React
1.JSX Spread Operator [재사용 가능한 Input 컴포넌트 1]

JSX Spread Operator
2.ThemeProvider로 필요한 스타일만 바꾸기 [재사용 가능한 Input 컴포넌트 2]

ThemeProvider로 필요한 스타일만 바꾸기
3.useEffect 사용방법, dependency array

React useEffect 사용방법, dependency array
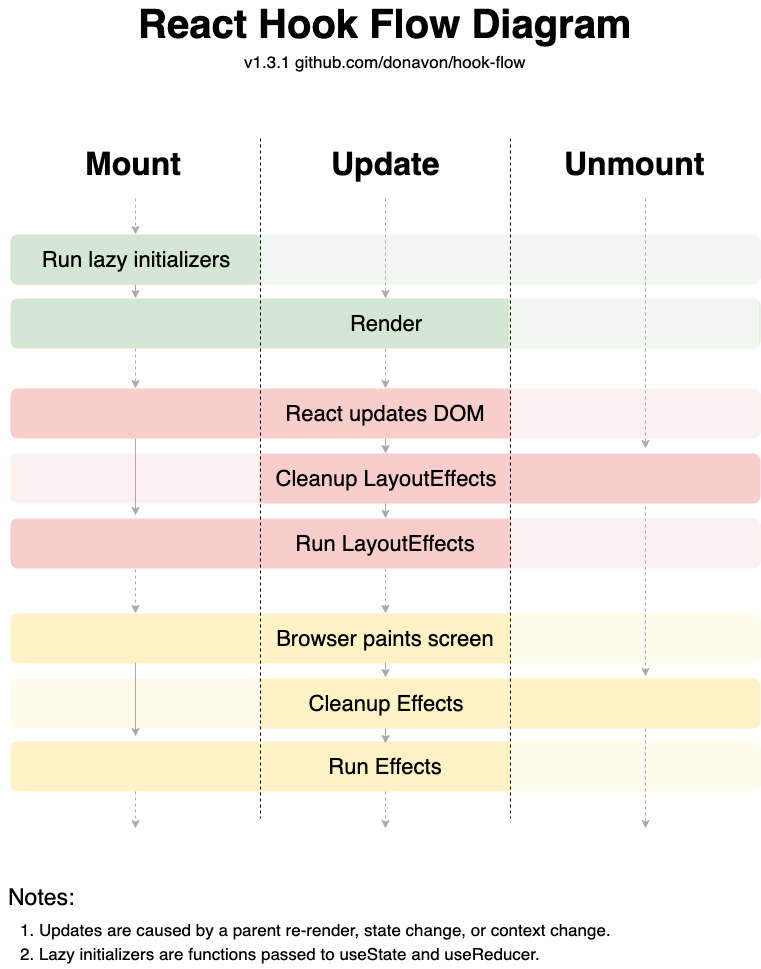
4.useLayoutEffect

React useLayoutEffect
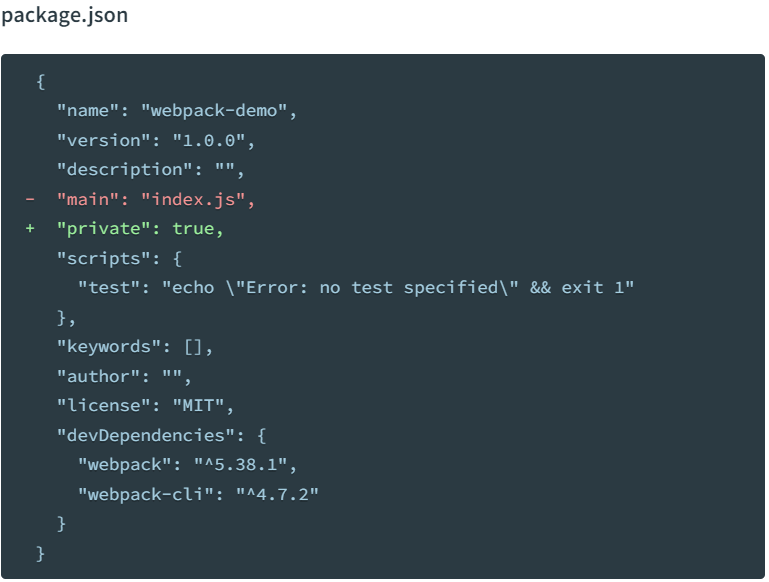
5.webpack기반 react,typescript 개발환경 설정

webpack기반 react,typescript 개발환경 설정
6.무한스크롤 구현하기(useInfiniteQuery, 커서 기반 페이지네이션)

팀바팀의 팀 피드 기능에 무한스크롤 기능이 있어서 구현해보았다. 사실 이 기능은 레벨3때 구현했는데 레벨4와서 요구사항이 바뀌는 바람에.. 정방향 무한스크롤(아래로 스크롤 할 때 무한스크롤)과 역방향 무한스크롤(위로 스크롤 할 때 무한스크롤) 둘다 구현하는 경험을
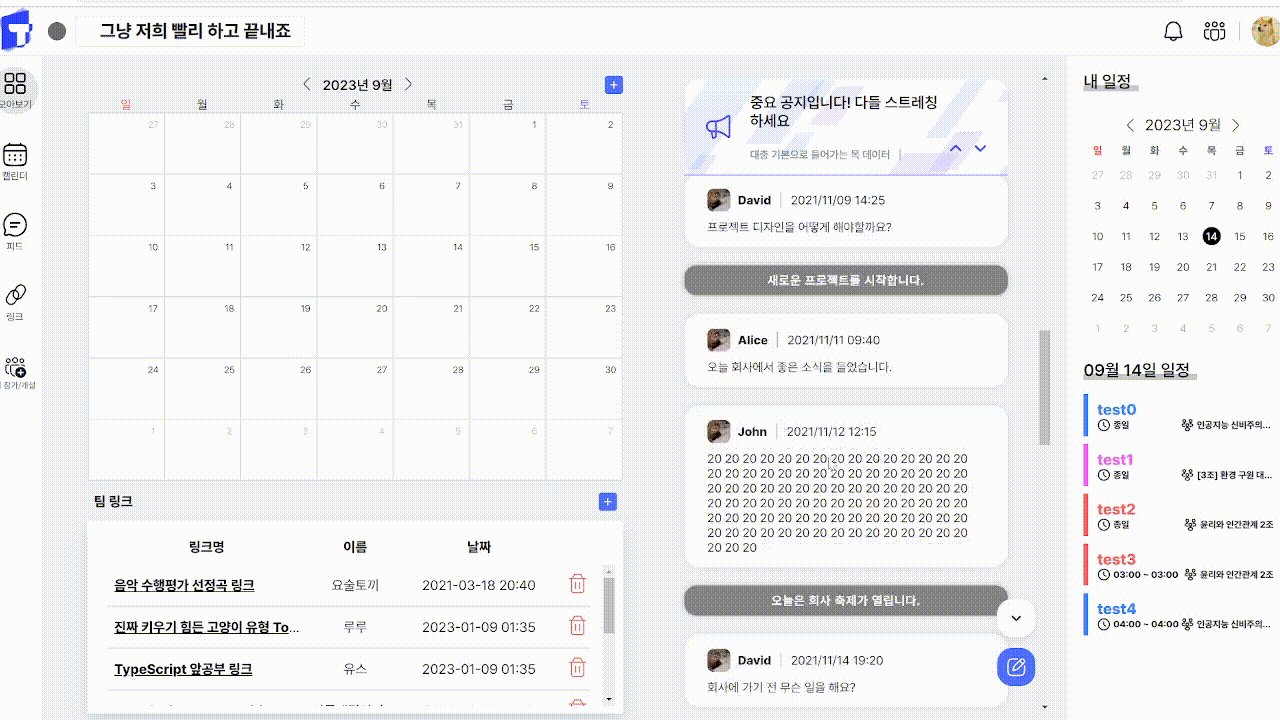
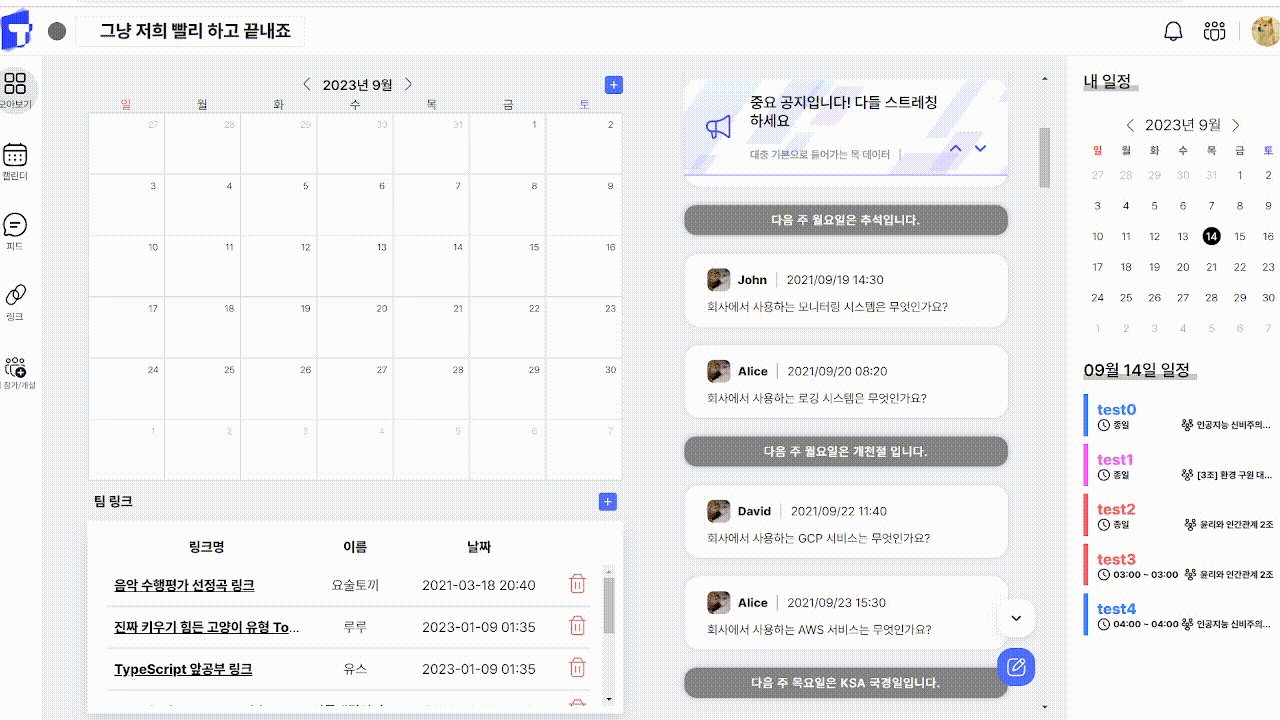
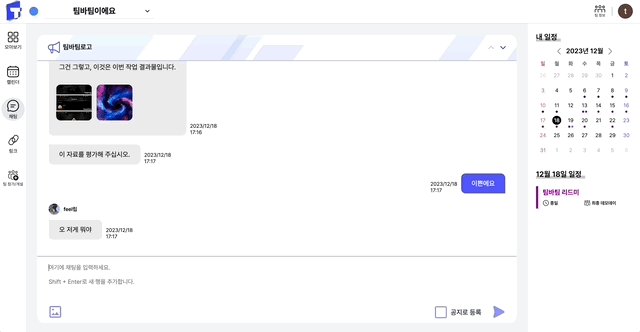
7.React와 SSE(Server Sent Events)로 실시간 채팅 구현하기 (24.01.05 내용추가)

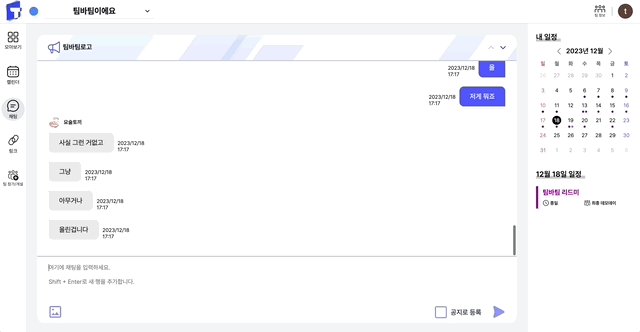
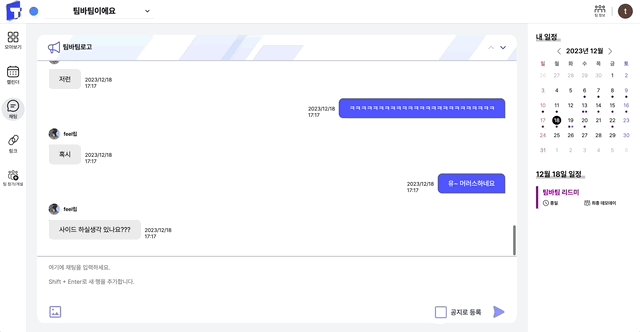
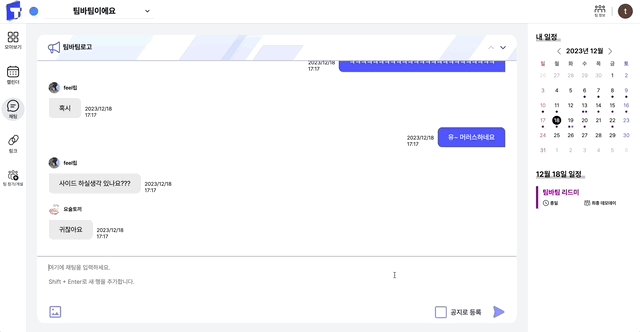
팀바팀 서비스를 우리가 직접 사용하며 느낀점은 "팀 피드.. 실시간이었으면 어땠을까?" 였다. 그래서 시작한 실시간 채팅 구현~!
8.webpack 환경에서 @emotion JSX Pragma 자동으로 적용하기 (+Storybook)

Storybook에서 emotion JSX Pragma 자동설정 도전기... 4전5기로 드디어 성공하는데..😇😇😇😇 왜 나만 이런 일이?!
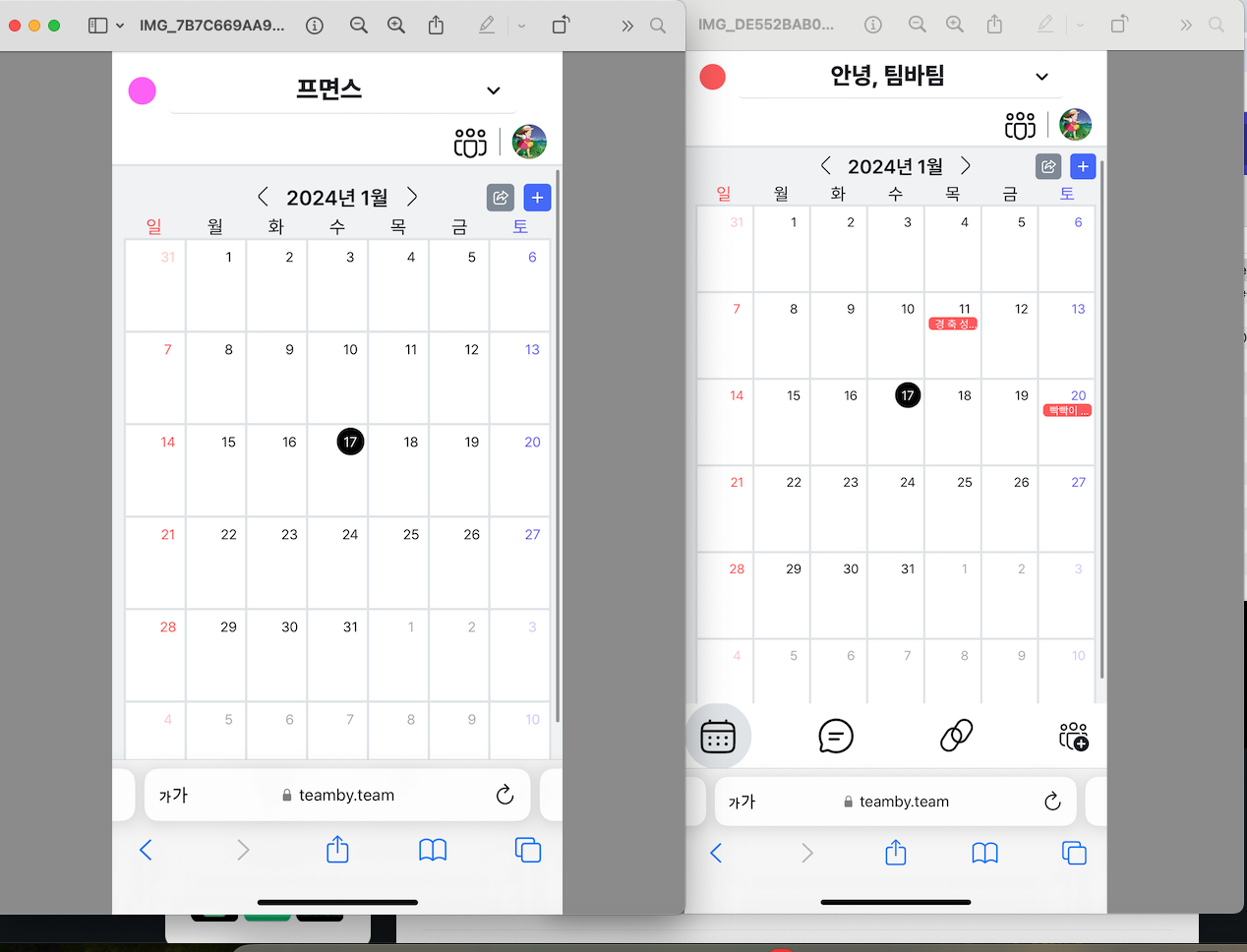
9.React 모바일 브라우저 화면 잘리는 문제 해결(100vh) + 유저 디바이스 정보 확인하기

팀바팀의 모든 모바일 뷰를 구현하게 되었는데,,,
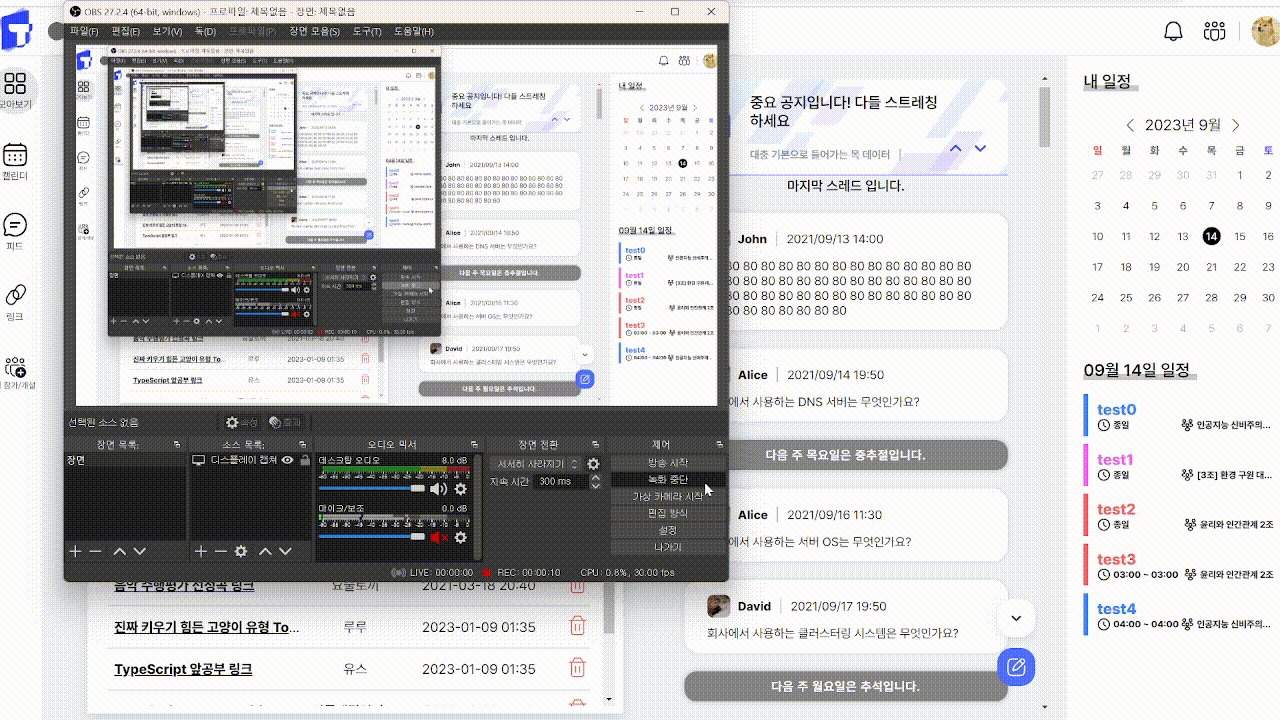
10.SSE 로 구현한 실시간 채팅의 성능 최적화

SSE로 채팅 구현하는거? 진짜 너무나도 후회가 됩니다만 어쩔수없죠 이미 벌어진 일.. 다들 추천하지 않는다면 그 이유가 있다는 것을 다시한번 깨닫습니다.(여러분도 명심하십쇼)
11.margin Top의 %값은 무엇이 적용되나. marginTop이 너무 크게 잡힐 때

오늘배운사실: margin-top에 %먹일 때 부모 높이가 아니라 부모 너비 기준으로 % 작동한다.부모 높이 기준으로 잡고싶으면 아래처럼 하기..
12.SSE를 이용한 실시간 채팅 성능최적화 버그 해결

끝난줄 알았는데 끝나지 않았던 SSE의 저주.. 사실 고치고 나서 새로운 버그를 발견했다고 하면 믿으시겠나요? ㅎ 그냥그냥 sse쓰지마십셔. 요수리마수리토깽이에게 샤라웃을.
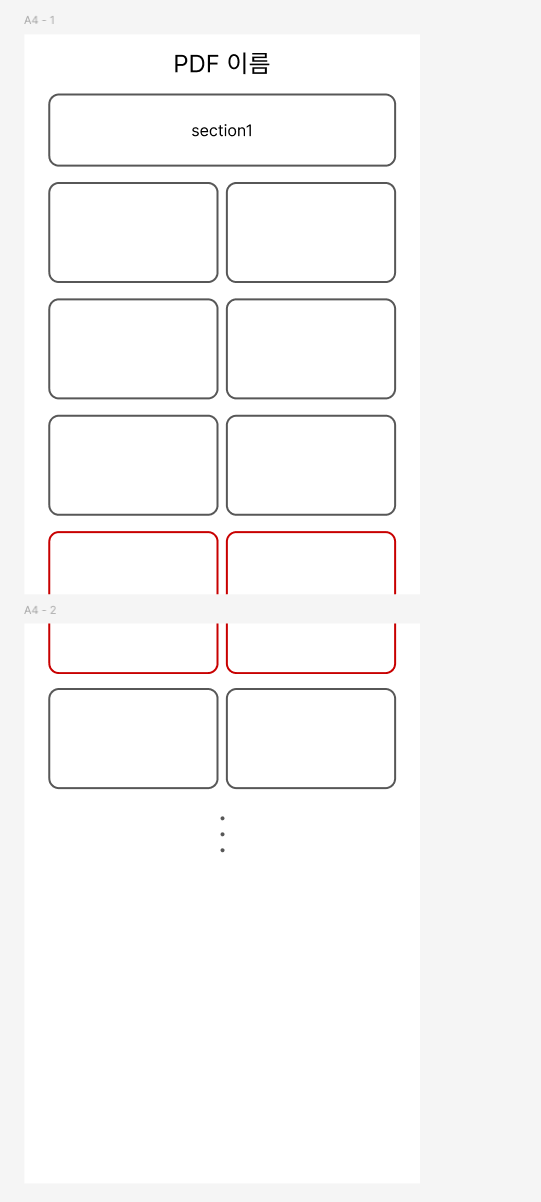
13.[React] PDF 다운로드 이미지 잘리는 트러블 슈팅

화면에 보이는 그대로 출력하고 싶은데 이미지가 잘릴때..
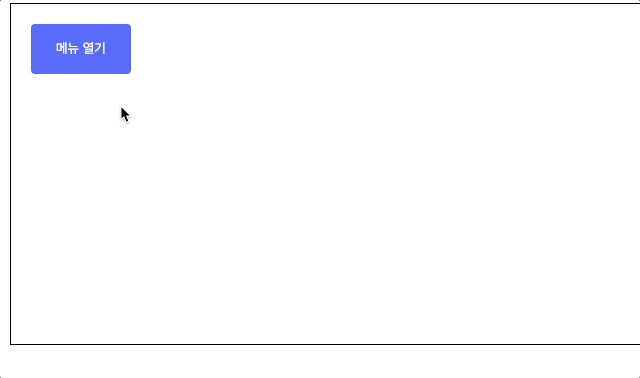
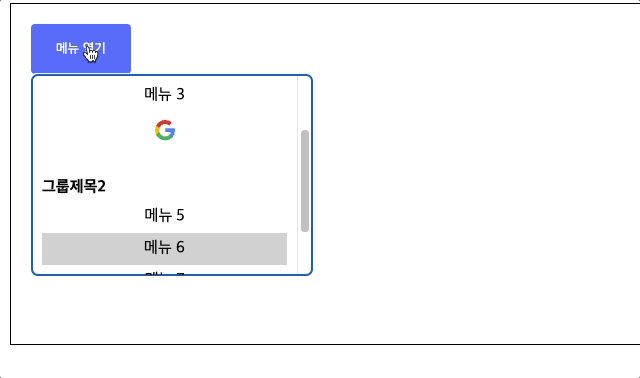
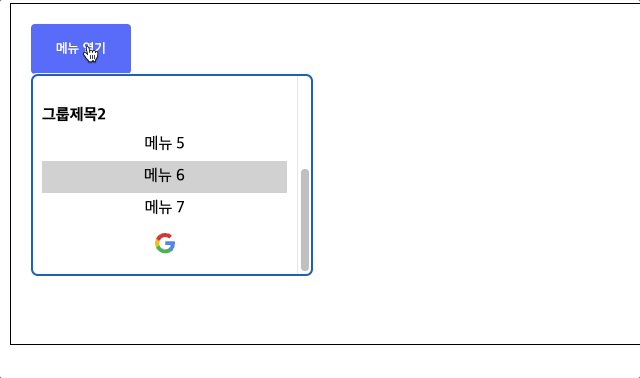
14.[React] 메뉴 컴포넌트 키보드 탐색 스크롤 로직

키보드를 이용한 메뉴 컴포넌트 탐색 로직 깰꼼하게 만들어보기
15.[React] CSV 파일 생성 후 다운로드 기능 구현

백엔드에서 받은 데이터를 ‘프론트’에서 알잘딱 가공해 CSV 로 파일을 생성해야했다. 명세서 없이 네트워크 탭으로..ㅋㅎ
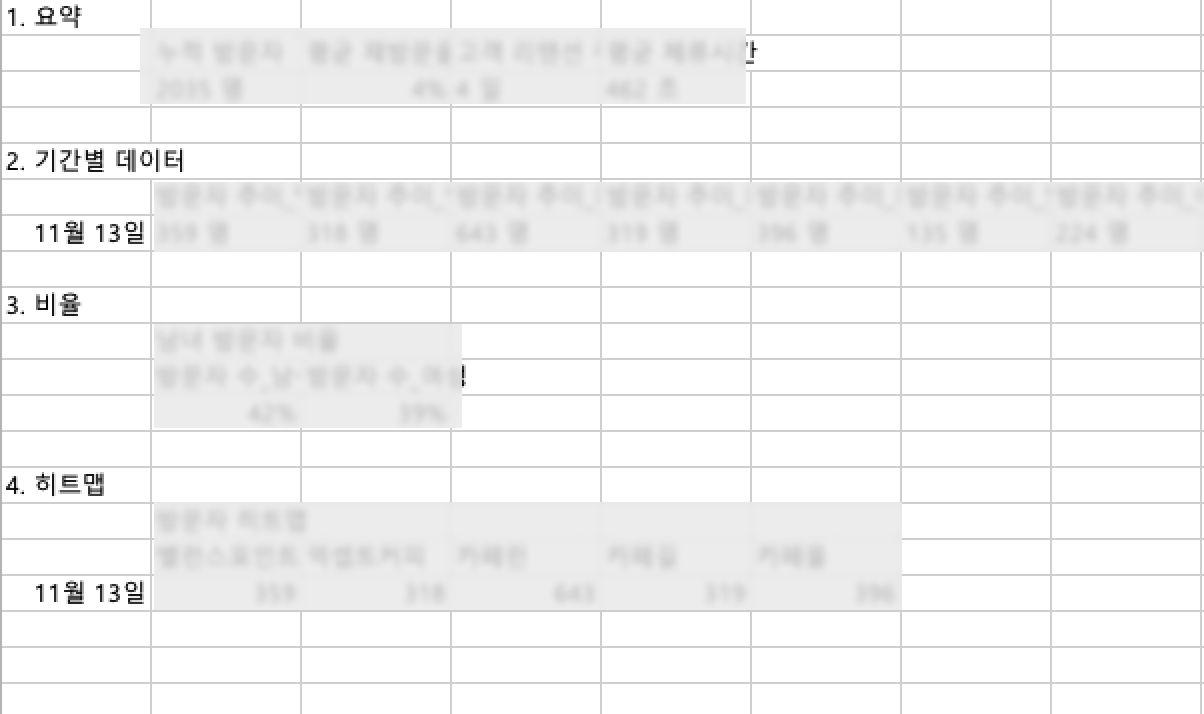
16.[React] Excel 파일 생성 후 다운로드 기능 구현

이번엔 엑셀 다운로드.. 열심히 CSV 다운로드 만들었더니 이게 아니랍니다.. ㅖㅖㅖ?????? 엑셀 이용해서 시트 별로 데이터 정리해달라고 해서 다시 구현하는 와타시..