
🌈 학습을 위해
Must-Know-About-Frontend에서 가져온 내용을 수정, 추가하여 작성한 글입니다. 기존 내용과 대부분 유사하며 Summary 부분은 추가하였습니다.
Summary
| 설명 | |
|---|---|
| 카테고리 | 브라우저 렌더링 과정 |
| CRP | 1. HTML 파싱 -> Dom 트리 구축 2. CSS 파싱 -> CSSOM 트리 구축 3. JavaScript 실행 4. 렌더 트리 구축(DOM + CSSOM) 5. Layout/Reflow 6. Paint |
| 주의 | - HTML 파싱(1단계) 중간에 JavaScript 실행(3단계)될 수 있음(1단계 중단 -> 3단계 진행 -> 1단계 진행) - display: none 속성과 같이 화면에서 보이지 않고 공간을 차지하지 않는 것은 렌더트리로 구축되지 않음- 레이이웃 변경 시 reflow, repaint 실행(5, 6단계), 레이아웃은 그대로고 시각적인 속성만 변경 시 repaint 실행(6단계) |
브라우저가 화면에 나타나는 요소를 렌더링 할 때, 웹킷(Webkit)이나 게코(Gecko) 등과 같은 렌더링 엔진 을 사용한다. 렌더링 엔진이 HTML, CSS, Javascript로 렌더링할 때 CRP(Critical Rendering Path) 라는 프로세스를 사용하며 다음 단계들로 이루어진다.
- HTML 파싱 후, DOM(Document Object Model) 트리 구축
- CSS 파싱 후, CSSOM(CSS Object Model) 트리 구축
- Javascript 실행
- 주의! HTML 중간에 스크립트가 있다면 HTML 파싱이 중단된다.
- DOM과 CSSOM을 조합하여 렌더트리(Render Tree) 구축
- 주의!
display: none속성과 같이 화면에서 보이지도 않고 공간을 차지하지 않는 것은 렌더트리로 구축되지 않는다.
- 주의!
- 뷰포트 기반으로 렌더트리의 각 노드가 가지는 정확한 위치와 크기 계산 (Layout/Reflow 단계)
- 계산한 위치/크기를 기반으로 화면에 그림 (Paint 단계)
실제로 크롬 개발자 도구를 이용해 다음 코드를 어떻게 렌더링 하는지 살펴보았다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>테스트</title>
</head>
<body>
<div></div>
<script src="script.js"></script>
</body>
</html>body {
background-color: red;
}
div {
width: 100px;
height: 100px;
background-color: blue;
}document.querySelector('div').addEventListener('click', () => {
console.log('Click div');
});
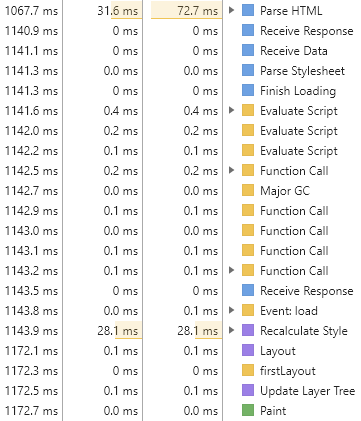
위 로그를 보면 알 수 있는 것처럼 위에서 언급한 CRP가 진행된다.
- Parse HTML을 통해 HTML 파싱 후, DOM 트리 구축
- Parse Stylesheet를 통해 CSS 파싱 후, CSSOM 트리 구축
- Evaluate Script를 통해 Javascript 실행
- 렌더트리 구축
- Layout을 통해 뷰포트 기준으로 렌더트리 노드들의 각 크기/위치 계산
- Paint를 통해 Layout에서 계산한 값들로 각 요소를 화면에 그림
Reflow와 Repaint
-
Reflow
요소의 크기, 위치, 레이아웃 등의 변경이 발생했을 때 브라우저가 해당 변경 사항을 계산하고 적용하는 프로세스이다. 다시 말해, 화면에 표시되는 각 요소의 실제 크기와 위치를 계산하여 정확한 레이아웃을 구성하는 단계이다.ex) position, width, height, margin, padding, border, border-width, font-size, font-weight, line-height, text-align, overflow
-
Repaint
화면에 표시되는 요소의 시각적인 속성(예: 색상, 배경, 그림자 등)이 변경되었을 때, 해당 요소의 픽셀을 다시 그리는 프로세스이다. 레이아웃이 변경되지 않았지만, 시각적인 변경이 발생했을 때 발생한다.ex) background, color, text-decoration, border-style, border-radius
