[SeSAC 새싹 UIUX 4기] Day11 Figma 이론 + 실습 (4)
UIUX 디자인 및 웹 퍼블리싱 SeSAC 새싹 마포 4기

2023.12.18 11일차 수업 + 실습: Figma Component Variants
Component Variants
Component Variants란?
컴포넌트들을 조합하여 컨포넌트 세트를 만들어 컴포넌트를 더 체계적으로 사용하는 기능이다.
- 주로 버튼, 입력 양식, 모달 등과 같은 사용자 인터페이스 요소를 만드는데 유용하다.
- Variants를 사용하면 동일한 기본 구조를 가진 여러 가지 버전의 컴포넌트를 만들 수 있다.
- Variants를 사용하면 디자인 요소의 일관성을 유지하면서 다양한 형태와 상태를 손쉽게 관리할 수 있으며 이는 협업과 디자인의 일관성을 유지하는 데 도움이 된다.
- Variants를 사용하면 디자이너들은 각 상태를 한 곳에서 관리하고, 개발자들은 해당 컴포넌트의 다양한 상태를 쉽게 확인하고 구현할 수 있다.
실습 1
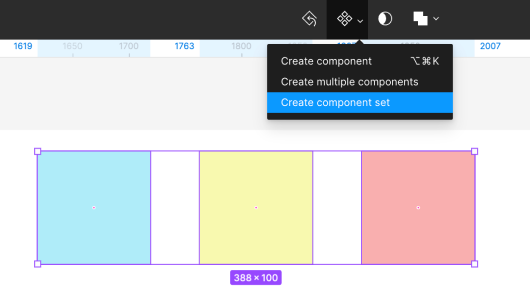
사각형을 3개 만들고 색상만 다르게 지정해주자.
사각형 3개를 모두 선택한 후에 중앙 메뉴바에서 ❖ 메뉴 선택 후 'Create Component Set' 선택
2-1. (이렇게 하는 방법도 있어용)
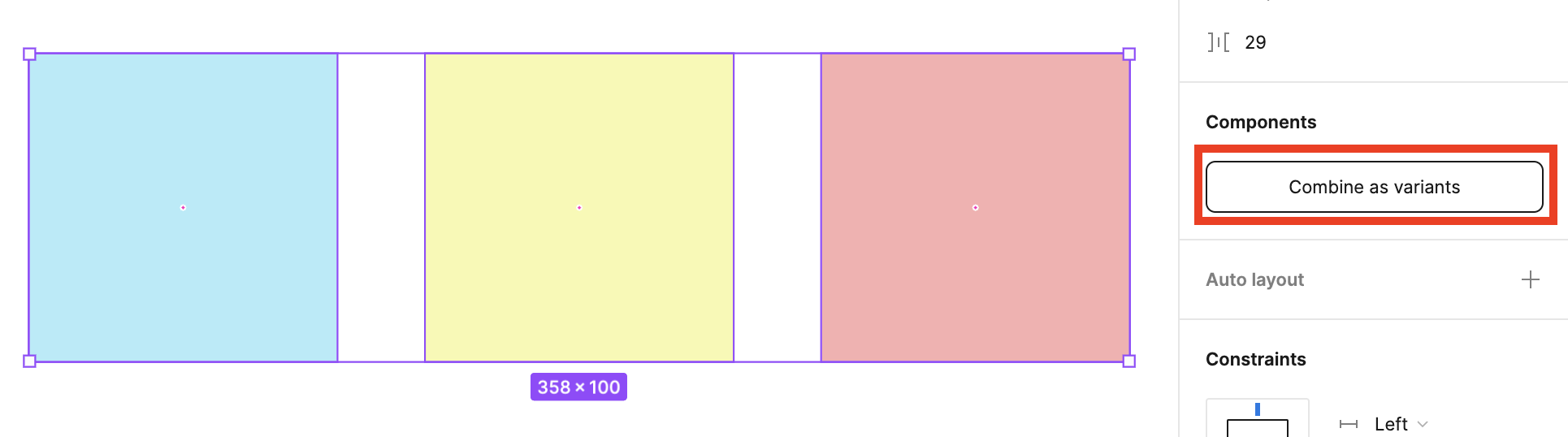
사각형 3개에 각각 'Component' 설정 후 3개 모두 선택하면 좌측 메뉴바에 'Combine as Variants' 메뉴 클릭
그러면 이렇게 점선으로 박스가 생깁니다~~
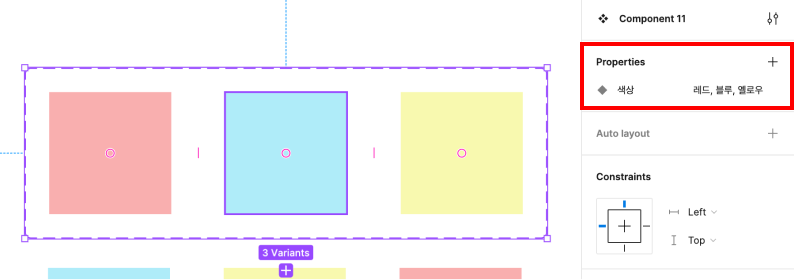
여기에서 이제 Property 설정을 해주어야합니다.
property1로 기본 설정이 하나 되어있을텐데, 그걸 저는 '색상' 이라고 바꿨어요.
그리고 각 사각형마다 레드, 블루, 옐로우로 value 지정해줬습니다.
그 다음에 이제 'Component Set' 안에 있는 도형 중 아무거나 'Alt + Drag'로 점선 박스 바깥 으로 복사해주면!!!!
내가 옐로우를 가져왔어도 property 설정(?)에서 레드, 블루 등 원하는 색상으로 변경 가능합니당
위 실습의 약간 심화(?)!!
모양과 색상 두 가지의 property 설정한 후 'Component Set' 안에서 아무 도형이나 복사해서 가지고 나오면 이제 좌측의 메뉴바에서 '색상', '모양'을 변경해서 내맘대로 바꿀 수 있다.
이후 실습 미리보기

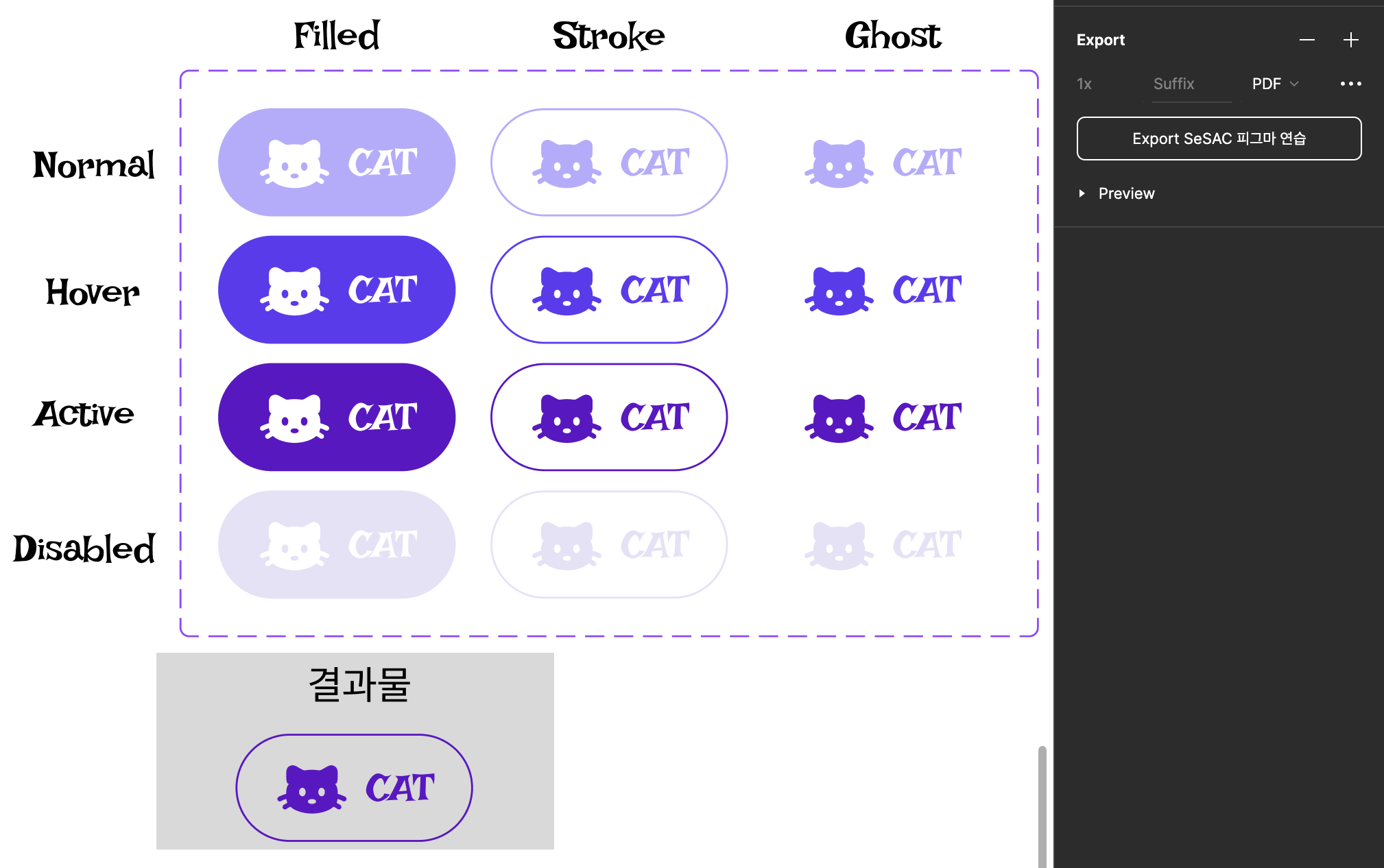
실습 2
상태: Normal, Hover, Active, Disabled
타입: Filled, Stroke, Ghost

실습 3 (+ Interaction)
여태까지는 Figma를 사용할 때 좌측에서 "Design" 메뉴만 사용했지만,
이제 우린 "Prototype" 메뉴도 사용할거에요.
보통 앱에서 메뉴를 보고자 할 때 '☰ 햄버거 바' 클릭하면 이제 'X 닫기 버튼'과 함께 메뉴가 보여지고, 또 다시 'X 닫기 버튼'을 클릭하면 메뉴가 닫히면서 '☰ 햄버거 바'가 보여지죠.
그걸 Interaction을 이용해서 해볼거에용.
"Prototype" 메뉴에 들어가면 "Interaction" 이 있는데 이것을 이용해서 뭘 눌렀을 때 어떤 걸 실행한다 이런 조건을 줍니다.
우리가 원하는 Interaction
‘상태: 메뉴보기/닫기’ 를 이용해서
‘메뉴보기’ 클릭 시 ‘닫기’로 바꿈
‘닫기’ 클릭 시 ‘메뉴보기’로 바꿈
-
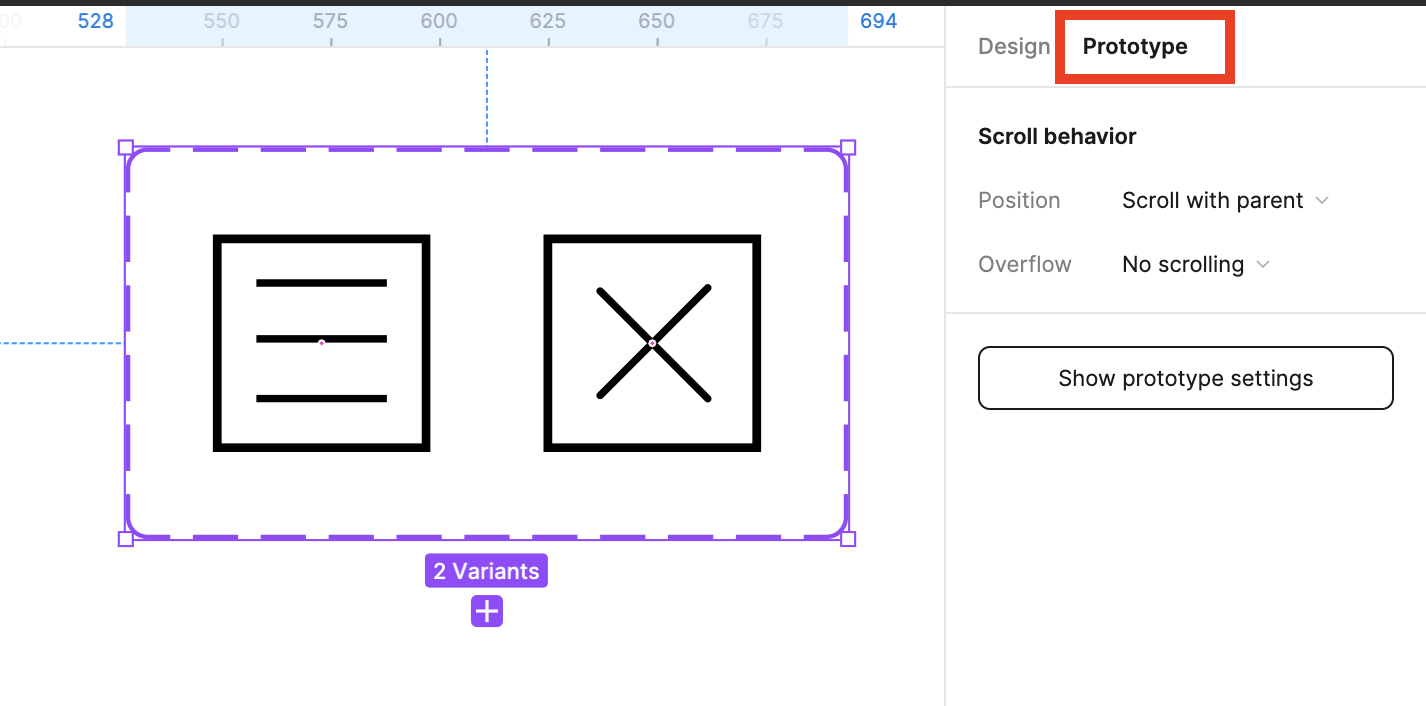
Prototype 클릭

-
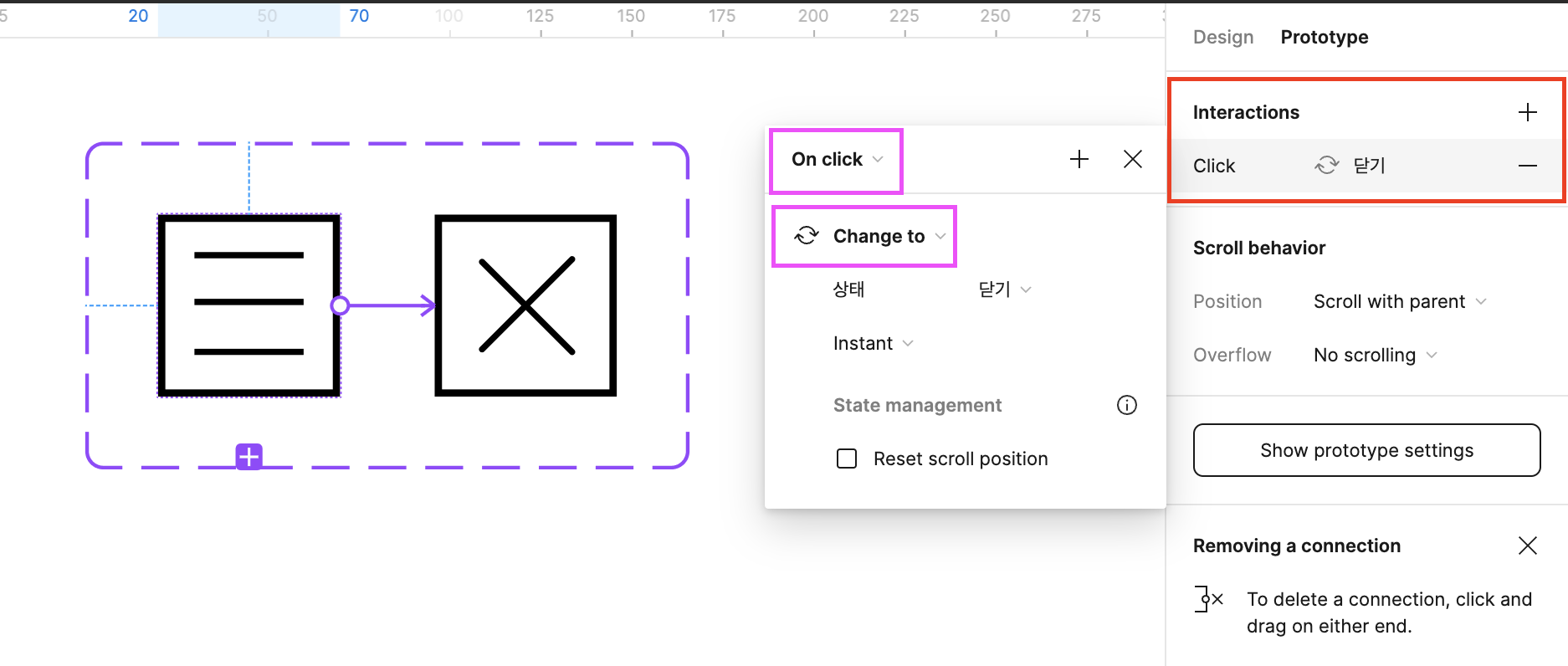
"Component Variants" 중에서 하나만 선택하면 "Interaction" 메뉴가 뜹니다.
여기서 이제 핑크색 네모의 "On Click" 과 "Change to" 이 부분을 다양하게 바꿀 수 있는데,
우리는 햄버거 바를 "클릭" 했을 때 닫기 모양으로 "변환"하길 원하기 때문에 이것을 선택했습니당.

-
반대로
닫기를 클릭하면 다시 햄버거 모양으로 가야하니까 그에 대한 Interaction도 설정해줍니다.
끝!!

-
결과물 움짤로 확인해주세요 히히

결과 확인
결과 확인은 상단 우측의 ‘present ▸’ 버튼을 이용해서 가능하다.
버튼 선택 후 ‘Shift + space’ 누르면 빠른 실행~
실습 4
tab01과 tab02의 메뉴가 있다면,
두 개의 탭 중에선 항상 하나만 선택이 가능하고
선택된 탭에 글자색으로 집중도를 높이자.
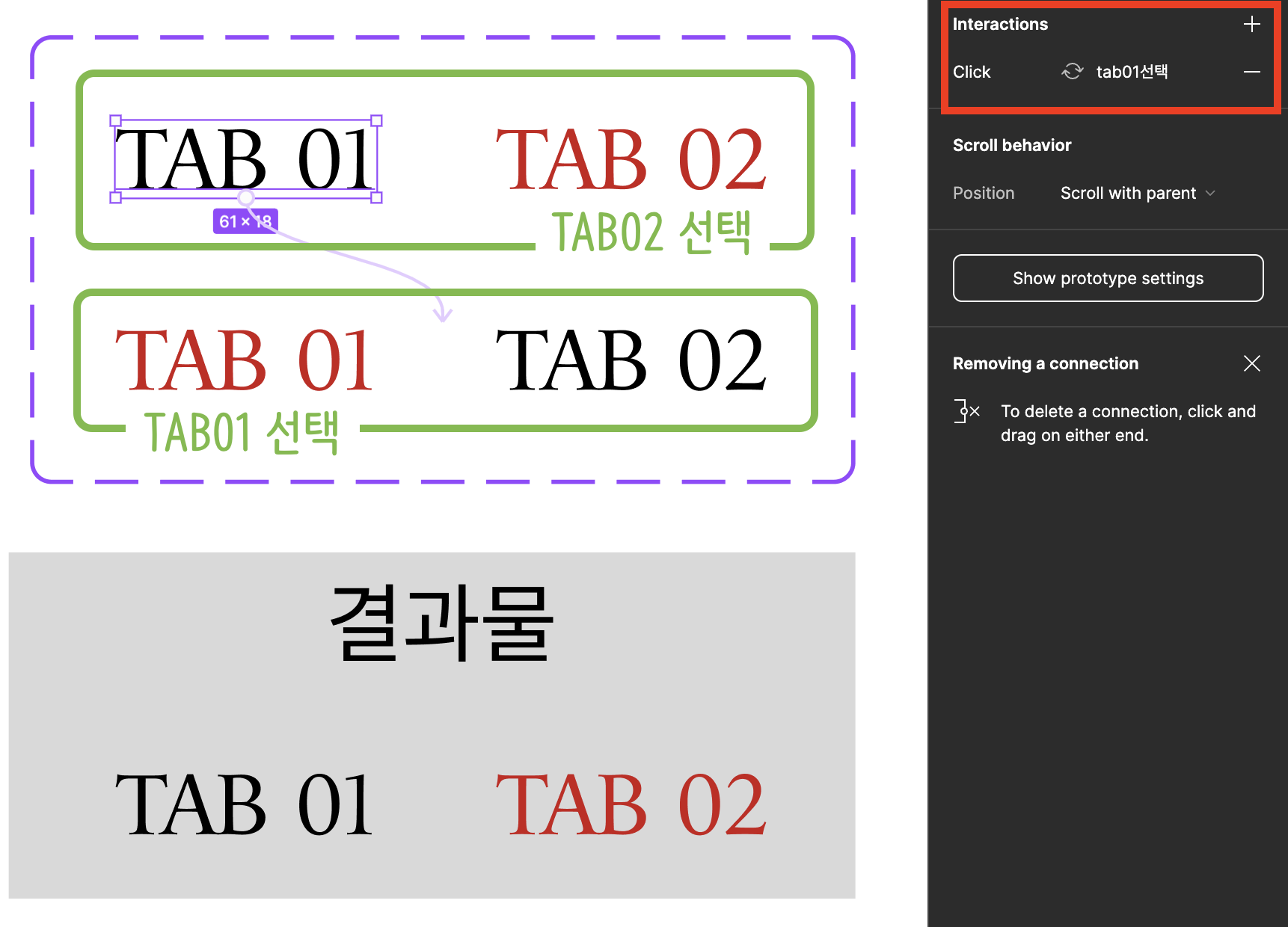
아래 사진 중 첫 행은 tab02가 선택된 것이고 두번째 행은 tab01이 선택된 것이다.

여기서의 주의점!!
이런 경우엔 '요소 → 요소'가 아닌 '요소 → 장면'으로 Interaction이 들어가야한다
그래서 첫 줄에 'TAB01'을 클릭하면 'TAB01 TAB02'으로 변환하게 Interaction 설정해주면 되고, 마찬가지로 두번째줄 'TAB02' 클릭 시 'TAB01 TAB02'로 바꿔주면 된다.

실습 5
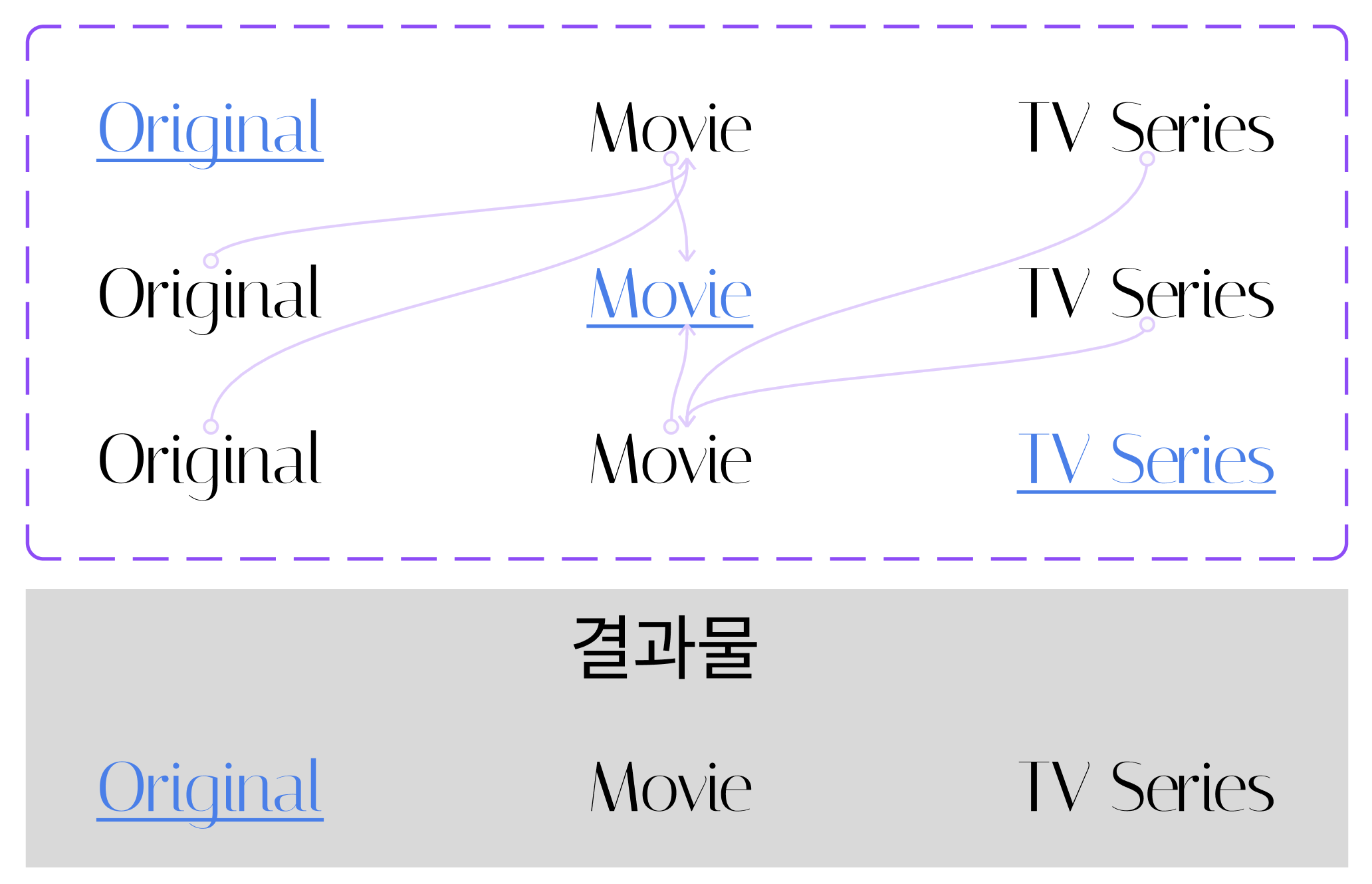
실습 4와 같은 원리..
전 이렇게 Interaction 줬습니다. 연보라색 화살표들 참고!!

결과확인은 아래 움짤로~~