하이퍼링크
<a>태그 이용특정 웹페이지 이동
현재웹 페이지 내에서 이동
속성: target
_blank: 새 페이지에서 링크 연결
_self: 현재 페이지에서 링크 연결(생략 가능)
✔️사용 예시 #1
링크로 직접 이동
<a href="http://www.naver.com">네이버</a><br> <a href="http://www.google.com">구글</a><br>
✔️사용 예시 #2
웹페이지 내에서 이동
<a href="#alpha">alpha 부분</a> <a href="#beta">beta 부분</a> <a href="#gamma">gamma 부분</a> <hr> <br><br> <h1 id="alpha">alpha</h1> <br><br> <h1 id="beta">beta</h1> <br><br> <h1 id="gamma">gamma</h1> <br><br>
이미지
<img>태그 사용- src: 경로
- alt: 설명
- width: 너비
- height: 높이
✔️ 사용 예시 #1
이미지 경로를 src에 입력, 크기 지정
<img src="img1.jpg" alt="아름다운 길"> <img src="image/img2.jpg" alt="아름다운 길" width="300" height="500">
✔️ 사용 예시 #2
링크로 직접 연결 가능
<img src="http://image.kyobobook.co.kr/ink/images/gnb/logo_kyobo.png" alt="교보문고 웹페이지">
✔️ 사용 예시 #3
이미지에 caption 삽입하기
<figure> <img src="img1.jpg" alt=""> <figcaption>아름다운 길 이미지</figcaption> </figure>
음악 & 동영상
<audio>,<video>태그 사용- src에 해당 음악과 비디오 파일 경로 입력
- controls를 사용해 원하는 위치로 이동
- width, height 직접 지정 가능
- type: audio/mp3, video/mp4
✔️ 사용 예시
<audio src="Kalimba.mp3" controls></audio> <audio controls="controls"> <source src="Kalimba.mp3" type="audio/mp3"> </audio> <video src="Wildlife.mp4" controls width="300"></video> <video controls="controls" width="300"> <source src="Wildlife.mp4" type="video/mp4"> </video> <video controls="controls" poster="http://placehold.it/640x360"> <source src="Wildlife.mp4" type="video/mp4"> </video> <video controls="controls" poster="img1.jpg" width="640" height="360"> <source src="Wildlife.mp4" type="video/mp4"> </video>
입력 양식
<form>태그 사용action: 전송 위치
method
- post: 주소 변경없이 비밀스럽게 데이터 전달, 크기 제한 없음
- get: 주소에 데이터를 입력해서 전달, 크기 제한 있음
형식
<label 속성="값"><input~></label> <label for="a123">내용</label><input id="a123" 속성="값">
✔️ 사용 예시
<form> <label for="name">이름</label> <input type="text" id="name"><br> <label>이름2 <input type="text"></label><br> <label for="name2">이름: <input type="text" id="name2"></label><br> <label for="pw">비밀 번호</label> <input type="password" id="password"><br> <label>비밀 번호2 <input type="password"></label><br> </form>
✔️ input 사용 예시
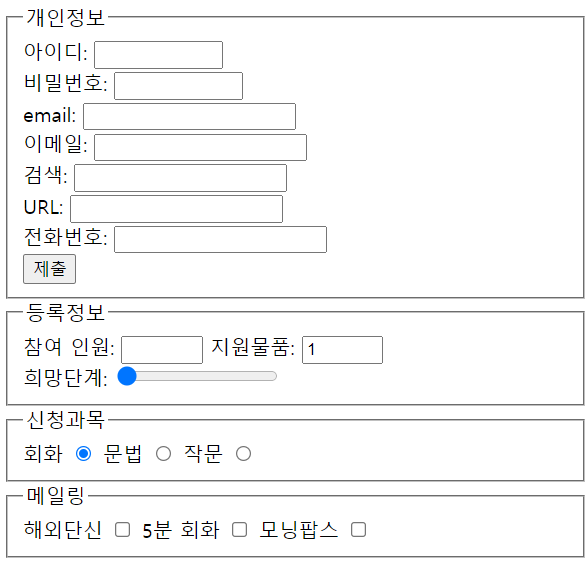
<form> <fieldset> <legend>개인정보</legend> <label>아이디: <input type="text" id="user_id" size="10"></label><br> <label>비밀번호: <input type="password" id="user_pw" size="10"></label><br> <label>email: <input type="text" id="mail"></label><br> <label>이메일: <input type="email" id="email"></label><br> <label>검색: <input type="search" id="se"></label><br> <label>URL: <input type="url" id="url"></label><br> <label>전화번호: <input type="tel" id="tel"></label><br> <input type="submit" value="제출"> </fieldset> <fieldset> <legend>등록정보</legend> <label>참여 인원: <input type="number" id="number" min="0" max="10" step="1"> </label> <label>지원물품: <input type="number" id="stuffs" min="0" max="50" step="5" value="1"> </label><br> <label>희망단계: <input type="range" id="satis" min="1" max="3" value="1"> </label> </fieldset> <fieldset> <legend>신청과목</legend> <label>회화 <input type="radio" name="subject" value="speaking" checked> </label> <label> 문법 <input type="radio" name="subject" value="grammar"> </label> <label> 작문 <input type="radio" name="subject" value="writing"> </label> </fieldset> <fieldset> <legend>메일링</legend> <label>해외단신 <input type="checkbox" name="mailing1" value="news"> </label> <label>5분 회화 <input type="checkbox" name="mailing2" value="dialog"> </label> <label>모닝팝스 <input type="checkbox" name="mailing3" value="pops"> </label> </fieldset> </form>
✅ 결과
✔️ 데이터 나열
<form> <select> <option value="1">김밥</option> <option value="2">떡볶이</option> <option value="3">순대</option> <option value="4">라면</option> </select> <select size="2"> <option value="1">김밥</option> <option value="2">떡볶이</option> <option value="3">순대</option> <option value="4">라면</option> </select> <select multiple> <option value="1">김밥</option> <option value="2">떡볶이</option> <option value="3">순대</option> <option value="4">라면</option> </select> <select disabled> <option value="1">김밥</option> <option value="2">떡볶이</option> <option value="3">순대</option> <option value="4">라면</option> </select> <select> <optgroup label="분식집"> <option value="1">김밥</option> <option value="2">떡볶이</option> <option value="3">순대</option> <option value="4">라면</option> </optgroup> <optgroup label="중국집"> <option>짜장면</option> <option>짬뽕</option> <option>탕수육</option> <option>잡채밥</option> </optgroup> </select> </form>
✅ 결과
공간 분할
<div></div><span></span>
- 시맨틱 태그
- header: 페이지 제목, 페이지 소개
- hgroup: 제목과 관련된 부제목을 묶어주는 역할
- nav: 네비게이션 표현을 위한 태그, 위치의 영향을 받지 않음, body태그 안에서 어디든 가능
- aside: 왼쪽이나 오른쪽에 부수적인 내용이 들어가는 부분
- section: 그룹으로 묶어주는 역할
- article: 웹 페이지 상에서 실제 내용 의미, 본문과는 독립적인 콘텐츠 영역
- footer: 웹 사이트의 저작권 정보, 저작권 표기
✔️ 사용 예시
<header> <h1>html5 기본</h1> </header> <nav> <ul> <li><a href="#">메뉴 - 1</a></li> <li><a href="#">메뉴 - 2</a></li> <li><a href="#">메뉴 - 3</a></li> </ul> </nav> <section> <article> <h1>html 버전</h1> <p>현재 사용하는 html 버전은 html5이다.</p> </article> <article> <h1>웹 브라우저의 종류</h1> <p>크롬, 웨일, IE 등이 있다.</p> </article> </section> <footer> <address>서울 양재동</address> </footer>