👉 디렉토리 기본 구조
새 페이지를 넘어갈 때마다 정보를 가져오지 않아도 된다는 장점이 있다
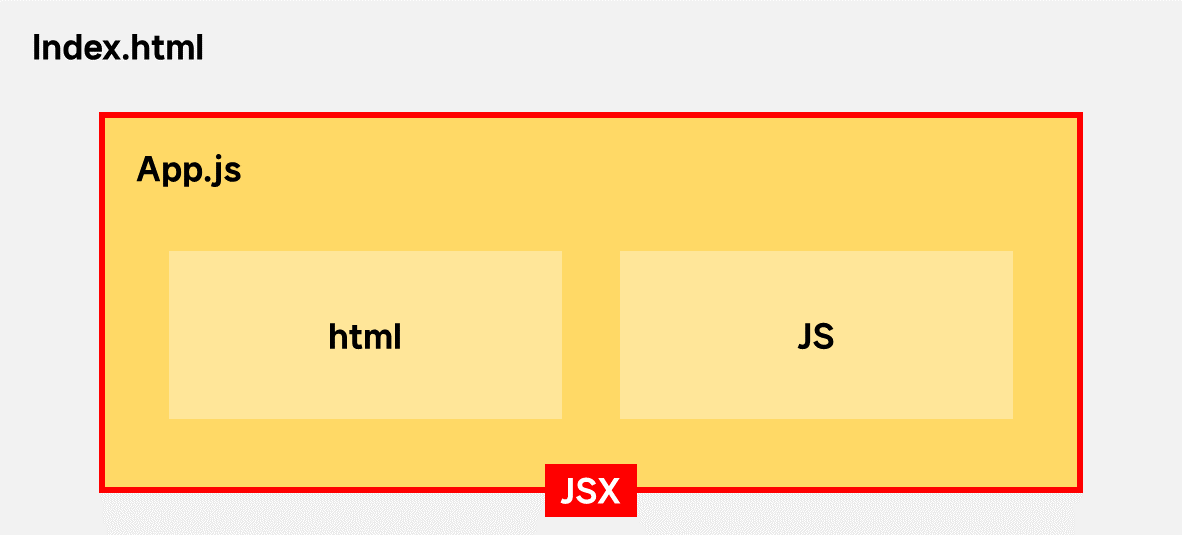
JSX : JavaScript에 XML을 추가한 확장문법
- 하나의 파일에 JavaScript와 HTML을 동시에 작성한다!
- JavaScript와 HTML을 분리하지 않기 때문에 가독성이 높고 작성하기 쉽다!
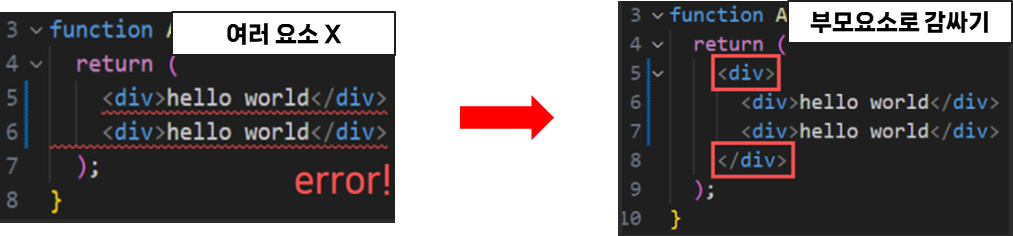
⚠️주의점 1 - 부모요소
여러 요소가 있다면 반드시 부모요소로 감싸야한다.

이때, 꼭 div 태그가 아니어도 상관없음 (👉 '<></>' 도 가능)
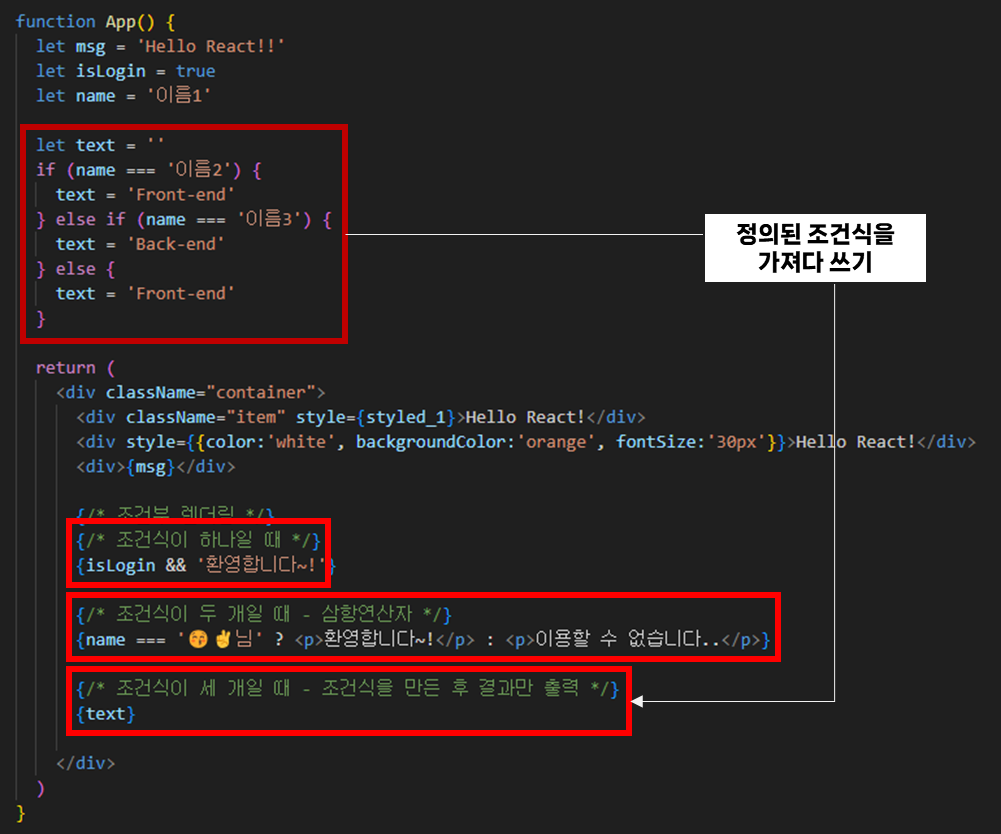
⚠️주의점 2 - 표현식 사용
2-1. 조건식이 한 개일 때 - &&연산자 활용
2-2. 조건식이 두 개일 때 - 삼항연산자 활용
2-3. 조건식이 세 개일 때 - return문 위에 조건식을 만든 후, 결과값만 {}에 넣어준다
JSX 내부에서는 JS 표현식이 가능하지만 표현식 내부에서는 if문 사용 불가능
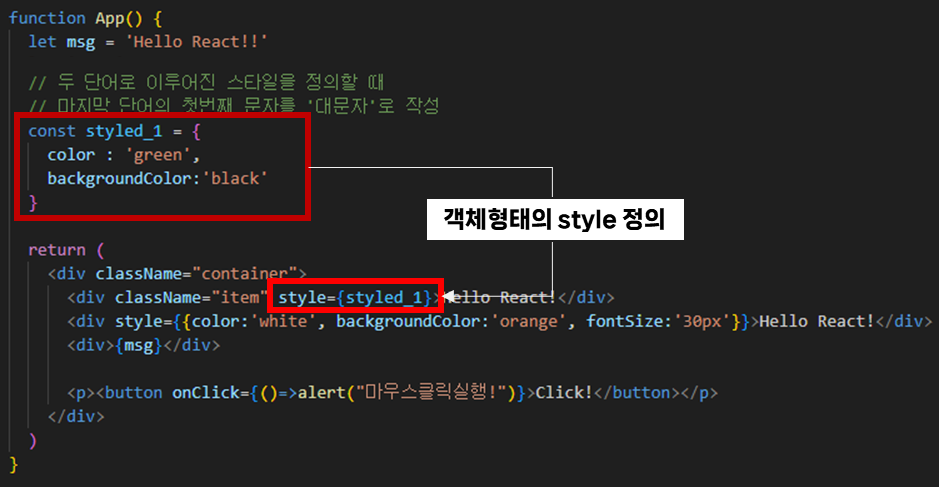
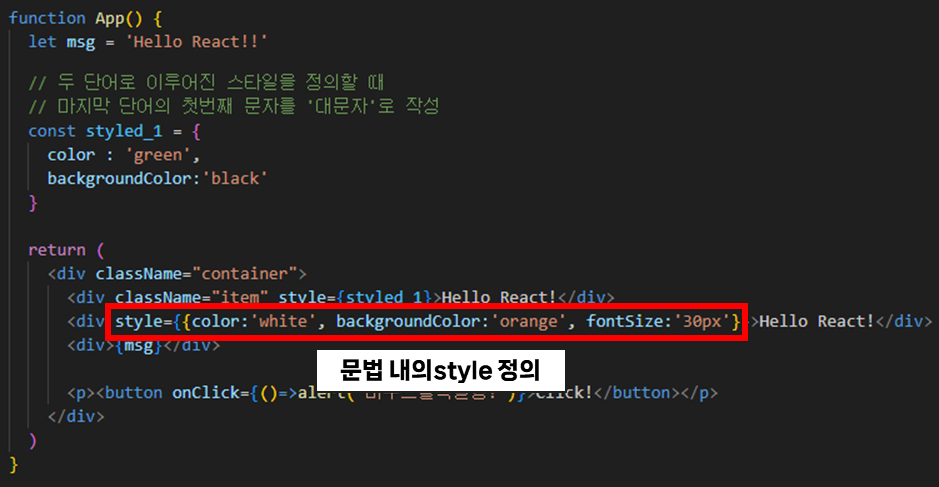
⚠️주의점 3 - 스타일 적용
3-1. 스타일 적용 시, 객체(Object) 형태로 삽입한다 - import '경로/style명.css'
3-2. 스타일 적용 시, 객체(Object) 형태로 삽입한다3-3. HTML문법 내 style 속성 정의한다.
⚠️주의점 4 - 기존 HTML 문법과 다른 점
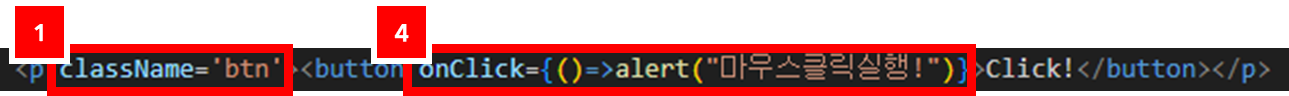
4-1. class 속성 -> className 속성
4-2. HTML문법을 사용할 때 반드시 소문자로 작성
대문자로 정의하는 것은 '컴포넌트'로 의식
4-3. HTML문법 내 내용이 없어도 끝태그는 반드시 작성
4-4. onclick 속성 -> onClick 속성(두번째 단어 대문자)