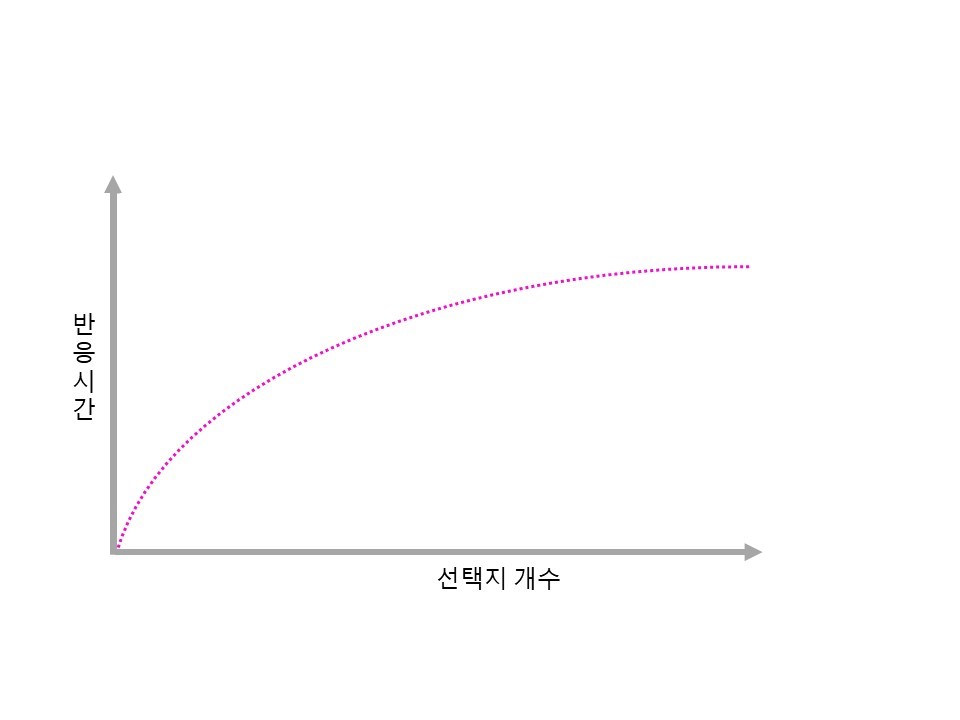
의사결정에 걸리는 시간은 선택지의 개수와 복잡성과 비례해 늘어난다.

[ 힉의 법칙을 나타내는 그래프 ]📑 개념
의사결정에 걸리는 시간이 선택지의 개수와 복잡성에 비례해서 늘어난다고 예칙한 법칙.
이 법칙은 의사결정의 기반이 될 뿐 아니라, 사용자가 사용자 인터페이스를 인식하고 처리하는 방식에도 심대한 영향 끼침.
사용자가 인터페이스와 인터랙션하는 시간은 인터랙션할 선택지 개수와 직접적인 상관관계를 보임.
📑 사용
중복과 과잉은 혼란을 초래하기 때문에 사용자가 부담을 느끼지 않도록 정보를 종합하고 정리해서 보여줘야 함.
사용자의 목표를 정확히 이해하고 이를 방해하는 요소를 줄이거나 없애는 것을 궁극적 목표로 삼아야 함.
눈에 띄는 명확한 콜 투 액션(call to action)부재, 불분명한 정보 아키텍처, 불필요한 단계, 과도한 선택지 및 정보
=> 사용자의 임무 수행 방해
인터페이스에 요소가 너무 많으며, 취해야 할 동작이 명확하지 않고, 핵심 정보를 찾기 어려울 경우?
사용자는 원하는 것을 찾기 위해 많은 지적 능력을 동원해야함.
=> 힉의 법칙 핵심 개념인 인지 부하 등장!
✨ 인지 부하 (congnitive load)
: 제품을 처음 접한 사용자가 인터페이스를 익히고 인터랙션 하는 데 필요한 정신적 자원의 양.
휴대전화나 노트북의 기억 용량과 비슷하다고 생각하면 이해하기 쉬움!📑 사례
- 리모컨
- 👎 → 👍
- TV 기능의 향상으로 리모컨 버튼의 개수 늘어나고 너무 복잡해 짐.
- 일부 스마트TV 리모컨은 버튼 많은 리모컨과 반대로 꼭 필요한 제어 버튼만 남김.
-> 작업 기억을 크게 요구하지 않기 때문에 인지 부하 많이 감소!
-> 폼 전송 버튼이 마지막 입력 폼과 가까운 위치에 있음.
- 구글 (Google)
- 👍
- 검색 결과를 전체, 동영상, 이미지, 뉴스 등 유형에 따라 필터링하는 기능을 검색 실행 이후에 표시.
-> 사용자는 더 중요한 작업에 집중 가능.
-> 두 동작이 너무 가까이 있어서 집중하지 않으면 원하는 것을 선택하지 않는 실수 범할 수 있음.
( 동작 사이의 간격이 너무 가까우면 사용성이 떨어짐을 보여줌. )
- 슬랙 (Slack)
- 👍
- 신규 사용자의 온보딩 절차는 매우 중요하고, 슬랙은 이를 성공적으로 설계함.
- 대게 사용 방법 소개를 슬라이드 몇장으로 끝내지만, 슬랙은 슬랙봇(Slackbot)이 사용자와 대화를 나누면서 메시징 기능 사용법을 안내하는 방식으로 위험 부담을 낮춤.
-> 이 때 메시지 입력 외의 모든 기능을 숨겨 신규 사용자의 부담을 덜어줌. - 나머지 기능은 슬랙봇과 메시지 주고받는 법 익힌 후 소개.
- 기능을 순차적으로 적시에 공개하면, 사용자는 부담없이 복잡한 작업흐름, 기능 세트에 잘 적응함!
📑 정리
📍 힉의 법칙은 UX디자인의 핵심 개념!
📍 인터페이스, 프로세스를 단순화하면 사용자의 인지부하 낮아지고, 목표달성할 가능성 커진다! 하지만 추상화라 할 정도로 단순화해버리면 사용자 경험에 부정적인 영향을 미치게 된다!
-> 아이콘 같은 경우 보편적인 의미를 띨때는 사용자가 빠르게 인지하지만, 사람 마다 아이콘 의미 다르게 이해하는 경우가 많을 때 문제가 생김. (텍스트 레이블을 붙이는 방법 추천!)
📍 모든 사용자에게는 목표가 있다는 사실 잊지 말기
학습 도서 : UX/UI의 10가지 심리학 법칙 - 존 야블론스키

