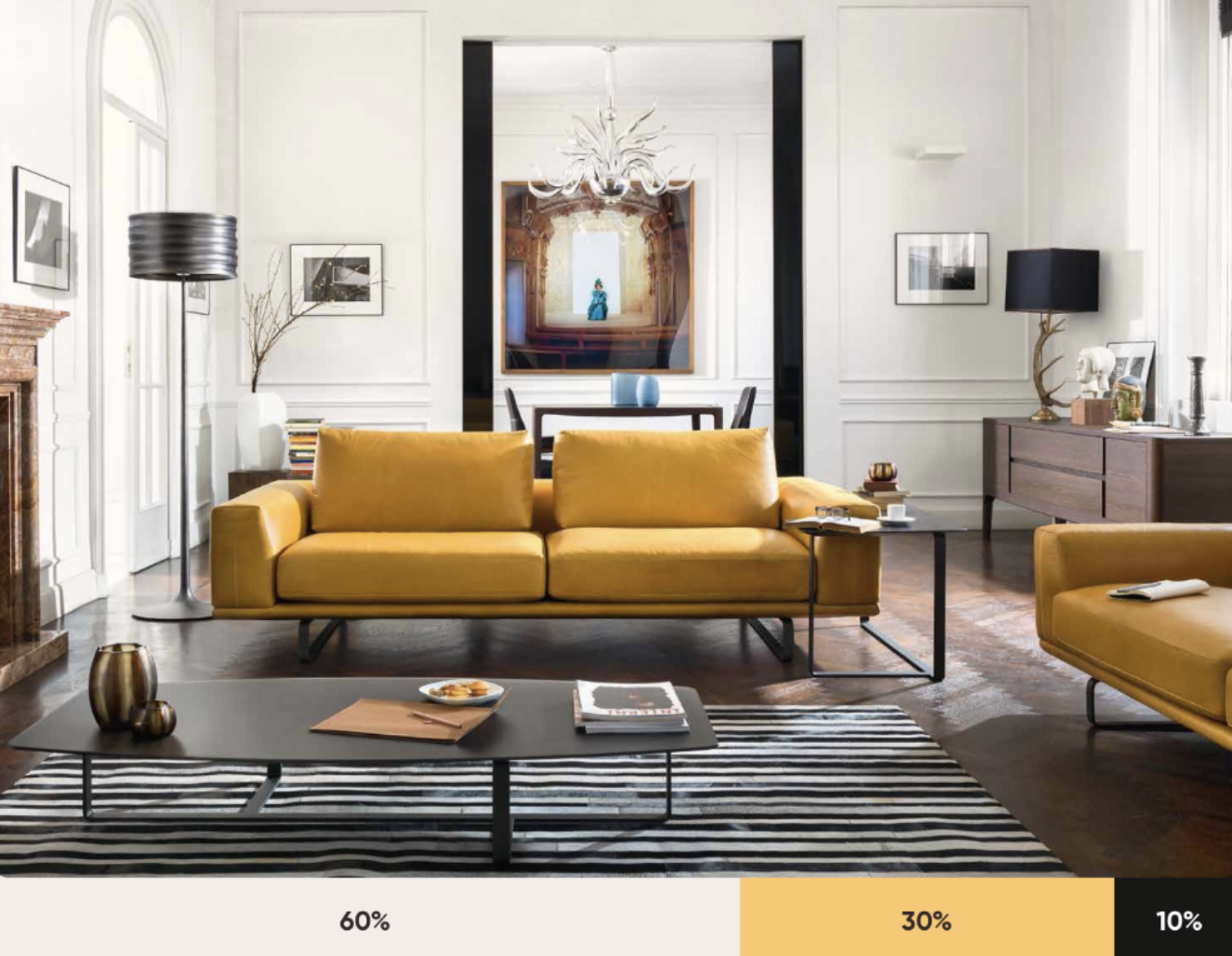
60-30-10 Rule

60% 주요 색상 / 30% 보조 색상 / 10% 강조 색상 ⇒ 컬러의 균형감을 준다
어두운 베리에이션을 만들어야 한다면,
1. 명도(B, 밝기)가 감소
2. 채도(S)는 증가
3. 색상(H)은 (종종) 빨간색(R,0°), 녹색(G,120°) 및 파란색(B,240°)으로 이동
밝은 베리에이션을 만들어야 한다면,
1. 명도(B, 밝기)가 증가
2. 채도(S)는 감소
3. 색상(H)은 (종종) 청록색(C,180°), 자주색(M,300°) 및 노란색(Y,60°)으로 이동

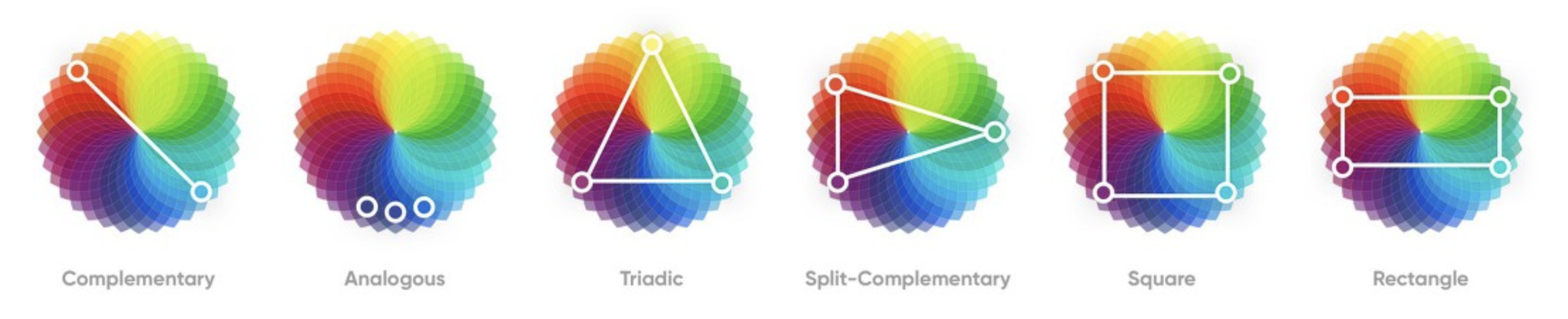
대비 효과

Complementary 보색
보색으로 배색하는 이유?
: 역동적인 대비, 강한 이미지를 줄 수 있음
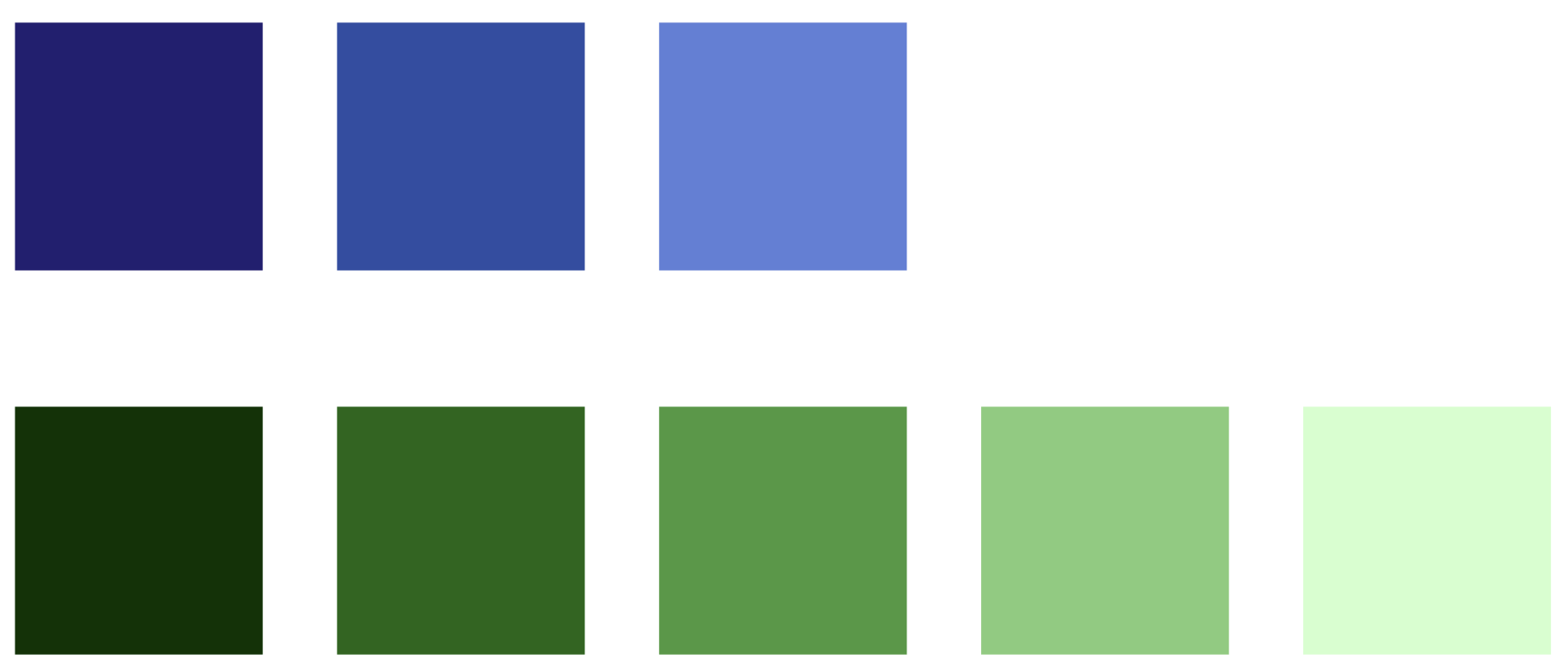
Analogous 인접색상
: 부드러운 이미지, 조화로움, 일정한 이미지 유지
Triodic 삼각색상
: 색상 간격 동일. 보색만큼 강하진 않지만 활력있는 이미지
Split-Complementary 분리 보색
: 보색만큼 강하진 않지만, 그만큼의 인상을 주는게 부담스러울때.

타이포 그래피
height: ascender와 descender를 뺀 높이
letter-spacing: 글자 사이 간격
leading: 행간 (윗줄과 아랫줄의 baseline간의 간격)
글자체에 따라서 변형 글꼴(thin, regular, semi bold 등)이 다양하지 않은 경우도 있는데, 변형 글꼴이 많은 것을 선택해서 사용하는 것이 좋다.
무료로 사용 가능한 검증된 서체 를 사용하는 것이 중요하다.
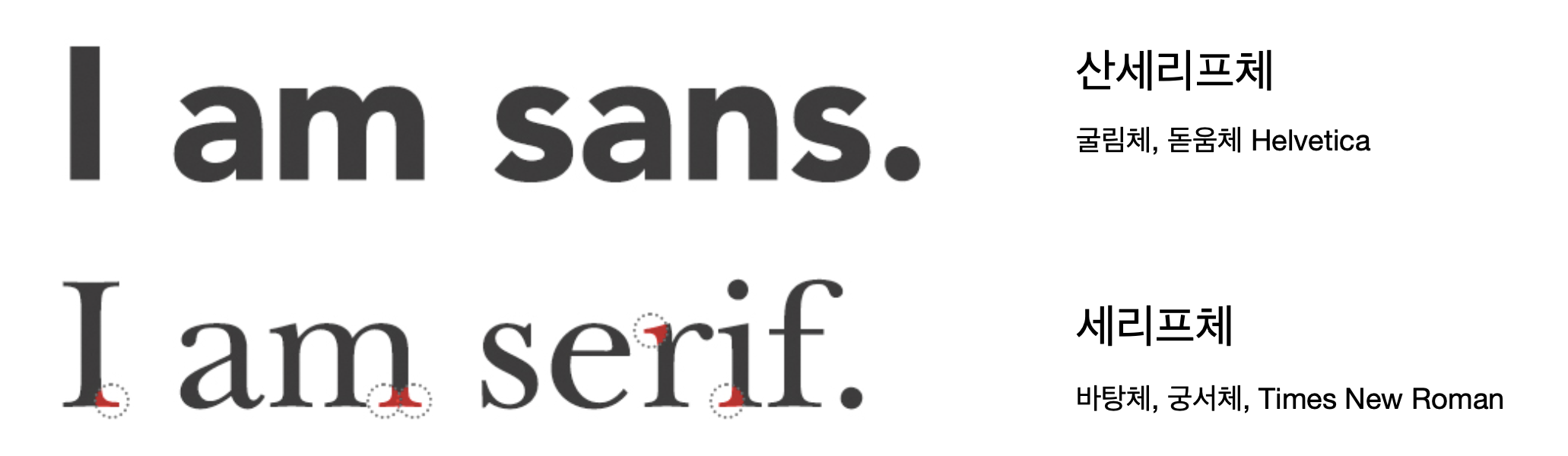
세리프체와 산세리프체
모던웹에서 본문 크기는 12~16pt 정도가 적당하며 72dpi 해상도에서 pt와 px 값은 동일한 크기를 나타낸다.
행간은 본문 서체를 기준으로 150% 정도가 적당하다.

글자 크기 지정
-
iOS
pt -
Android
dp, sp 단위 사용
dp: density independent pixel - 밀도에 영향을 받지 않음
sp: scale independent pixel - OS 자체에서 글씨 크기 설정 가능한데
DP(Density-Independent Pixels):
UI 레이아웃을 정의할 때 레이아웃 치수나 위치를 지정하기 위해 사용하는 단위
- 픽셀 독립 단위
- 화면의 크기가 달라도 동일한 비율로 보여주기 위해 안드로이드에서 정의한 단위
- 큰 화면, 작은 화면에 상관없이 같은 크기로 나타난다.
SP(Scale-Independent Pixels):
UI 레이아웃을 정의할 때 텍스트의 크기를 지정하기 위해 사용하는 단위