
작성 이유

저는 항상 해당 이미지를 당연하게 생각했었습니다. 근데... 오늘 한번 만들어보니 왜 해당 파일이 생성되었는지에 대한 의문이 생겼습니다. 물론 어떻게 설치하고 실행하는지에 대한 내용이라고 생각합니다. 하지만 영어로 되어있기 때문에(?) 이에 대해서 번역(?)을 해보려고합니다
해석
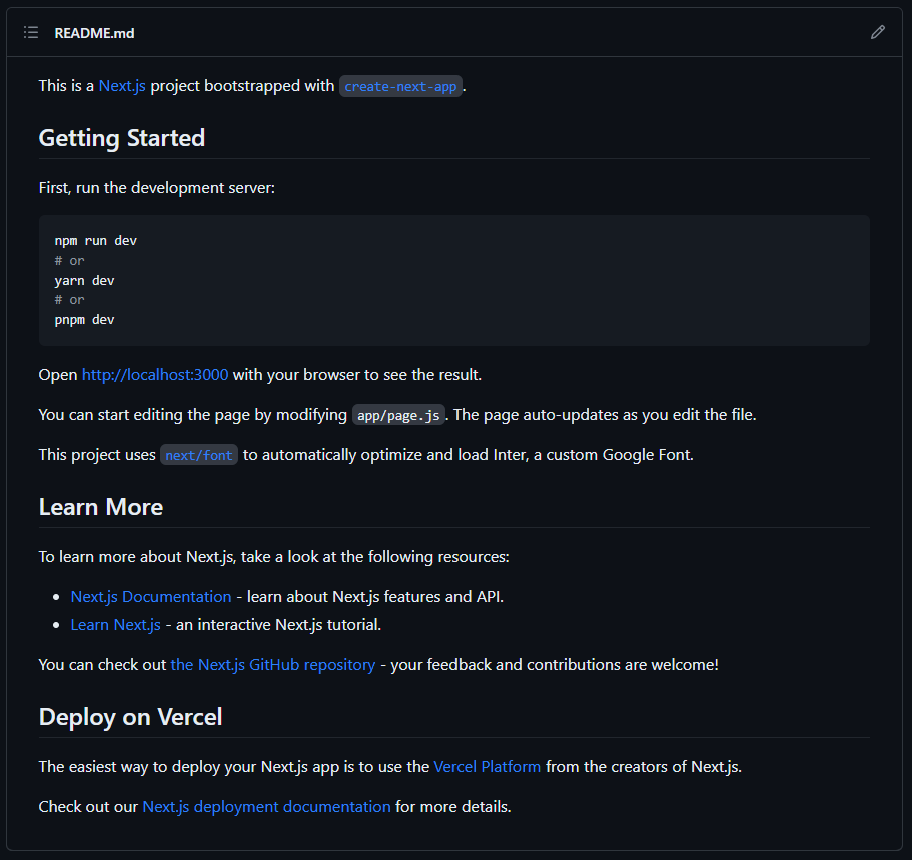
위에 적힌 내용은 Next.js 프로젝트를 생성하는 방법과 개발 서버를 실행하는 방법에 대한 안내입니다. 이 프로젝트는 Next.js 프레임워크를 사용하여 구축되었으며, create-next-app이라는 도구를 사용하여 생성되었습니다.
이어서 프로젝트를 실행하면 http://localhost:3000 주소에서 결과를 볼 수 있으며, app/page.js 파일을 수정하여 페이지를 편집할 수 있습니다. 파일을 편집할 때마다 페이지는 자동으로 업데이트됩니다.
또한, 이 프로젝트는 next/font를 사용하여 Inter라는 사용자 지정 구글 폰트를 자동으로 최적화하고 로드합니다.
위의 내용은 Next.js에 대한 자세한 정보와 학습 자료를 제공하고 있으며, Next.js 문서와 대화형 Next.js 튜토리얼, Next.js GitHub 저장소 링크를 제공하고 있습니다. Vercel을 사용하여 Next.js 앱을 배포하는 방법에 대한 설명도 제공하고 있습니다.
마무리
역시 Next.js에 대한 내용이다. 어느 정도는 알고 있었지만, 이렇게 한번 알아보는 계기가 되어서 찝찝(?)함이 줄어서 좋았다. 다음에도 조금이라도 의문이 생기는 부분이 있다면 연구해야겠다.
