처음 혼자서 html / css 그리고 python 등을 공부하게 되었을 때, 너무 구현해보고 싶었는데, 세부적인 이해도가 부족해 클론하지 못 한 레퍼런스가 있었다. 오늘 다시 도전하게 되었고, 레퍼런스에 있었던 매우 간단하지만, 내 실력으로는 교정할 수 없었던 코드 에러들을 교정하고, 멋진 애니메이션이 가미된 프로필 페이지를 만들어 보았다.
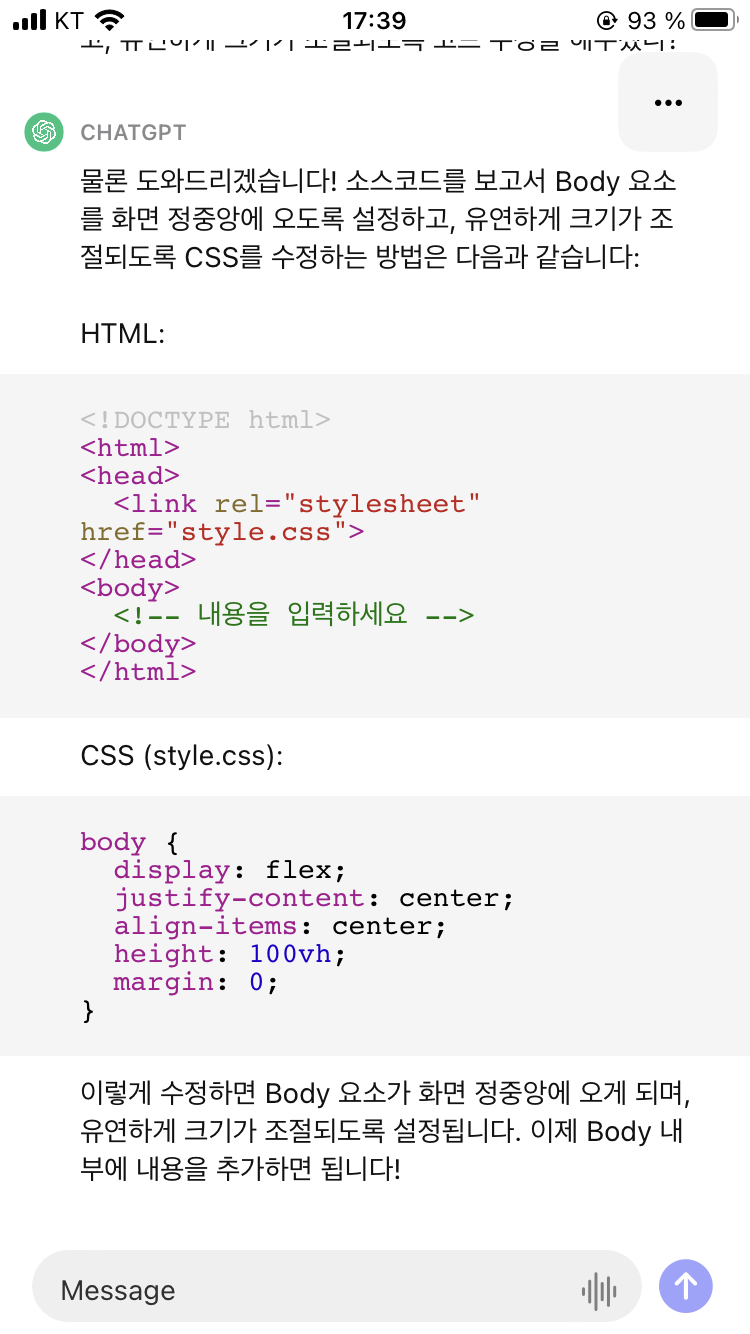
소스코드를 교정하며 풀어나가는 과정에서 ChatGPT3.5의 도움을 받아 보았는데, 매우 효과적이었다. 오늘 이 싱글 페이지를 완성하여 굉장히 뿌듯하고, 이 소스 코드에 대한 복습 및 주석도 추후 추가될 예정이다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
html,
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
/* ChatGPT 3.5가, 소스코드를 점검하고, body의 가운데 정렬을 도와줌. */
height: 100%;
display: box;
box-orient: vertical;
box-pack: center;
box-align: center;
font: 0.7em/1.5 "lucida grande", arial, sans-serif;
background: #eeeeee;
/* For Firefox */
width: 100%;
}
div {
width: 250px;
background: #fff;
border-radius: 5px;
box-shadow: 0 1px 3px rgba(0, 0, 0, 0.3);
}
p {
height: 0px;
padding: 0 15px;
overflow: hidden;
transition: height 0.4s ease-out, padding 0.4s ease-out;
}
h1 {
font-size: 1em;
}
a {
display: block;
height: 23px;
line-height: 23px;
background: linear-gradient(#eee, #ccc);
color: #333;
text-decoration: none;
text-align: center;
text-shadow: 0 1px 0 rgba(255, 255, 255, 0.5);
border-bottom: 1px solid #aaa;
}
#intro {
border-radius: 2px 2px 0 0;
}
#cont {
border-radius: 0 0px 3px 3px;
}
a:hover,
a:focus {
opacity: 0.9;
}
a:active {
background: linear-gradient(#ccc, #ddd);
color: #000;
}
:target + p {
height: 30px;
padding: 10px 10px;
border-bottom: 1px solid #ccc;
}
#intro:target + p {
height: 120px;
}
#info:target + p {
height: 120px;
}
#contact:target {
border-radius: 10px;
}
#contact:target + p {
padding: 0px;
height: 60px;
}
</style>
</head>
<body>
<div>
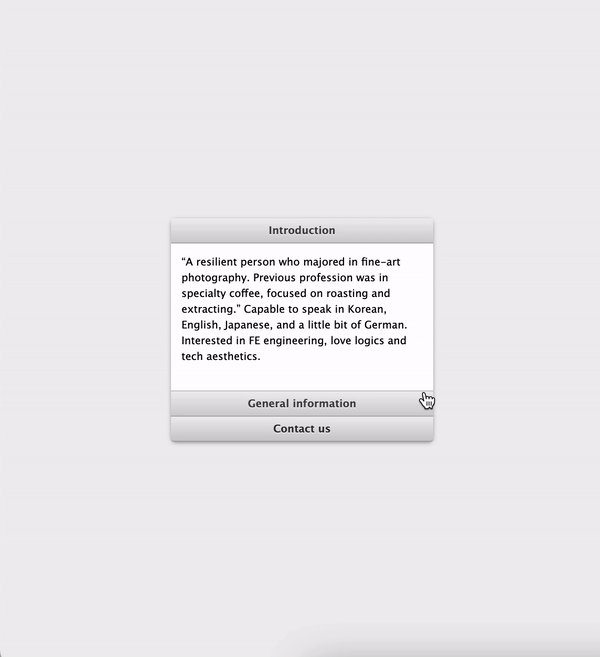
<section>
<a href="#intro" id="intro"> <h1>Introduction</h1></a>
<p>
“A resilient person who majored in fine-art photography. Previous
profession was in specialty coffee, focused on roasting and
extracting.” Capable to speak in Korean, English, Japanese, and a
little bit of German. Interested in FE engineering, love logics and
tech aesthetics.
</p>
</section>
<section>
<a href="#info" id="info"> <h1>General information</h1></a>
<p>
Goya Gim ✱
<br />Raised in South Korea. Currently based on Seoul. Majored
Fine-Art Photograpy & Creative Writting. Started my career in FE
through the Hang-hae 99 Web developer course.
</p>
</section>
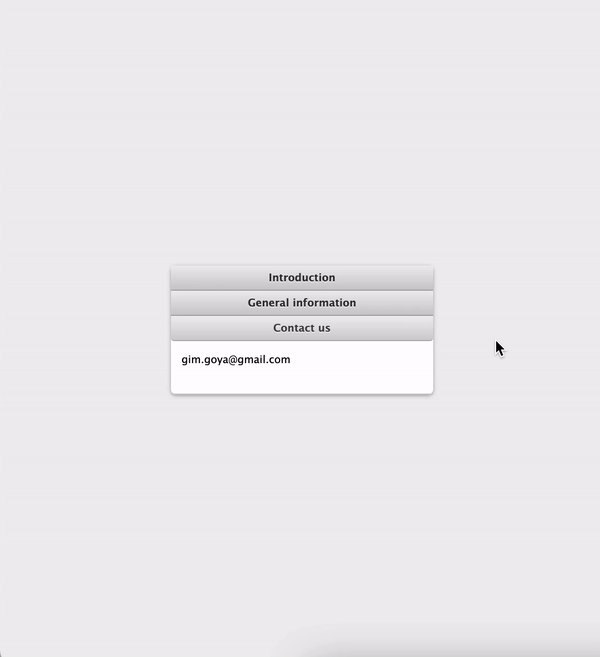
<section>
<a href="#cont" id="cont"> <h1>Contact us</h1></a>
<p id="p2">gim.goya@gmail.com</p>
</section>
</div>
</body>
</html>