2023.12.22 15일차 수업: 모바일 UI 디자인 (iOS/Android 아이콘, 탭, 스플래시 스크린)
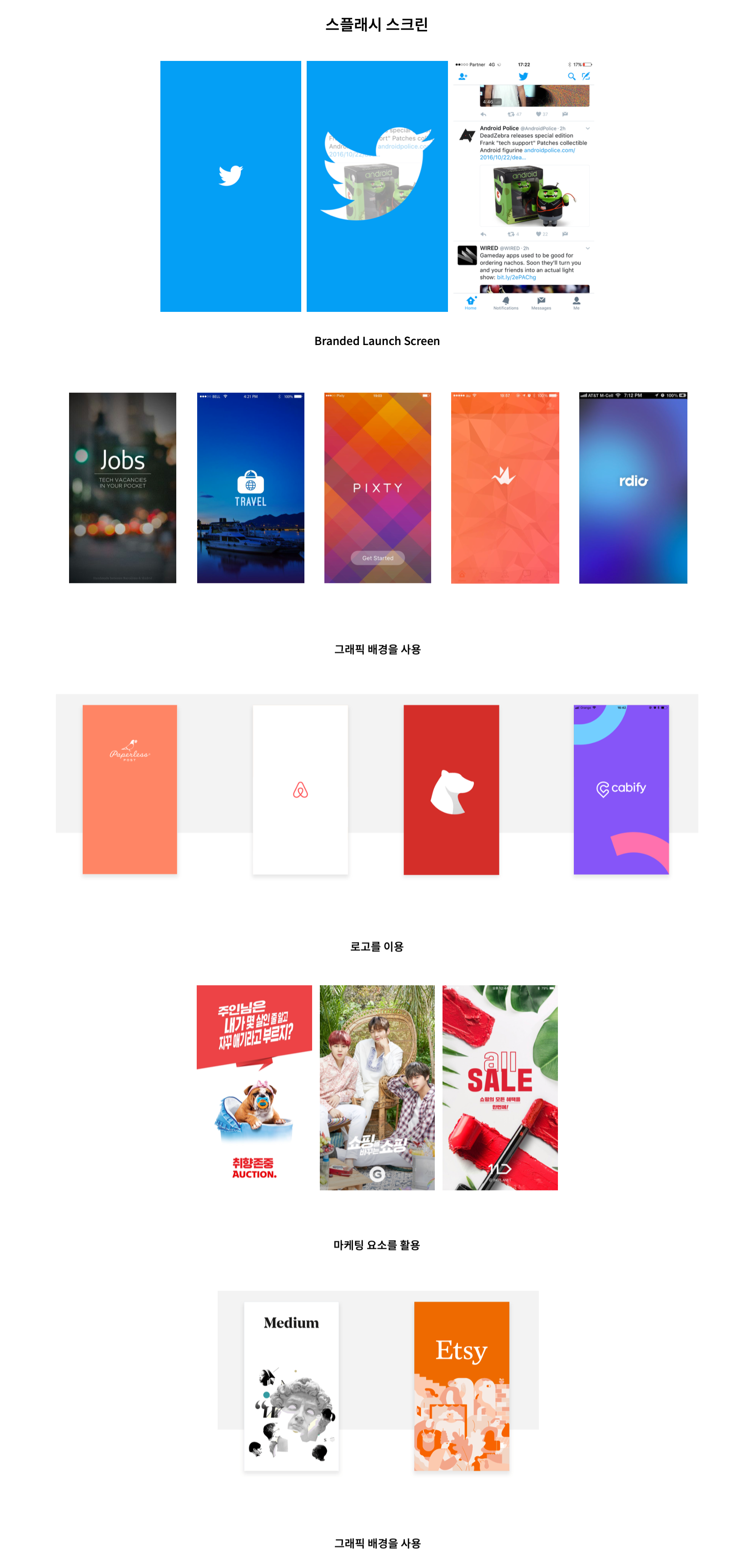
Splash Screen 스플래시 스크린
: 앱을 구동시켰을 때 앱의 메인 화면으로 들어가기 전에 나오는 화면
앱을 실행할 때 마나 짧은 시간동안 반복해서 노출되므로 사용자에게 앱에 대한 이미지를 각인시키는 역할을 한다. 대부분은 앱의 아이콘, 로고, 스크린 샷 등을 활용하여 디자인한다.

icon 아이콘
iOS icon
모든 앱은 앱스토어에서 주목을 끌 수 있도록 아름답고 인상적인 아이콘을 가져야 하며, 아이콘은 사용자에게 앱의 목적을 보여 주고 그들과 의사 소통하는 첫 번째 단계로서의 역할을 다해야 한다.
by. 애플사의 개발자 사이트 휴먼 인터페이스 가이드 라인
- 앱의 본질을 파악하고 그 요소를 특별한 모양으로 표현해야 하며, 배경은 심플하게 만들고 투명도를 적용하지 말아야 한다.
- 사진이나 스크린 샷 또는 인터페이스 요소를 포함하지 말아야 한다.
- 앱 전체에서 다양한 용도로 사용되는 아이콘으로 구성하지 말아야 한다.
- 아이콘을 제작한 후에는 사용자의 다양한 홈 화면 배경을 고려하여 여러 바탕화면에서 테스트 해야 한다.
Android icon
깔끔하고 현대적이며 촉감과 질감을 잘 살려 만들어야 한다.
by. 안드로이드 개발자 사이트
- 심플하고 상징적으로 디자인하되 지나치게 복잡하지 않아야 한다.
- 아이콘의 크기가 작기 때문에 앱의 용도와 목적에 맞는 상징적인 오브젝트를 과장되게 표현해야 한다.
- iOS의 앱 아이콘과 달리 균일한 테두리를 유지하지 않아도 되며, 지정된 크기 안에서 다양한 형태로 제작 가능하다.
탭
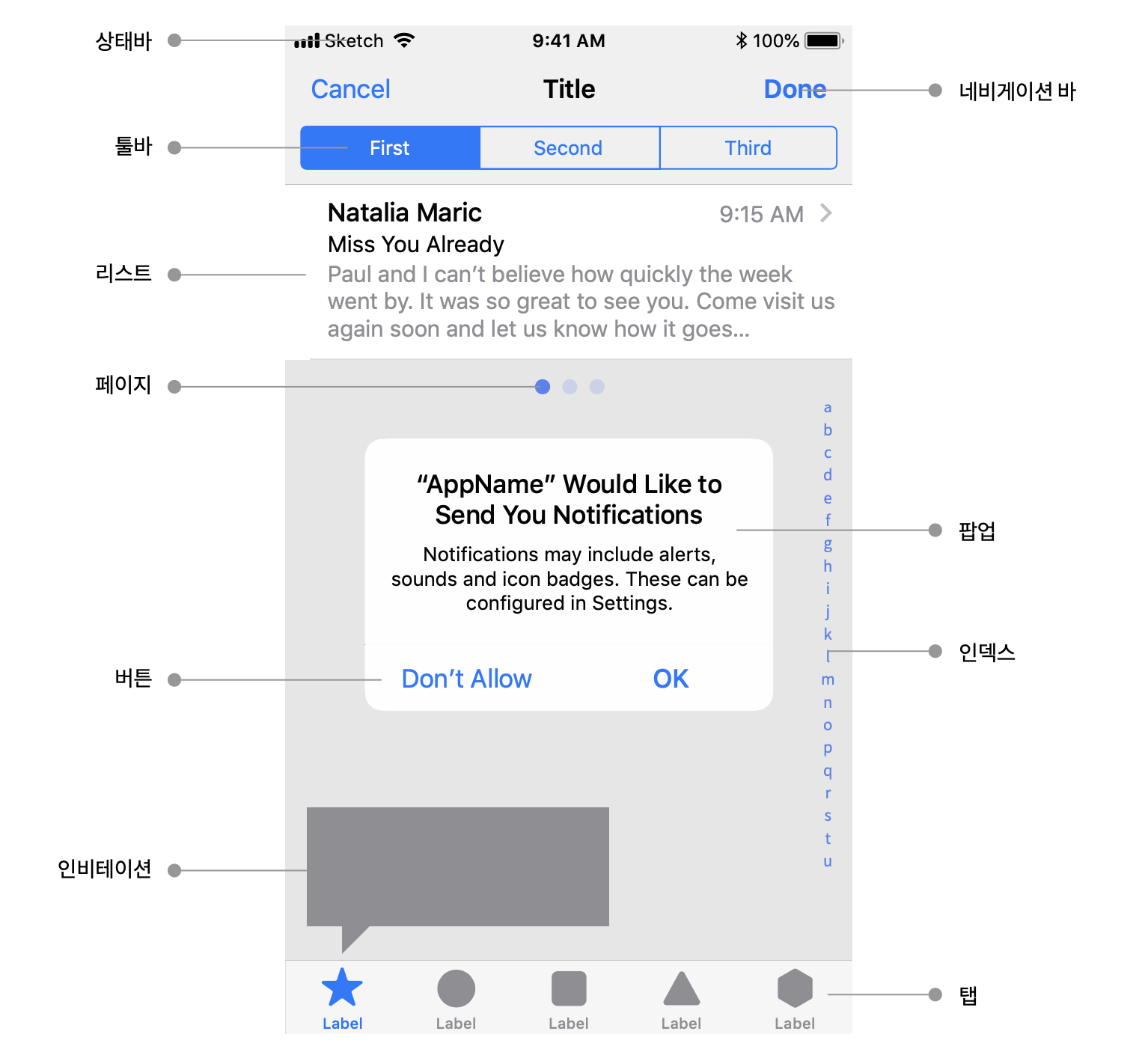
UI Component

OS별 기본 네비게이션 바
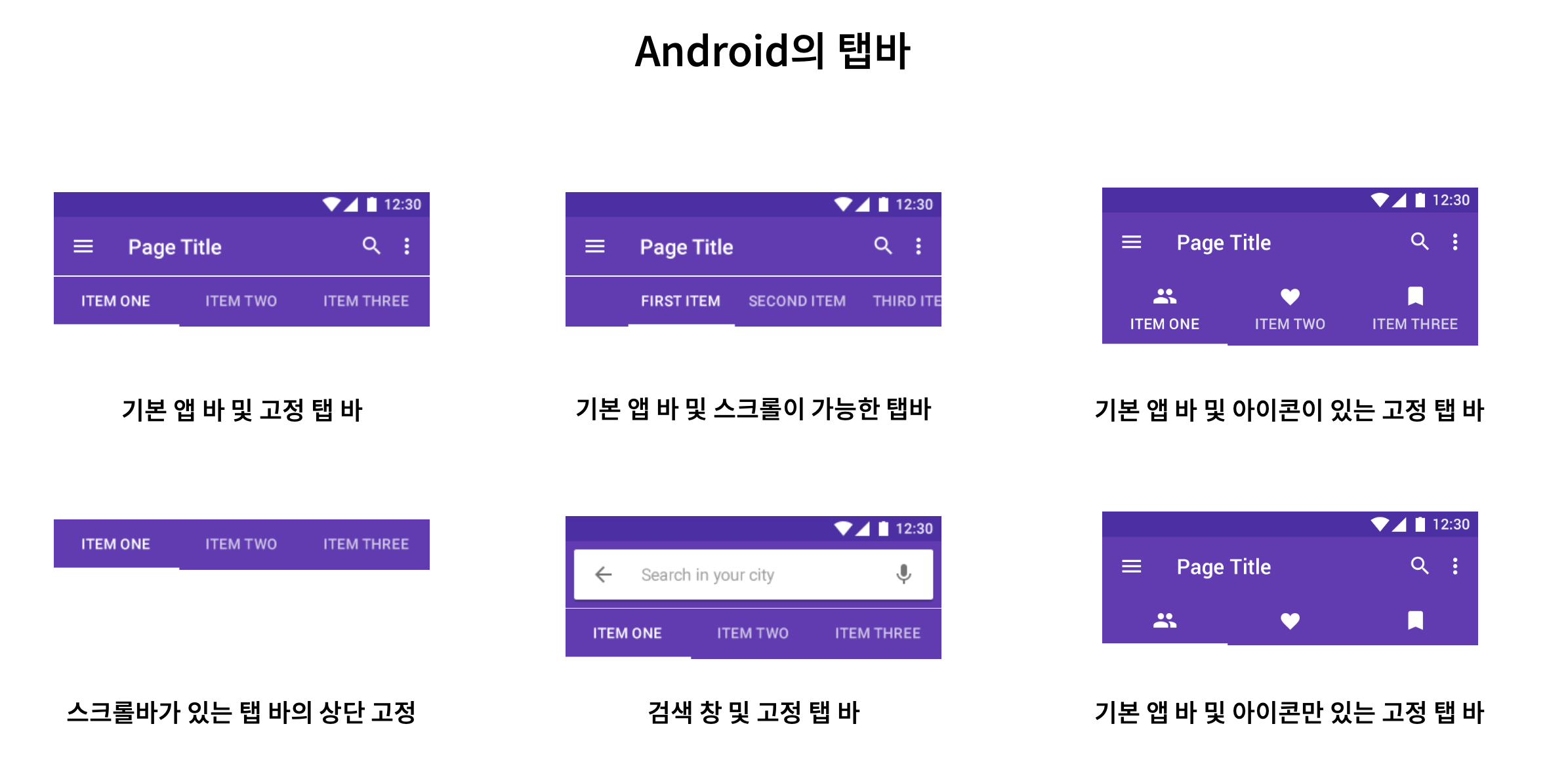
🤖 안드로이드: 드로우어 Drawer
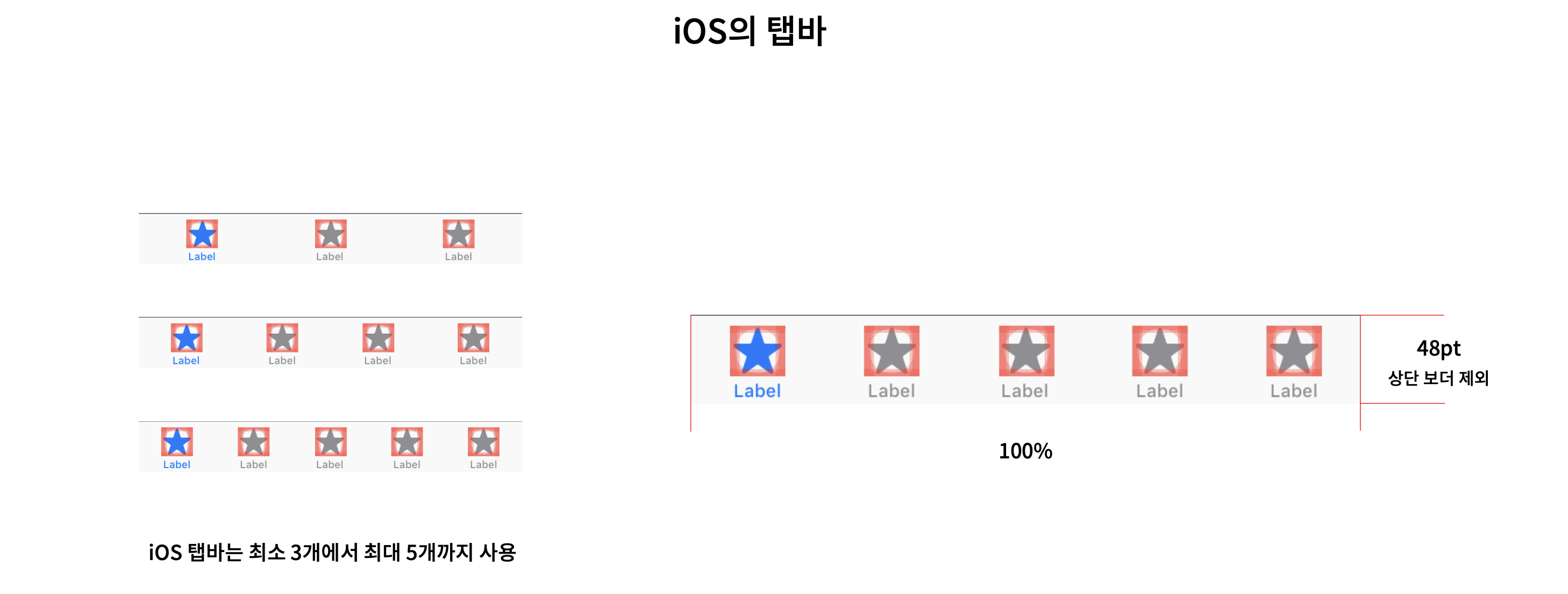
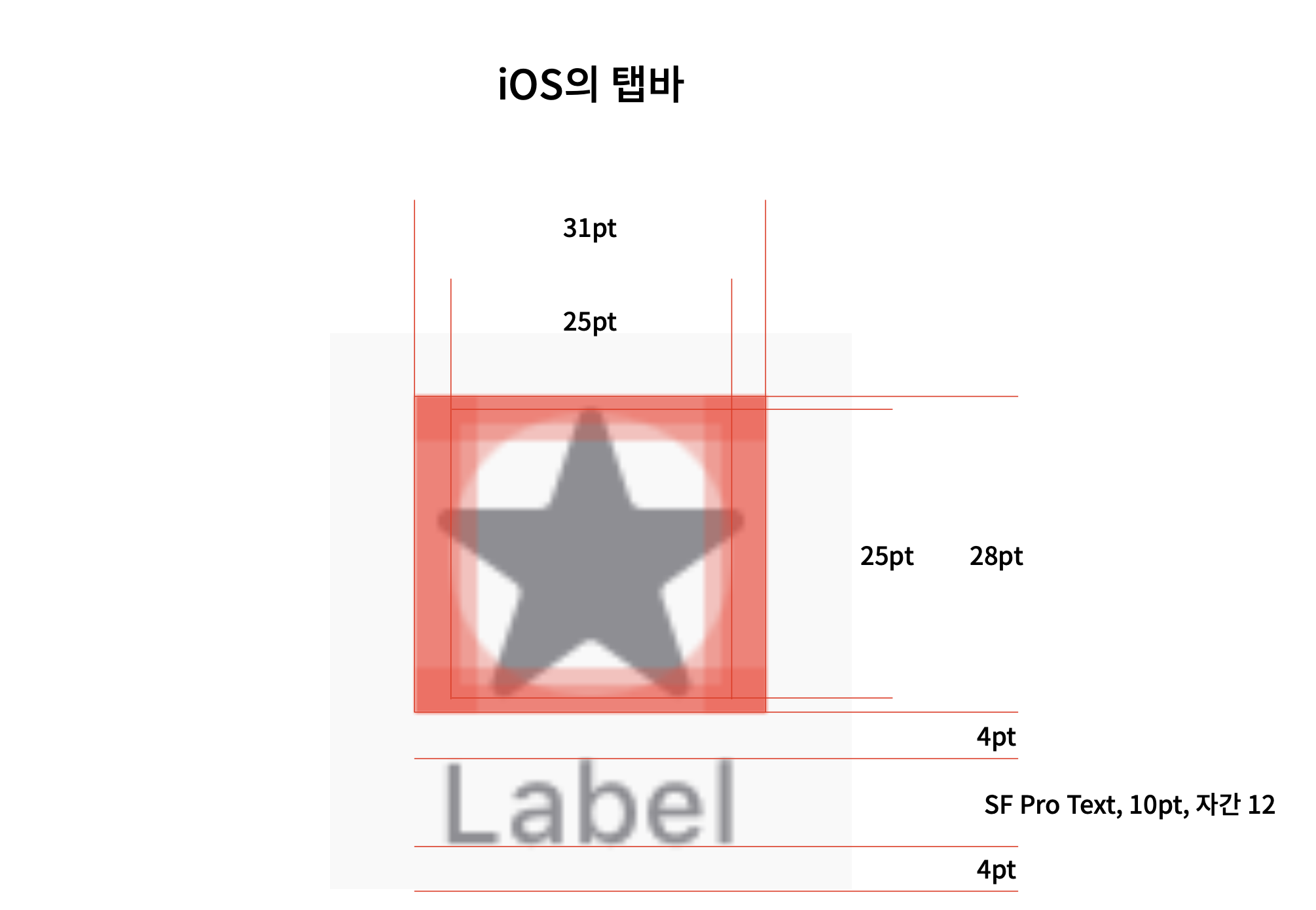
🍎 iOS: 탭 바 Tab Bar




Tab Menu 탭 메뉴
사용자가 여러 섹션을 신속하게 전환할 때 사용하는 중요한 네비게이션 수단으로 가장 많이 사용되는 모바일 UI 구성요소 중 하나이다. 잘 디자인된 탭 메뉴는 사용자에게 현재 위치를 알려 주고, 화면 내부에 보이는 콘텐츠와 활성화된 탭을 연결시켜 주기 때문에 사용자가 앱의 내부 콘텐츠로 쉽게 이동할 수 있도록 돕는다.
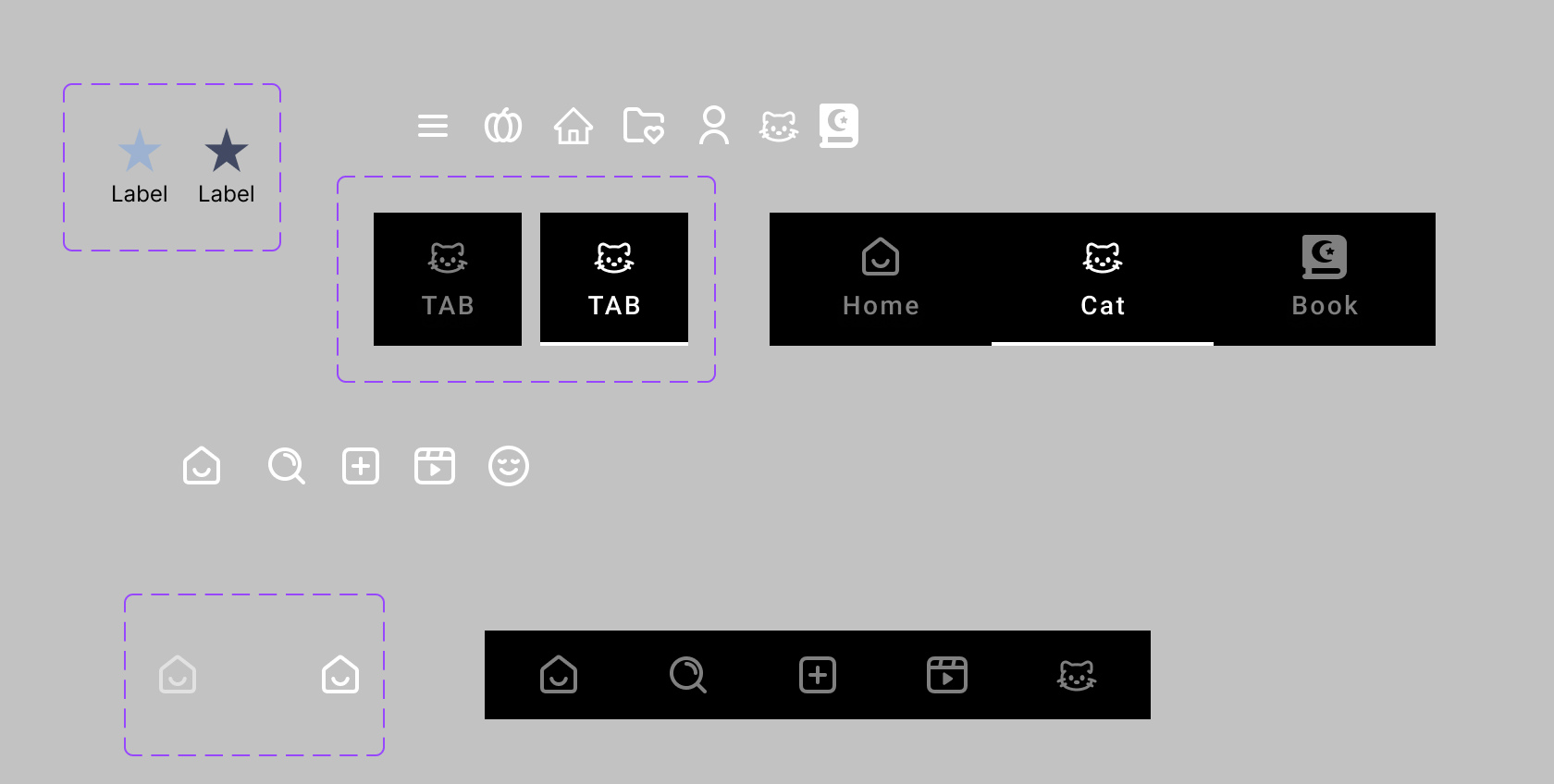
실습

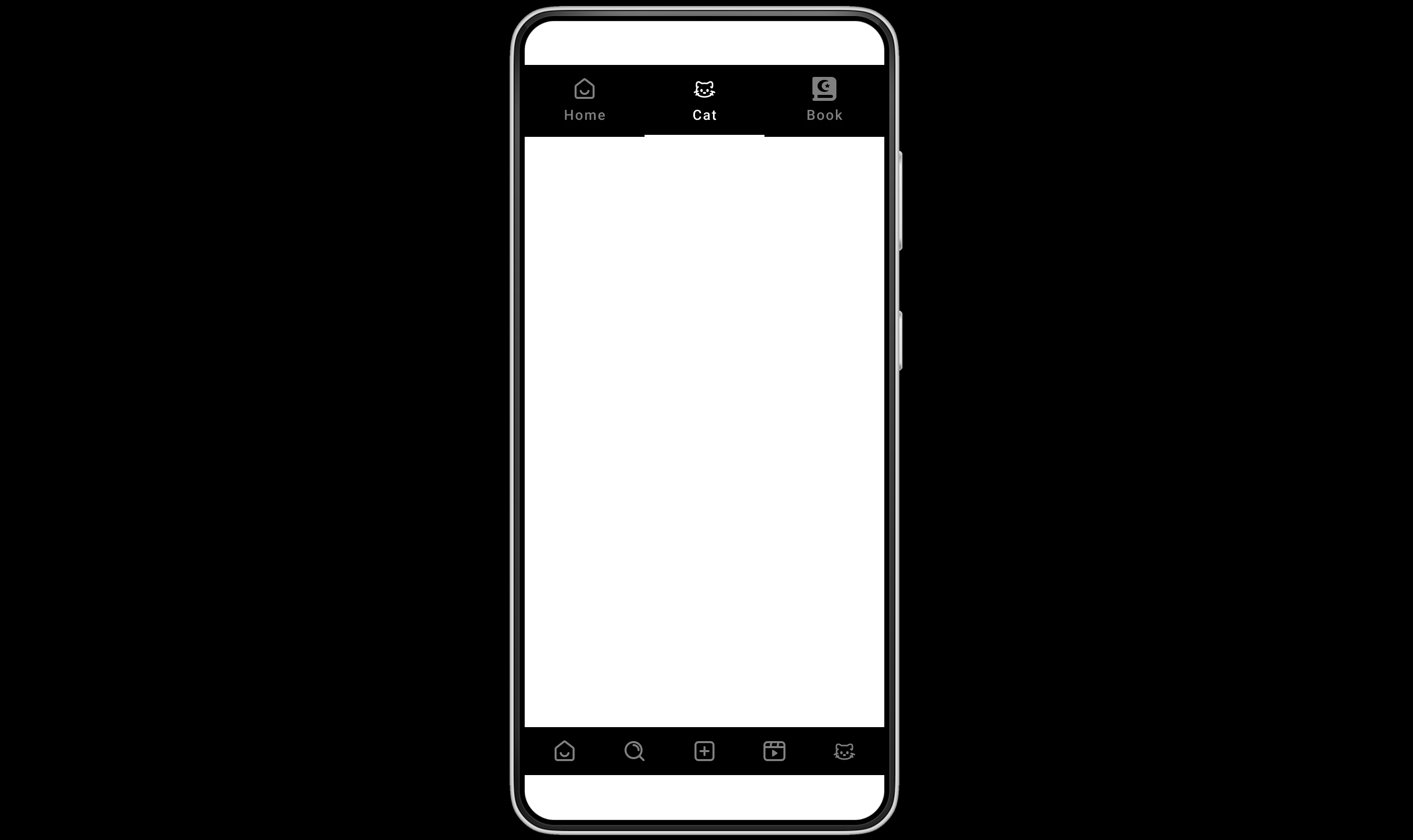
짠~ 이렇게 안드로이드의 상단 네비게이션 바와 iOS의 하단 메뉴 탭을 만들어보았습니다.
상단 네비게이션 바는 클릭하면 상단 탭의 Cat 처럼 글씨가 하얀색으로 바뀌고 언더바가 생깁니다!!
하단 메뉴도 선택 시 화이트로 아이콘 색상이 변경됩니다.
'Android Large' 프레임에 맞춰서 만들었어용!
위의 상하단 탭 메뉴를 만들기 위한 나의 발악들.. 히히