
🌈 학습을 위해
Must-Know-About-Frontend에서 가져온 내용을 수정, 추가하여 작성한 글입니다. 기존 내용과 대부분 유사하며 Summary 부분은 추가하였습니다.
Summary
| 설명 | |
|---|---|
| 카테고리 | 웹 브라우저 관련 객체모델 |
| BOM | 브라우저의 창이나 프레임을 프로그래밍적으로 제어할 수 있게 해주는 객체모델(window) |
| DOM | 웹페이지를 프로그래밍적으로 제어할 수 있게 해주는 객체모델(Node) |
BOM (Browser Object Model)
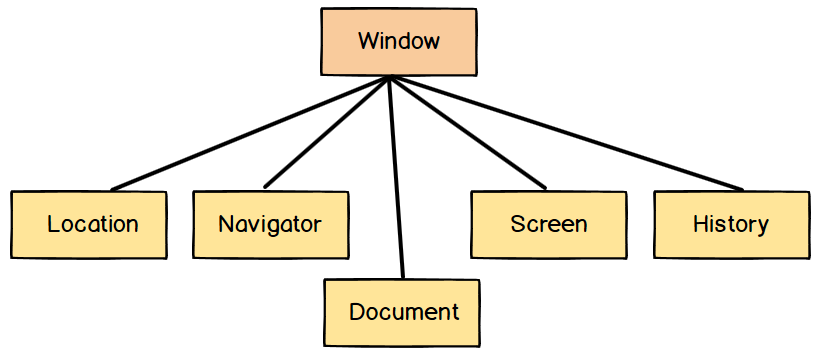
브라우저의 창이나 프레임을 프로그래밍적으로 제어할 수 있게 해주는 객체모델 이다. 이를 통해서 브라우저의 새 창을 열거나 다른 문서로 이동하는 등의 기능을 실행시킬 수 있다. 전역객체로 window 가 있으며 하위 객체들로 location , navigator , document , screen , history 가 포함되어 있다.

DOM (Document Object Model)
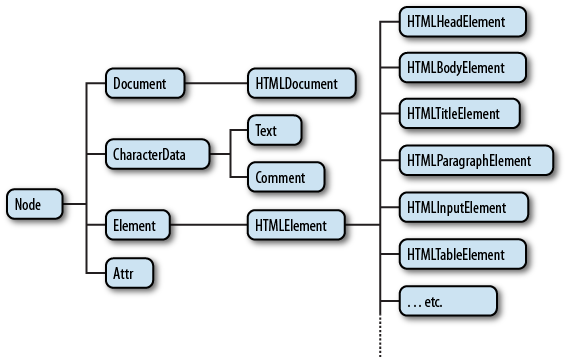
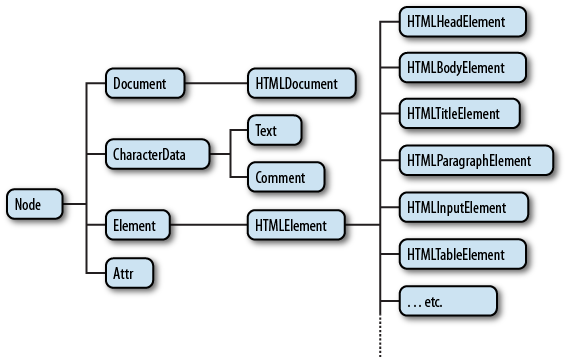
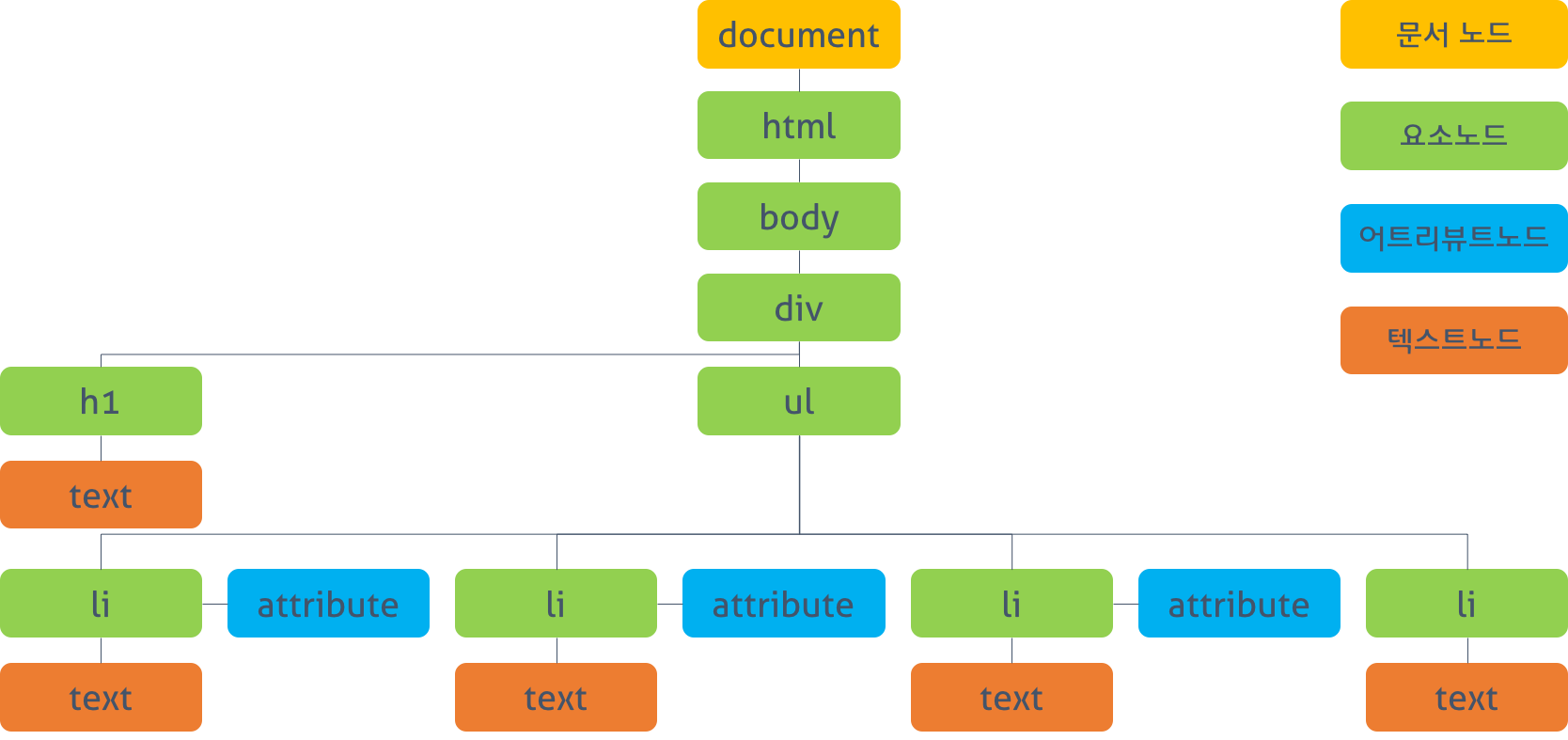
웹페이지를 프로그래밍적으로 제어할 수 있게 해주는 객체모델 이다. 최상위 인터페이스로 Node가 있으며 이는 아래와 같은 구조로 나타난다.

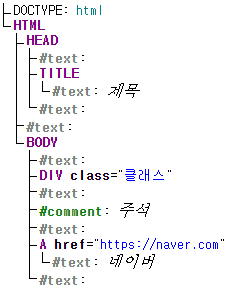
위의 트리구조를 보면 엘리먼트 뿐만 아니라 텍스트와 주석도 있는 것을 알 수 있는데, 이런 것들까지도 DOM 트리에 포함된다. 실제적인 DOM 트리는 아래와 같이 생성된다.
<!DOCTYPE html>
<html>
<head>
<title>제목</title>
</head>
<body>
<div class="클래스"></div>
<!-- 주석 -->
<a href="https://naver.com">네이버</a>
</body>
</html>
Live DOM Viewer 를 사용해서 DOM 트리를 구성해 본것으로 엘리먼트 뿐만 아니라 텍스트 노드와 주석 노드까지 포함하고 있다. 이제 이런 DOM을 다루기 위해선 getElementsById , querySelector , firstElementChild 등과 같은 브라우저가 제공하는 DOM API를 사용하면 된다.
DOM vs. DOM Tree vs. DOM API
- DOM
DOM은 웹 페이지의 문서 구조와 내용을 객체로 나타내어 프로그래밍적으로 다룰 수 있게 해주는 모델이다. HTML 또는 XML 문서의 각 요소와 노드를 계층적인 구조로 표현하여 웹 페이지의 구조와 내용을 프로그래밍적으로 조작할 수 있게 한다. DOM의 최상위 노드는 Node이다.

- DOM Tree
DOM Tree는 웹 페이지의 문서 구조를 계층적인 트리 구조로 나타낸 것이다. 이 트리는 웹 페이지의 모든 요소와 노드들을 부모-자식 관계로 표현하며, 웹 페이지의 구조와 내용을 시각화하고 조작할 수 있는 도구이다. DOM Tree의 최상위 노드는 document(HTML 문서 전체를 나타냄)이다.

- DOM API
DOM API는 DOM에 접근하고 조작하기 위한 메서드와 프로퍼티의 집합이다. DOM API를 사용하여 웹 페이지의 요소들을 선택하고 변경할 수 있다. 자바스크립트를 사용하여 DOM API를 활용하여 웹 페이지의 내용을 동적으로 변경하거나 사용자와의 상호작용을 처리할 수 있다. 예를 들어,document.getElementById()와 같은 메서드가 DOM API의 일부이다.
