
🌈 학습을 위해
Must-Know-About-Frontend에서 가져온 내용을 수정, 추가하여 작성한 글입니다. 기존 내용과 대부분 유사하며 Summary 부분은 추가하였습니다.
Summary
| CSR | SSR | |
|---|---|---|
| 카테고리 | 렌더링 방식 | 렌더링 방식 |
| 사용 주체 | SPA | MPA |
| 설명 | 브라우저가 서버에 HTML과 JS 파일을 요청한 후 로드되면 사용자의 상호작용에 따라 JS를 이용해서 동적으로 렌더링하는 방식 | 브라우저가 페이지를 요청할 때마다 해당 페이지의 렌더링 준비를 마친 HTML을 받아와 일단 화면에 보여준 후 관련 JS를 HTML과 매칭(hydration)시키는 방식 |
| 장점 | 첫 로딩 이후 사용자 경험 좋음, 서버 부담 ↓ | 첫 로딩 빠름, SEO 유리 |
| 단점 | 첫 로딩 느림, SEO 불리 | 사용자 경험 저하(새로고침, TTV와 TTI의 차이), 서버 부담 ↑ |
SPA와 MPA
- SPA (Single Page Application)
하나의 HTML 파일을 기반으로 자바스크립트를 이용해 동적으로 화면의 컨텐츠를 바꾸는 방식의 웹 어플리케이션이다.
- MPA (Multiple Page Application)
사용자가 페이지를 요청할 때마다, 웹 서버가 요청한 UI와 필요한 데이터를 HTML로 파싱해서 보여주는 방식의 웹 어플리케이션이다.
전통적인 방식을 이용한다면, SPA가 사용하는 렌더링 방식은 CSR이고, MPA가 사용하는 렌더링 방식은 SSR이다. 각 방식의 동작방식과 장단점을 알아보고, 전통적인 방식을 벗어나, SPA에서도 적절히 SSR을 구현했을 때의 장점과 그 이유를 알아보자.
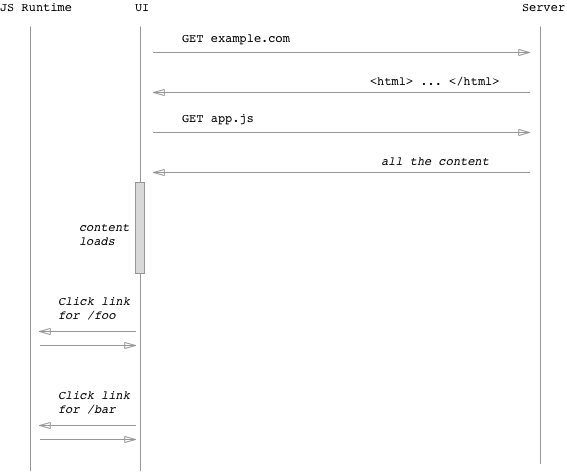
CSR

CSR(Client Side Rendering)에선 브라우저가 서버에 HTML과 JS 파일을 요청한 후 로드되면 사용자의 상호작용에 따라 JS를 이용해서 동적으로 렌더링을 시킨다.
👍 장점
- 첫 로딩만 기다리면, 동적으로 빠르게 렌더링이 되기 때문에 사용자 경험(UX)이 좋다.
- 서버에게 요청하는 횟수가 훨씬 적기 때문에 서버의 부담이 덜하다.
👎 단점
- 모든 스크립트 파일이 로드될 때까지 기다려야 한다.
- 리소스를 청크(Chunk) 단위로 묶어서 요청할 때만 다운받게 하는 방식으로 완화시킬 수 있지만 완벽히 해결할 수는 없다.
- 검색엔진의 검색 봇이 크롤링을 하는데 어려움을 겪기 때문에 검색엔진 최적화(Search Engine Optimization)의 문제가 있다.
- 구글 봇의 경우는 JS를 지원하지만, 다른 검색엔진의 경우 그렇지 않기 때문에 문제가 된다.
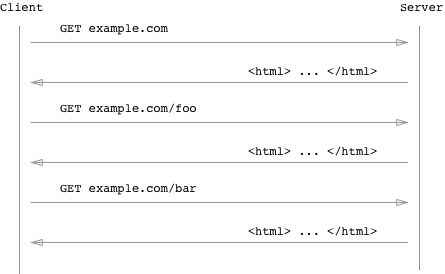
SSR

SSR(Server Side Rendering)에선 브라우저가 페이지를 요청할 때마다 해당 페이지의 렌더링 준비를 마친 HTML을 받아와 일단 화면에 보여준 후 관련 JS를 HTML과 매칭(hydration)시킨다.
👍 장점
- 초기 로딩 속도가 빠르기 때문에 사용자가 컨텐츠를 빨리 볼 수 있다.
- JS를 이용한 렌더링이 아니기 때문에 검색엔진 최적화가 가능하다.
👎 단점
- 매번 페이지를 요청할 때마다 새로고침 되고 TTV(Time To View)와 TTI(Time To Interact)의 차이 때문에 사용자 경험이 SPA에 비해서 좋지 않다.
- 서버에 매번 요청을 하기 때문에 서버의 부하가 커진다.
