컴포넌트 : 화면에서 UI 요소를 구분하는 최소 단위
- 반복되는 코드를 하나로 묶어서 만든다.
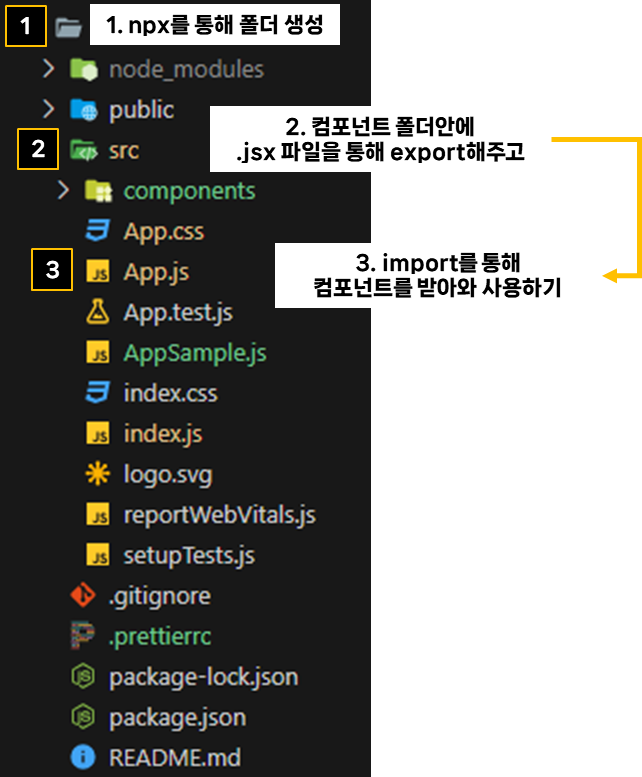
- 첫글자는 대문자로 파일을 만들고 확장자는 .jsx를 사용한다.

즉, React에서 App을 이루는 가장 작은 단위로 레고를 만들 때 블록 하나 하나를 칭한다. 그래서 여러 블록을 모아 만든 게 하나의 웹 페이지를 완성시켜 기존 HTML 방식과는 좀 더 정리화하여 관리할 수 있다.
component(컴포넌트)를 사용하면서 import도 해줘야하고 component 기본 구조를 만들어야한다.
하지만 우리는 다 기억하기엔 역부족이고, 시간을 절약하기 위해 Extension인 스니펫을 설치해주면 좀 더 효율적으로 코드를 짤 수 있다.
Extension 스니펫 설치
그것은 바로 1. 'ES7+ React/Redux/React-Native snippets'을 설치해주면 된다.
이 스니펫은 연관 파일 가져오고, 클래스 component를 생성 등 코드들을 자동 완성해주는 착한 친구이다.
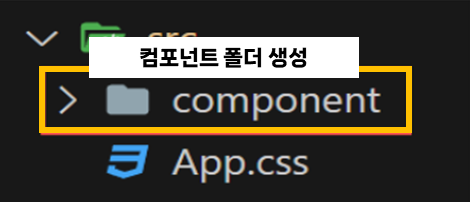
component 폴더를 생성
스니펫을 설치해줬으면
2. component 폴더를 생성하고, 그 폴더 안에 .jsx 파일을 생성한다.
생성할 때 주의할 점은 컴포넌트의 이름은 반드시 첫 글자가 대문자로 시작해야한다.
React는 소문자로 시작하는 이름의 컴포넌트를 'h1', 'div' 등 이와 같은 정규 HTML 태그로 취급하여 import를 통해 혼란을 주기 때문이다.
주의해주세용😊
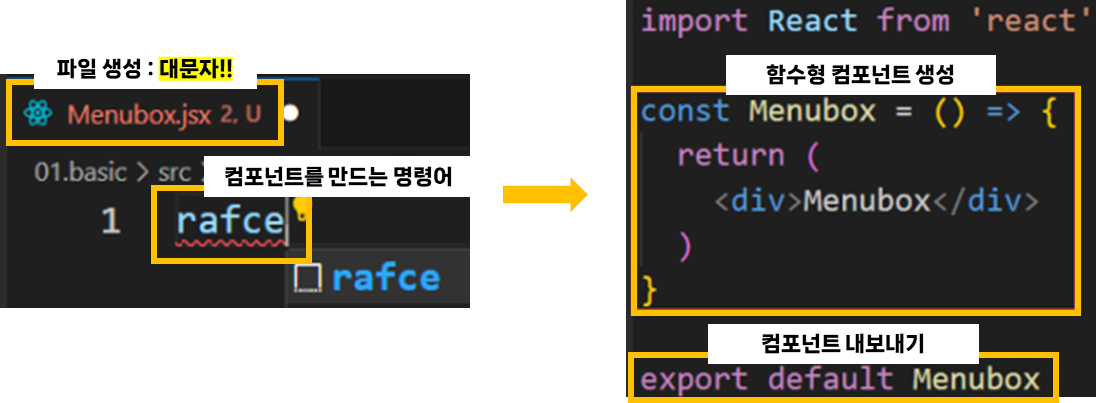
component 파일 관리
3. Component 파일 관리
파일 생성 후, 스니펫을 통해 컴포넌트를 만드는 명령어인 rafce로 함수형 컴포넌트를 자동적으로 정의해준다.
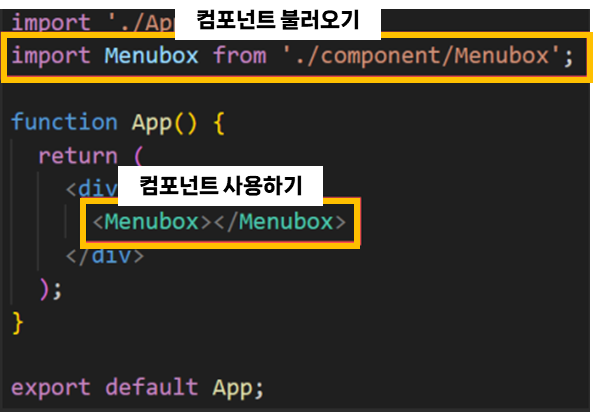
.js 파일에 component 불러오기
내보낸 컴포넌트를 App.js로 import하여 4. Component 불러오기
총정리
뚜둔~

그럼 우리는 하나의 홈페이지 틀을 짜봤으니,
이제 부모(상위) 컴포넌트에서 자식(하위) 컴포넌트에 값을 전달하는 방식에 대해 배우러 다음 단계로 가보도록 하자!!😚✌️