Javascript
<script>태그 내부에 사용(외부 js파일로 불러오는 것도 가능)- 문장 끝에 세미콜론(;) 필요
- chrome에서 F12키를 눌러서 console창에서 확인할 수 있음
- 흰 창 필요한 경우 about:blank입력
기본 용어와 출력
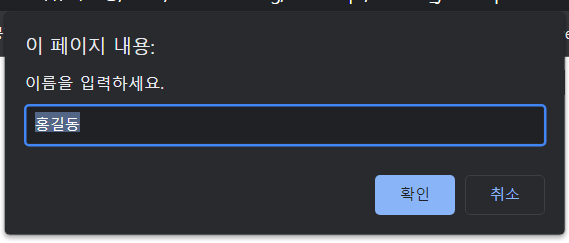
✔️ 사용자의 입력 값 받기
var name = prompt("이름을 입력하세요", "홍길동");
//미리 입력값을 지정할 수 있음(변경 가능)
✔️ 알림창으로 출력하기
alert(name+"님, 안녕하세요!");
✔️ 웹 브라우저 창에 출력
document.write(name+"님, 안녕하세요!");
✔️ 콘솔에 출력
console.log(name);
자료형
typeof를 이용해서 자료형을 확인할 수 있다.
1. 기본형
var
number
string
boolean
undefinde
null
2. 복합형
array = 하나의 변수에 여러 값을 저장하는 유형
object = 함수와 속성이 함께 포함된 유형
연산자
- +, -, *, /, %(나머지 연산) 모두 가능하다
- 비교할 때 사용되는 <, >, <=, =>, ==, != 사용 가능하다.
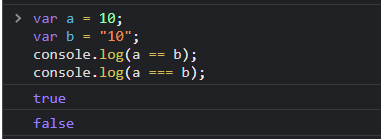
- == 을 사용하면 자동으로 자료형 변환해서 비교하고,
=== 을 사용하면 두 자료형을 변환하지 않고 비교한다.
- console창에서 결과를 확인할 수 있다.
- 논리 연산자도 사용 가능하다.
- &&: and 연산자, 모두 참일때만 참
- || : or 연산자, 하나라도 참이면 참
- ! : not 연산자, 거짓이면 참, 참이면 거짓
제어문
✔️ 조건문
- if
아래 예시처럼 사용할 수 있지만 else if를 사용하여 더 간단하게 표현 가능<script> var date = new Date(); var month = date.getMonth()+1; if(month<=3){ alert("방학"); }else{ if(month<=7){ alert("학기 중"); }else{ if(month<=10){ alert("휴가 중"); } else{ if(month<=12){ alert("연수 중"); } } } } </script>
✔️ 반복문
- for
<script> for(var j = 0; j < 5; j++){ for(var i = 0; i < 10; i++){ document.write('*'); } document.write('<br>'); } </script>
- while
<script> var i = 0; while(i < 10){ document.write("조건이 맞으면 반복합니다. <br>"); i++; } </script>
- do while
<script> var i = 0; do{ document.write("무조건 한 번은 실행 후에 조건 확인<br>"); i++; }while(i>10); </script>
✔️ break, continue
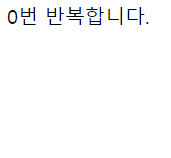
- break
= 반복문 바로 종료<script> for(var i = 0; i < 5; i++){ document.write(i+'번 반복합니다. <br>'); break; } </script>
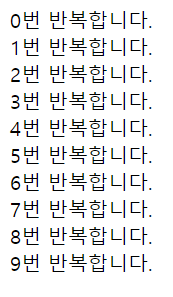
- continue
= continue 이후를 실행하지 않음, 반복문은 종료되지 않음<script> for(var i = 0; i < 10; i++){ document.write(i+'번 반복합니다. <br>'); continue; document.write("실행 안됨"); } </script>
✔️ switch문
<script> var session = prompt("관심 분야를 선택해 주세요. 1. 마케팅 2. 개발 3. 디자인", "1"); //기본값 1로 설정 switch(session){ case "1": document.write("마케팅을 선택했습니다."); break; case "2": document.write("개발을 선택했습니다."); break; case "3": document.write("디자인을 선택했습니다."); break; default: document.write("잘못 입력했습니다."); } </script>