React를 시작하기 위해 먼저 VSCode에 개발환경을 세팅해야한다.
1. Node.js 설치

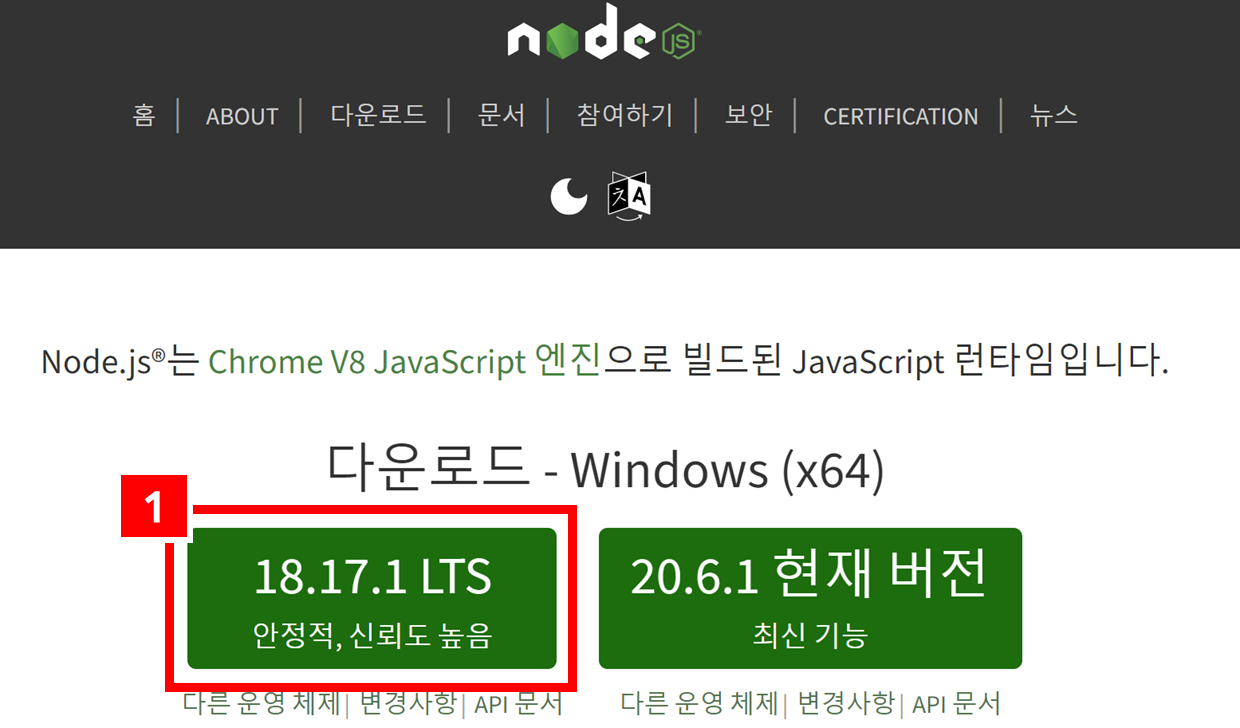
1-1. Node.js 공식 홈페이지 들어가서 안정적이고 신뢰도가 높은 LTS 버전을 다운받는다.
2. React 파일 생성
2. React 파일 생성

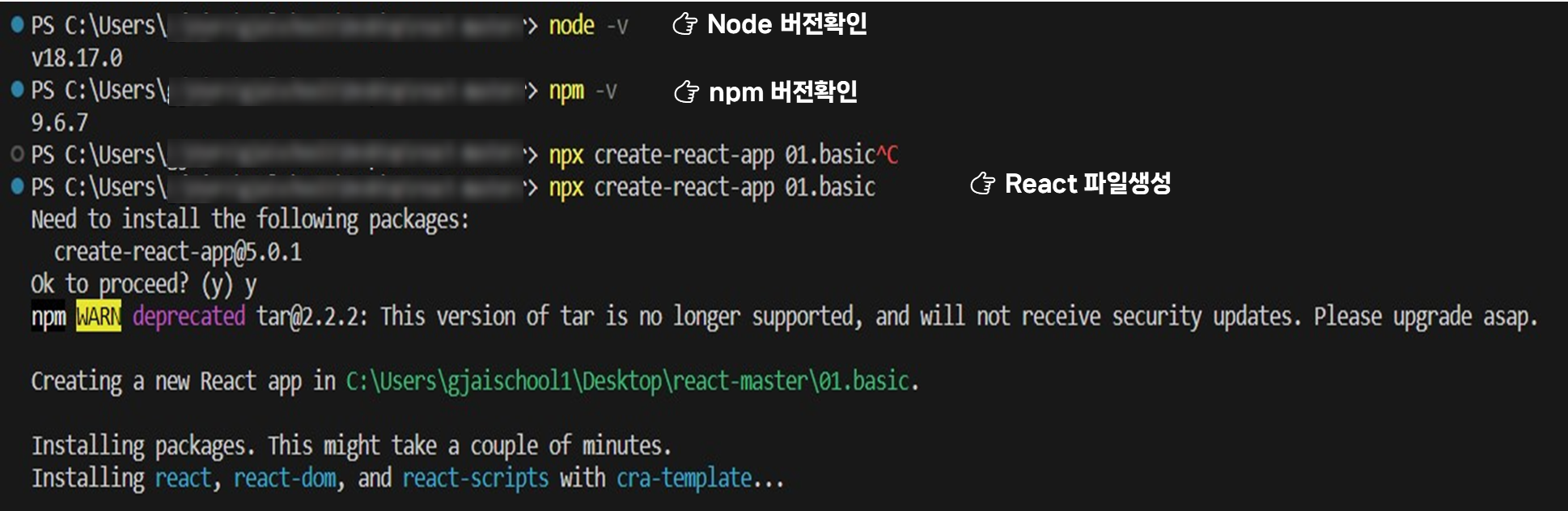
2-1. Node, npm 버전은 node가 잘 설치됐는지 확인하기 위해 버전을 확인했다
// Node 버전확인
node -v
// npm 버전확인
npm -v여기서 npm은 Node package manager로
Node.js에서 사용할 수 있는 모듈들을 패키지화하여 모아둔 저장소 역할 겸 패키지 설치 및 관리를 위한 CLI를 제공하는 역할을 한다.
2-2. 터미널을 열고 원하는 디렉토리에서 React 파일 생성한다.
// React 파일 생성
npx create-react-app 파일명
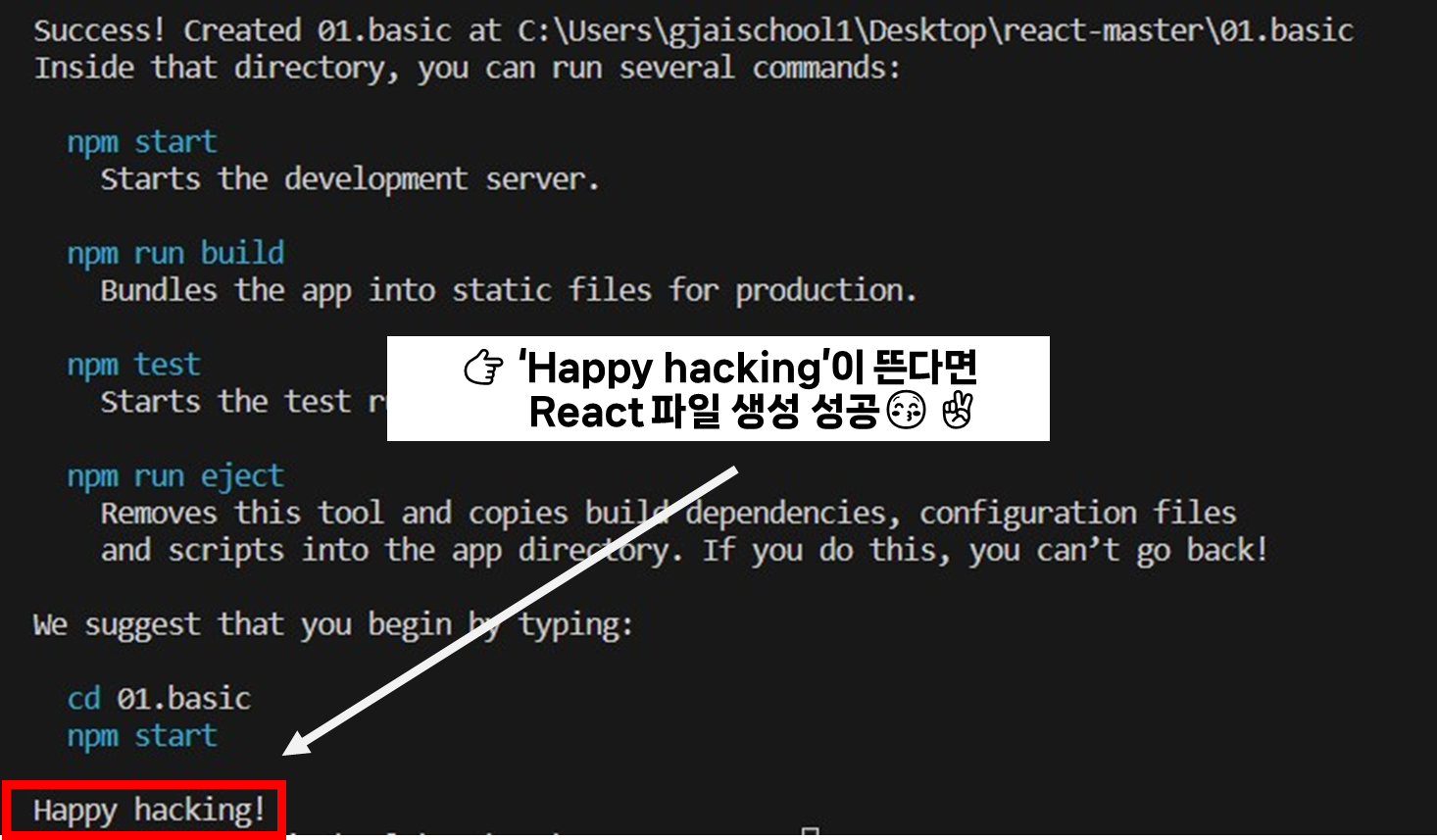
2-3. Happy hacking이 뜬다면 파일이 제대로 생성이 완료된 것을 알 수 있다.
3. React 실행
3-1. React를 설치한 디렉토리에서 명령어를 입력하여 React를 실행한다.
// React 실행코드
npm start

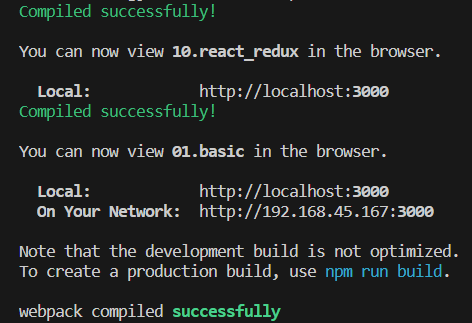
그럼 위 결과 이미지와 같이 성공했다는 문구와 함께

자동으로 새로운 브라우저 창이 열리면서 localhost:3000 경로에 해당하는 디렉토리의 React가 실행되는 것을 확인할 수 있었다.
보시면서 어려운 점은 댓글로 남겨주세용~!!
그럼 다음 단계로 ( •̀ ω •́ )✧ ✏️