React) useLayoutEffect
useEffect
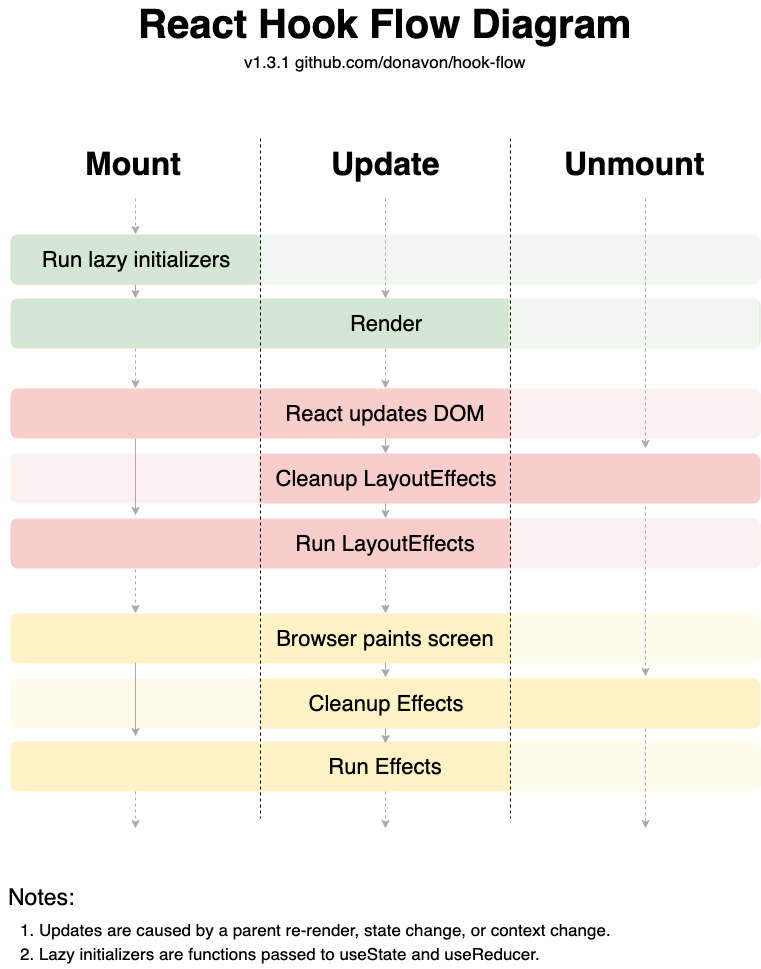
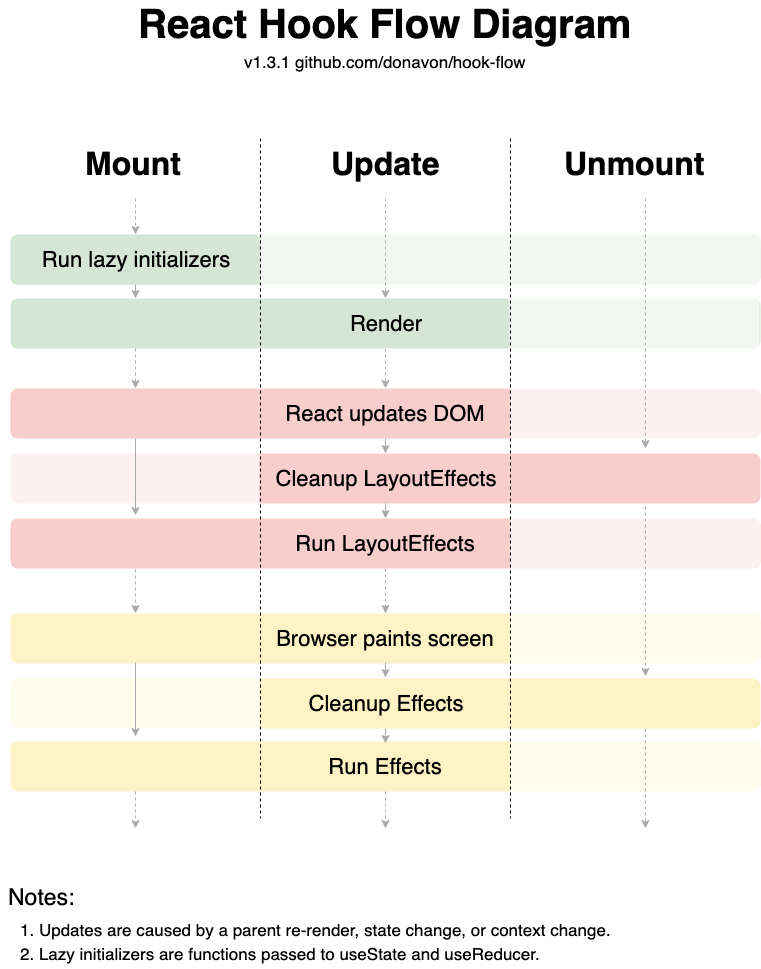
- 컴포넌트들이 render와 paint된 후에 실행
- 비동기적 실행
- paint 된 후에 실행 → dom에 영향을 주는 코드가 있을 경우 화면이 깜빡임


useLayoutEffect
- 컴포넌트들이 render된 후에 실행되고 이후에 paint
- 동기적으로 실행
- paint 되기 전 실행 → dom을 조작하더라도 사용자는 깜빡임을 경험하지 않음
- 로직이 복잡할 경우 사용자가 레이아웃을 보는데까지 시간이 오래 걸림
결론
useEffect 위주로 사용하되, 안에서 사용되는 코드의 결과에 따라 다른 결과물이 렌더링 되어야한다면 useLayoutEffect 사용