기본 형태
✔️ visual studio code 사용
- ! + tab키를 누르면 기본 html 형식 나옴
- html:5 + tab키를 눌러도 기본 형식 나타남
<!-- html5라는 의미 --> <!DOCTYPE html> <html lang="ko"> <head> <!-- 한글로 인코딩 --> <meta charset="UTF-8"> <!-- 인터넷 익스플로러 고려 --> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- 모바일 기기 고려 --> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>첫 번째 연습</title> </head> <body> 첫 번째 html 문서 </body> </html>
기본 tag
✔️ hn tag
제목을 표시할 때 사용하는 태그
n은 1부터 6까지 존재한다.
1이 제일 큰 글자, 6이 제일 작은 글자
<html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>제목 태그</title> </head> <body> <h1>제목 태그 1</h1> <h2>제목 태그 2</h2> <h3>제목 태그 3</h3> <h4>제목 태그 4</h4> <h5>제목 태그 5</h5> <h6>제목 태그 6</h6> </body> </html>
✅ 실행 결과
✔️ br tag
'enter'와 같은 역할
줄을 바꿀 수 있음
닫는 태그가 음
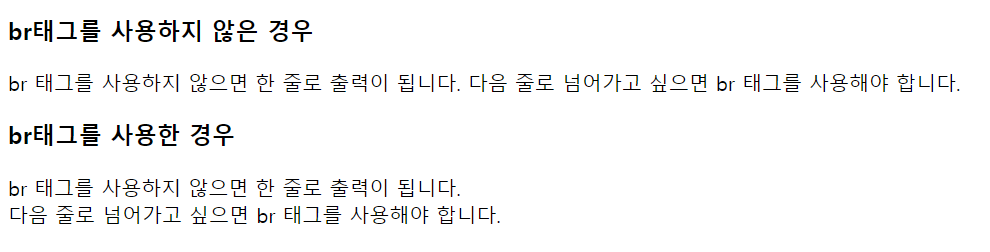
<html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <h3>br태그를 사용하지 않은 경우</h3> br 태그를 사용하지 않으면 한 줄로 출력이 됩니다. 다음 줄로 넘어가고 싶으면 br 태그를 사용해야 합니다. <h3>br태그를 사용한 경우</h3> br 태그를 사용하지 않으면 한 줄로 출력이 됩니다. <br> 다음 줄로 넘어가고 싶으면 br 태그를 사용해야 합니다. </body> </html>
✅ 실행 결과
✔️ p tag
하나의 문단을 표시할 때 사용
입력한 내용 앞뒤로 빈 줄이 생기면서 텍스트 단락이 만들어짐
✔️ pre tag
입력한 글자를 그대로 보고싶을 때 사용
br tag없어도 줄 바꿈 가능
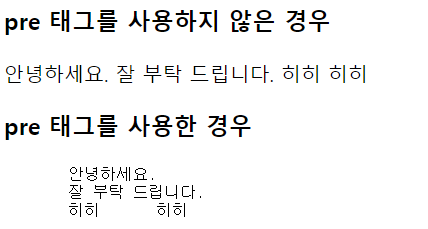
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <h3>pre 태그를 사용하지 않은 경우</h3> 안녕하세요. 잘 부탁 드립니다. 히히 히히 <h3>pre 태그를 사용한 경우</h3> <pre> 안녕하세요. 잘 부탁 드립니다. 히히 히히 </pre> </body> </html>
✅ 실행 결과
✔️ hr tag
가로줄 삽입 기능
<hr width="80%" align="left">이렇게 속성 값을 이용해서 사용할 수 있음
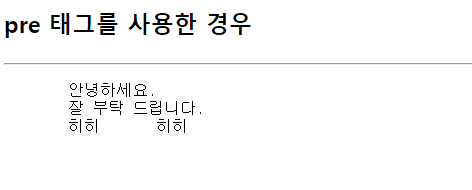
위의 예시에서 hr만 추가한 경우
<h3>pre 태그를 사용한 경우</h3><hr> <pre> 안녕하세요. 잘 부탁 드립니다. 히히 히히 </pre>
✅ 실행 결과
✔️
공백 입력
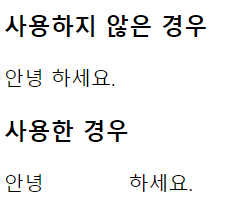
<h3> 사용하지 않은 경우</h3> 안녕 하세요. <h3>사용한 경우</h3> 안녕 하세요.
✅ 실행 결과
글자 모양
✔️ 굵게
<b>를 사용하거나<strong>을 사용한다.
글자 <b>굵게</b>입력<br> <strong>strong도 굵게</strong><br>
✔️ 기울림꼴
<i>나<em>을 사용한다.
글자 <i>기울림꼴</i> 입력<br> <em>em도 기울림꼴</em><br>
✔️ 밑줄
<u>또는<ins>를 사용한다.
글자 <u>밑줄 </u>입력<br> <ins>ins도 밑줄</ins><br>
✔️ 취소선
<s>또는<del>을 사용한다.
글자 <s>취소선</s> 입력<br> <del>del도 취소선</del><br>
✔️ 위 첨자
<sup>을 사용한다.
글자 <sup>위</sup> 첨자<br>
✔️ 아래 첨자
<sub>을 사용한다.
글자 <sub>아래</sub> 첨자<br>
✔️ 작게
<small>을 사용한다.
글자 <small>작게</small> 입력<br>
✔️ 형광펜
<mark>을 사용한다.
글자 <mark>형광펜</mark> 효과<br>
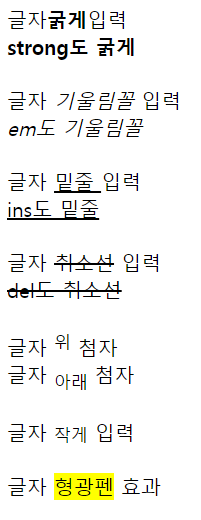
✅ 실행 결과
내부 style
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>title</title> <style> h1{ color: orange; } </style> </head> <body> <h1>내부 스타일 시트 연습</h1> </body> </html>
✅ 실행 결과
내부 javascript
head 태그에
<script>입력
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>javascript</title> <script> alert("hello!"); </script> </head> <body> </body> </html>
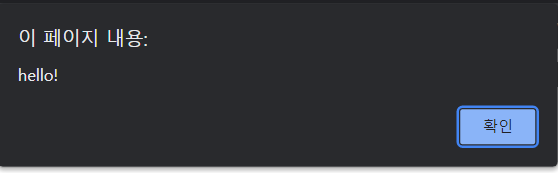
✅ 실행 결과
=> 알림창이 나오게 됩니다.
목록
✔️ 순서가 없는 목록
<ul>태그 이용- 목록 작성은
<li>태그 이용- 글 머리 기호 변경은 type(circle, square, disc)이용
✔️ 순서가 있는 목록
<ol>태그 이용- 목록 작성은
<li>태그 이용- 글 머리 기호 변경은 type이용
✔️ 정의 목록
<dl>태그 이용- 제목 작성은
<dt>태그 이용- 내용 작성은
<dd>태그 이용
Table
<table>태그 이용<tr>: 행 삽입<td>: 열 삽입<th>: 제목 셀 삽입- colspan: 셀의 너비 지정(너비 합치기)
- rowspan: 셀의 높이 지정(높이 합치기)
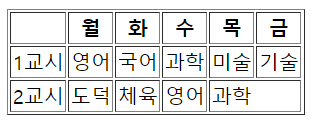
✔️ 예시
<body>태그에 삽입
<table border="1"> <thead> <tr> <th></th> <th>월</th> <th>화</th> <th>수</th> <th>목</th> <th>금</th> </tr> </thead> <tbody> <tr> <td>1교시</td> <td>영어</td> <td>국어</td> <td>과학</td> <td>미술</td> <td>기술</td> </tr> </tbody> <tfoot> <tr> <td>2교시</td> <td>도덕</td> <td>체육</td> <td>영어</td> <td colspan="2">과학</td> <!-- <td>수학</td> --> </tr> </tfoot> </table>