- 전체보기(198)
- Spring(48)
- 배포(15)
- React(12)
- Java Script(11)
- Java Spring(9)
- spring security(9)
- Java(8)
- aws(7)
- test(7)
- web(7)
- docker(7)
- 오류(6)
- front end(6)
- rabbitmq(3)
- node.js(3)
- rds(3)
- express(3)
- Message Queue(3)
- JavaScript(3)
- Computer Network(2)
- JDBCTemplate(2)
- computer science(2)
- devops(2)
- 로깅(2)
- sql(2)
- linux(2)
- ecs(2)
- transaction(2)
- 쿠버네티스(2)
- deploy(2)
- Nginx(2)
- Node(2)
- JWT(2)
- 데이터베이스(2)
- mysql(2)
- CSS(2)
- nest(2)
- oauth2(1)
- 쿼리(1)
- jest(1)
- 오픈소스(1)
- postman(1)
- 로드 테스트(1)
- golang(1)
- authentication(1)
- stream(1)
- 성능 개선(1)
- 테스트(1)
- ec2(1)
- C/C++(1)
- https(1)
- 도커(1)
- db(1)
- kotlin(1)
- unit test(1)
- 회고록(1)
- 로드테스트(1)
- OpenTelemetry(1)
- 리팩토링(1)
- Intelli J(1)
- online judge(1)
- JDBC(1)
- 테스트코드(1)
- Grafana(1)
- html(1)
- SSR(1)
- log(1)
- 이분 탐색(1)
- 북클럽(1)
- 모니터링(1)
- 프로젝트(1)
- route53(1)
- redis(1)
- oAuth(1)
- TDD(1)
- K6(1)
- csrf(1)
- 이분탐색(1)
- nest.js(1)
- H2(1)
- Springboot(1)
- PostgreSQL(1)
2차 스터디
스키마의 정합성 -> 데이터마이그할때 통일성 존재다양한 요청과 다양한 엣지케이스의 호환Scale out vs Scale up파티션과 샤딩논리적 vs 물리적 MySQL도 잘만하면 물리적 분리도 가능Join 데이터 합침 (정규화 vs 비정규화의 차이)Write 쓰기 성능의
데이터 마이그레이션 & 클렌징 회고 (MongoDB 온몸 비틀기)
2025년 11월부터 2026년 1월까지 약 3개월간 데이터 마이그레이션에 대부분의 힘을 쏟아부었다.사용자의 데이터 (1000만개) 를 구별하기 위한 키 값을 전환하는 것이 작업의 궁극적인 목표였다.
1/13 데이터중심어플리케이션설계 3장까지
카프카 이벤트와 DB 트랜잭션을 하나의 통 트랜잭션처럼 묶는다 = 아웃박스 (밖으로 나가는 트랜잭션을 박싱한다)정확히 말하면 “DB 트랜잭션만을 신뢰하고, 이벤트 발행은 DB에 기록한 뒤 비동기로 보장한다”인박스는 들어오는것 (중복/재처리 막는것)“들어온 이벤트를 DB
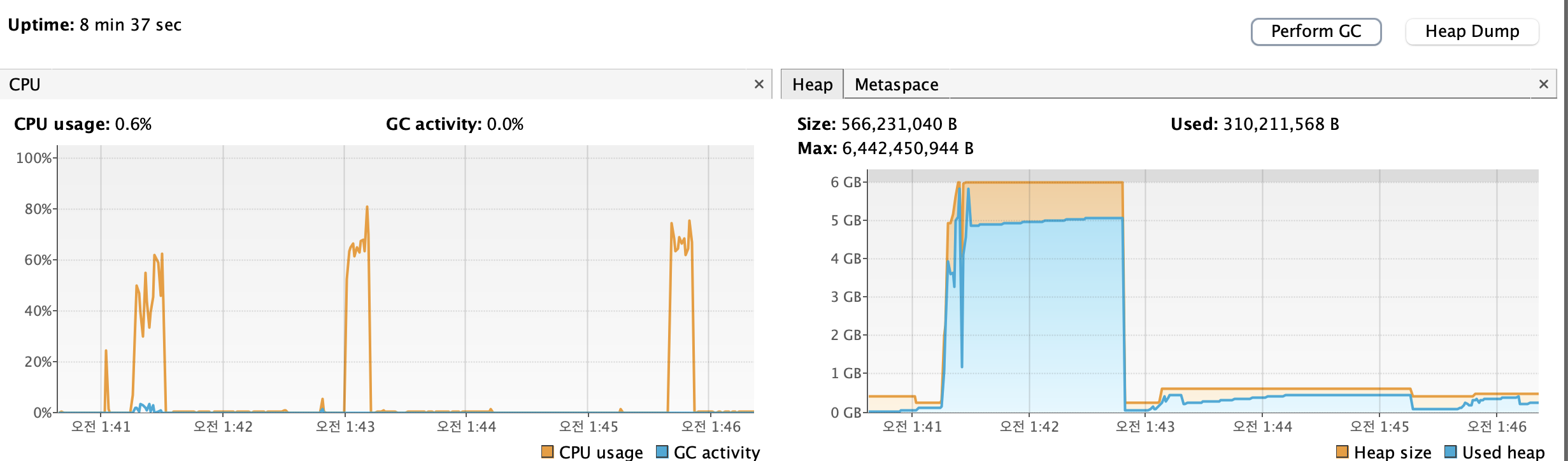
임계 트래픽에서 메모리가 급증한 이유 (12/22해결완료) : 8GB -> 600MB 최적화
3개월간 분석했던 문제의 원인을 드디어 찾아내 개선했던 경험을 기록한다.근본적인 원인은 부족한 CPU 코어 위에서 Netty 이벤트루프와 가상 스레드가 급증하는 트래픽을 처리하기 위해 과도한 일을 떠안으면서 스케줄링 지연이 발생한 것이다.
Collscan이 아니라고요? (MongoDB)
N억개 이상의 Documents에 신규 필드값 (key-value) 값을 추가해야 하는 요구사항이 들어왔다. 실제 운영중인 서비스에 영향도를 최소화하기 위해, 어떠한 전략으로 작업해야할까?
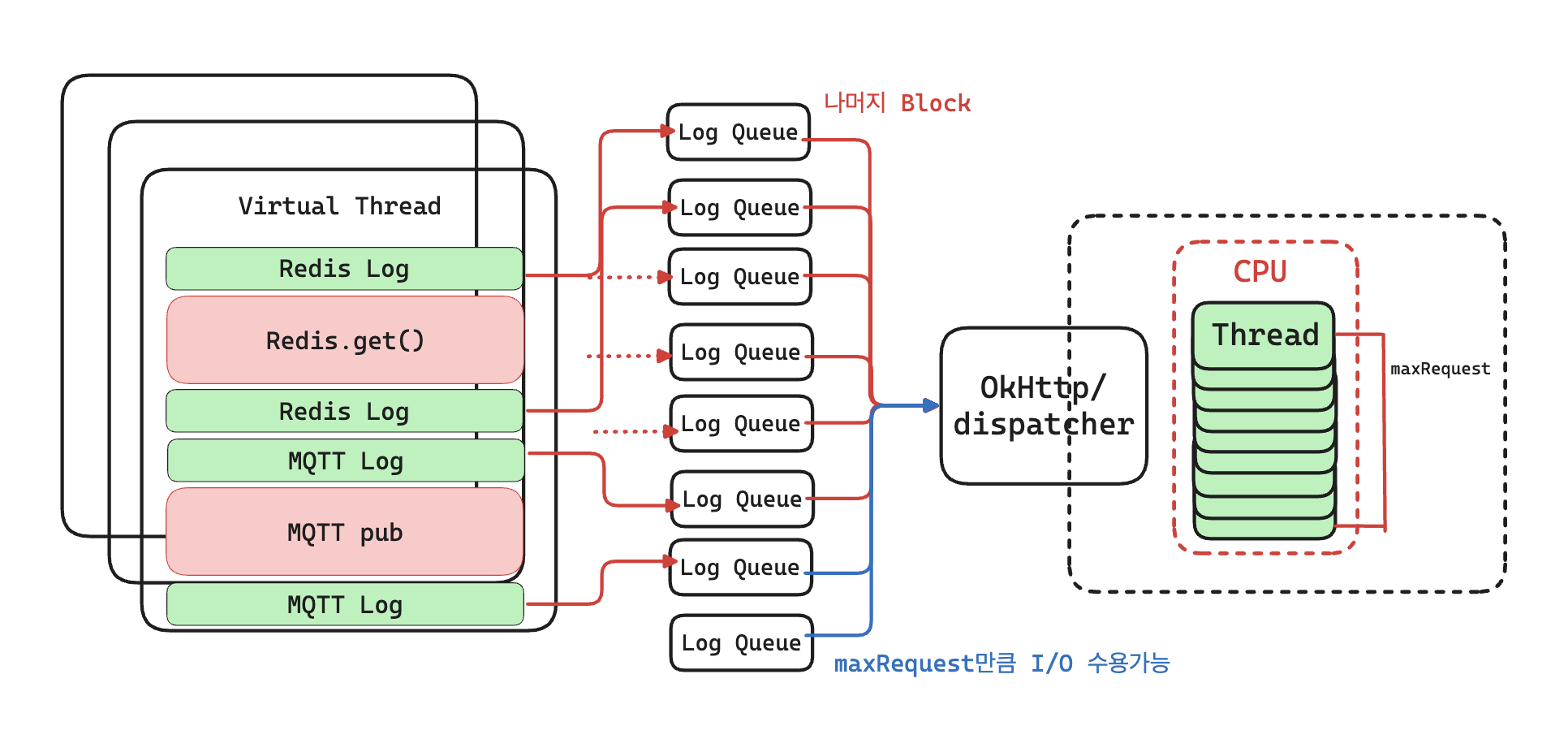
임계 트래픽에서 메모리가 급증한 이유 (1): Virtual Thread & Netty
평상시에는 메모리 사용량이 300MB 안쪽으로 사용했던 서비스가, 트래픽이 몰리는 피크시간 때마다 메모리사용량이 메모리 임계치만큼(6G) 치솟는 현상이 발생했다. 이후, 지속적인 GC로 6GB → 300MB → 6GB → 300MB 로 요동을 치다가 트래픽이 잠잠해지면

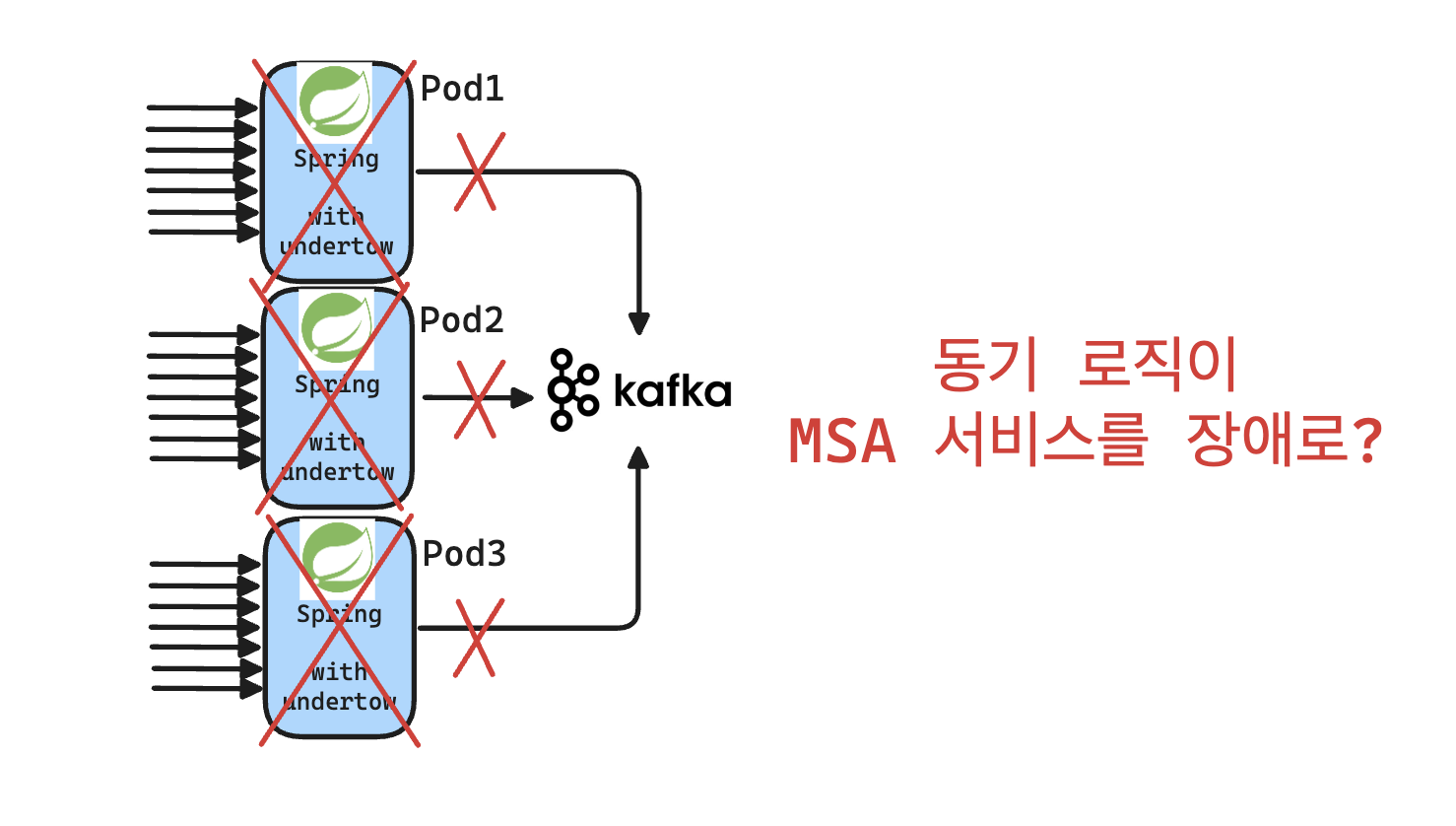
컨테이너 재기동 원인 분석하다가 JVM까지 파헤친 썰 (부제: Kafka vs Feign 호출 JVM 스레드 상태 차이)
FeignClient 호출 응답 지연시, 스레드의 상태가 Runnable은 이유를 JVM관점에서 분석해보자

byte 파일을 stream을 통해 최적화 해보기 (메모리 Down, CPU Up)
실무에서 이미지 동영상의 binary 파일로 인해 문제가 되었던 CPU, Memory 사용량을 줄이기 위해 개인적으로 문제를 분석해보고 개선점을 찾아내기 위한 작업들의 기록입니다. 들어가며 특정 이벤트가 발생시, 단말에서 이미지 메타데이터와 동영상을 서버쪽으로 전송하

async 추가됐으니, Tomcat 스레드 수를 늘려야해요
Request-per-thread 구조의 spring boot. Tomcat의 존재의미란..

[Node] 코어수와 libuv Thread Pool 개수와의 상관관계 (CPU-Bound와 컨텍스트 스위칭)
코어수와 libuv Thread Pool의 개수를 조절하며 CPU-Bound 작업의 Context Switching 영향 검증하기

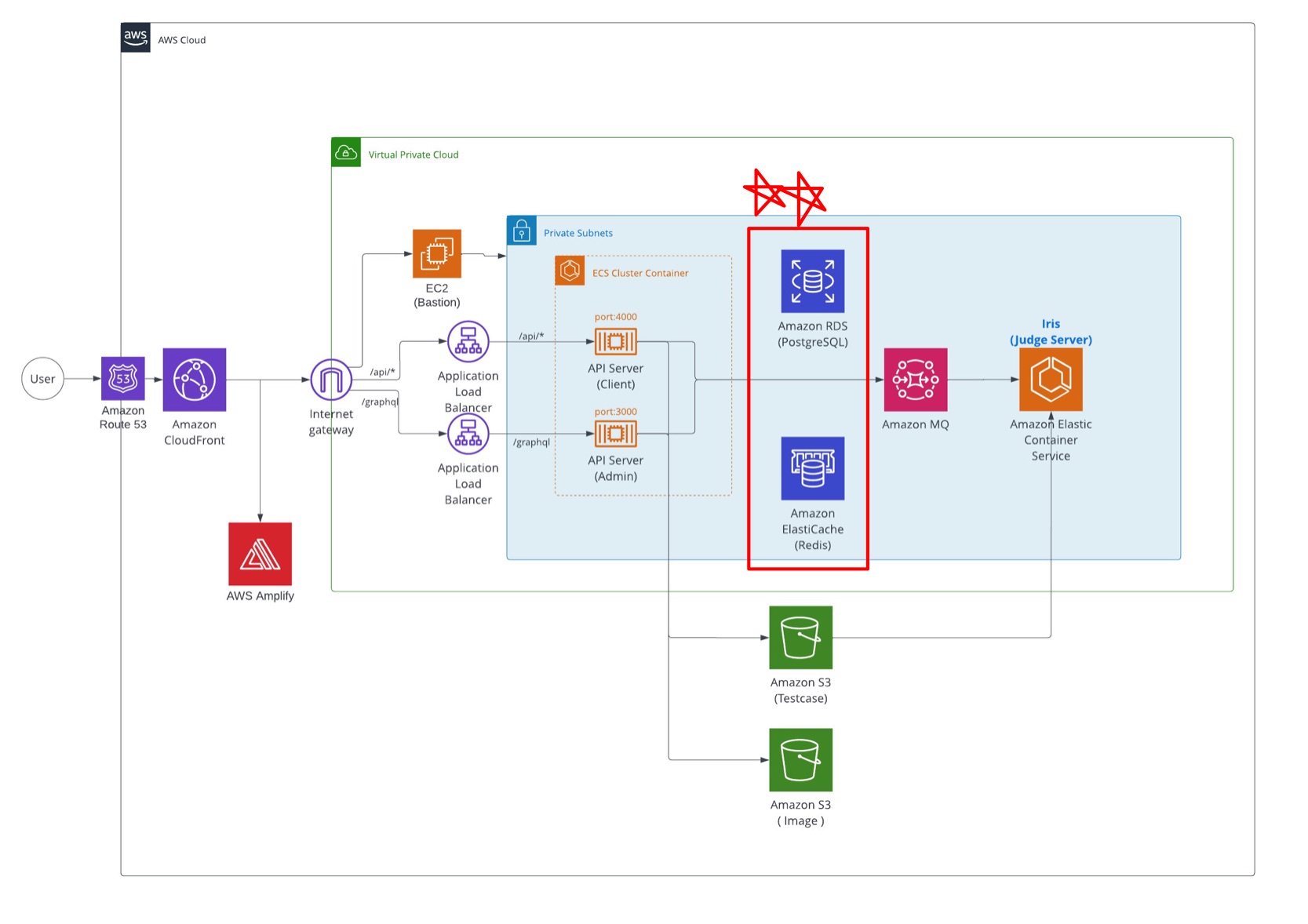
동아리 RDS 및 Redis 문서화 + 개선점 분석
동아리에서 사용하는 RDS 및 Redis를 문서화하였다 (with terraform). 추가로, Redis와의 강한 의존도를 해결하기 위한 개선점을 제시하였다.

Connection 개수 & Transaction 유무에 따른 동시 요청들의 처리 순서 메카니즘 분석하기 (Nest)
로드테스트에 이은, Requset 처리 순서 분석 결과

로드테스트로 병목지점 찾고 해결하기 (Transaction & Hash)
수업시간에 회원가입하다가 서버가 터져버린 성균관대 코딩 채점 플랫폼의 로드테스트 성능 개선기 (18초 -> 1초)

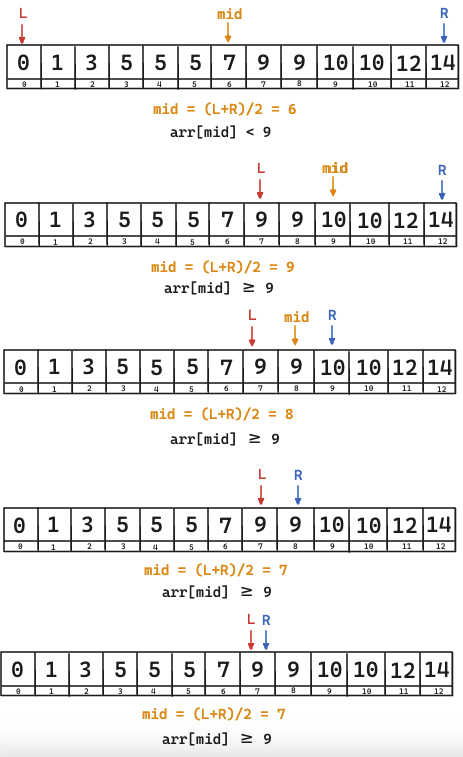
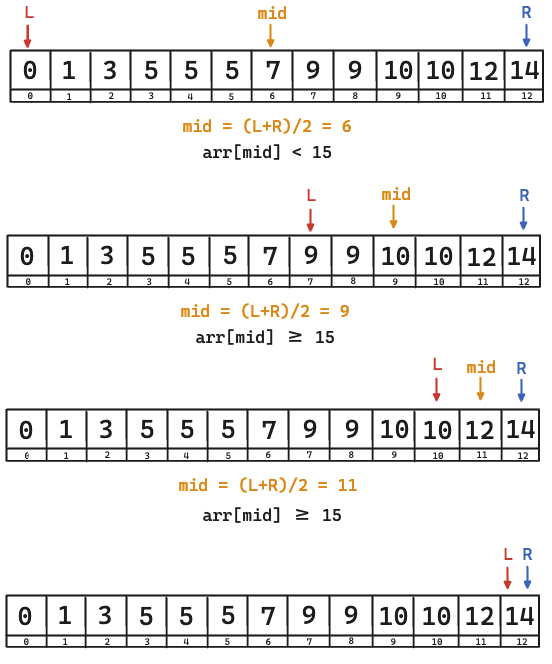
이분 탐색 lower bound, upper bound 각각 두가지로 구현해보기
lower bound, upper bound 두가지 다른 방식으로 구현하기