🔆 forEach
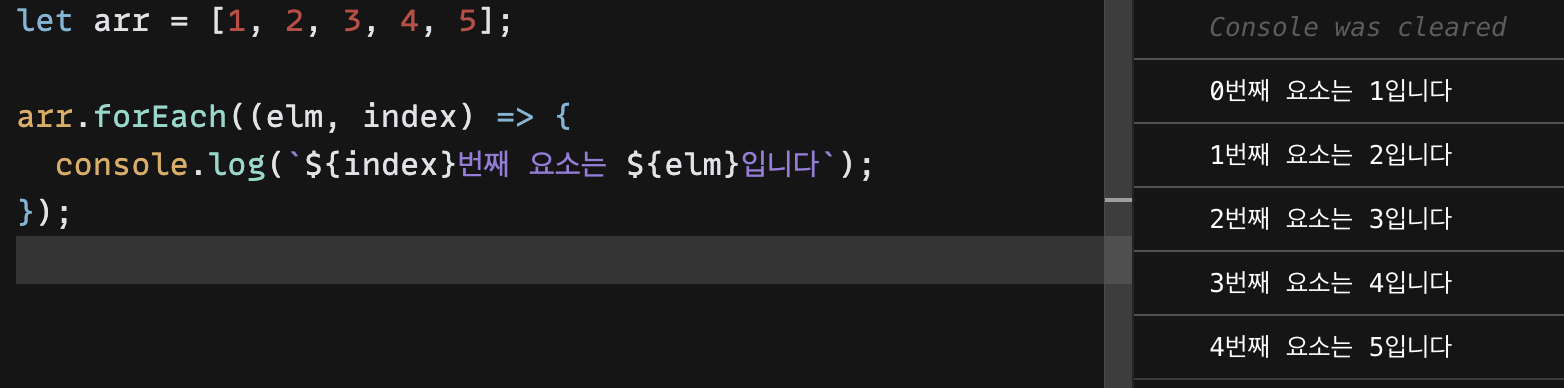
배열의 모든 요소에 접근하기 위한 방법으로 for 반복문이 아닌 forEach 내장함수를 사용할 수 있음
forEach 메서드는 매개변수로 함수를 전달(=콜백함수)

index 매개변수(선택적 매개변수)를 이용해서 index를 출력

array 매개변수는 배열 그 자체가 출력

🔆 map
- map 메서드는 배열 안의 모든 원소를 변환할 때 사용
let arr = [1, 2, 3, 4, 5];
let newArray = [];
for (let i = 0; i < arr.length; i++) {
newArray.push(arr[i] * 10);
}
console.log(newArray); //[10,20,30,40,50]for문에 해당하는 코드를 map을 이용하면 짧은 코드로 구현이 가능 !

map은 내장함수는 전달한 콜백함수를 호출한 결과를 모아서 새로운 배열로 반환해줌
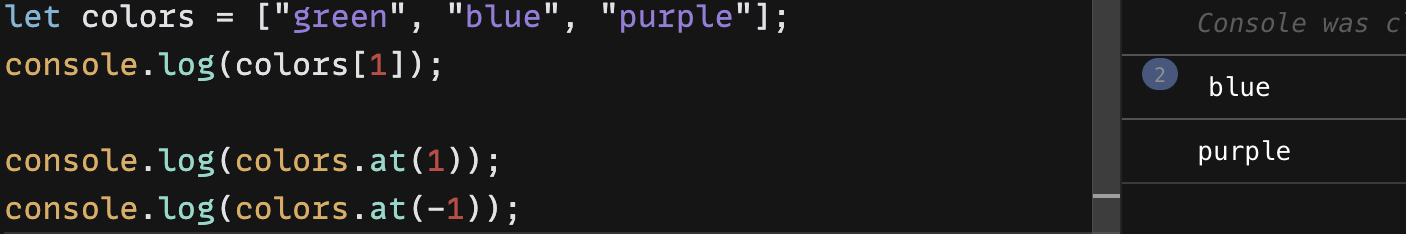
🔆 at
- at은 배열 요소에 마지막 요소에 접근할 수 있게 해줌
- 그러니깐 배열변수명.length-1에 해당하는 인덱스 값의 value를 확인할 수 있음

🔆 includes
- 매개변수로 받은 요소를 배열이 포함하고 있는지 판별하여 boolean 값으로 반환
- 따라서 배열안의 값에 특정 값을 포함하고 있다면 true, 그렇지 않다면 false가 출력
- 또한 특정 배열 요소값이 적힌 매개변수 옆에 배열의 인덱스를 작성할수도 있음(매개변수로 적힌 값이 모두 일치할 경우 true 값이 반환)

🔆 indexOf
- 특정 값이 지닌 요소가 몇 번째 위치하는 요소인지 찾아주는 함수
- 만약에 존재하지 않는 값이라면 무조건 -1이 출력됨
- 또한 인덱스를 작성할 수 있지만 적힌 값이 모두 일치하지 않는 경우 -1이 출력

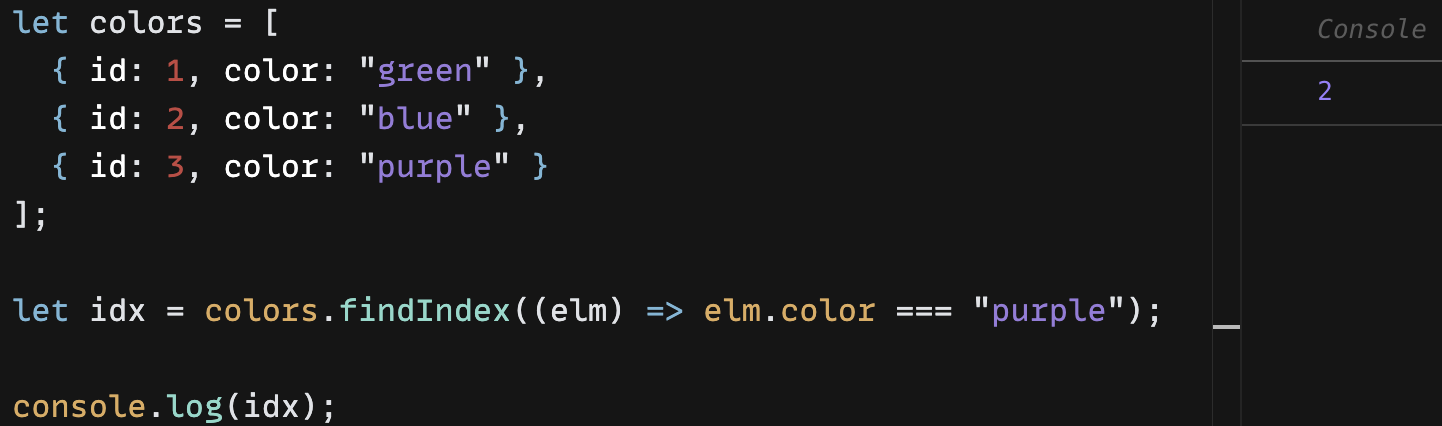
🔆 findIndex
- 배열 요소의 값이 객체 형태이거나 배열의 형태일때의 인덱스를 찾기 위해 쓰임
- 객체가 배열의 몇 번째 인지 찾기 위해서 사용됨
- 매개변수로 current value, index, array를 전달할 수 있음

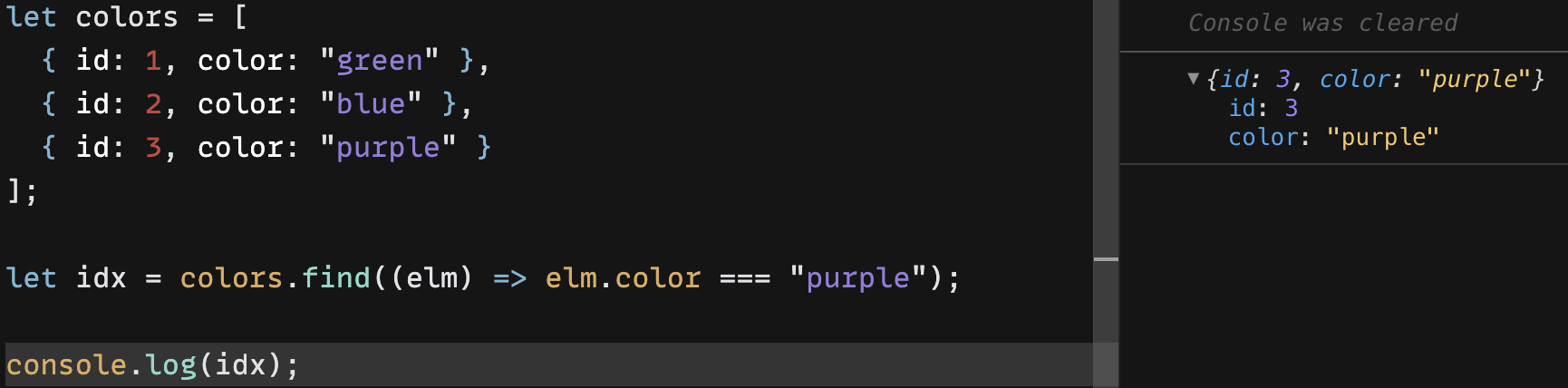
🔆 find
- 찾아낸 값 그 자체를 반환하는 함수

🔆 filter
- 원하는 요소들을 추출해서 새로운 배열을 생성하는 함수

배열요소의 id값이 1보다 큰 요소들을 담은 새로운 배열을 생성
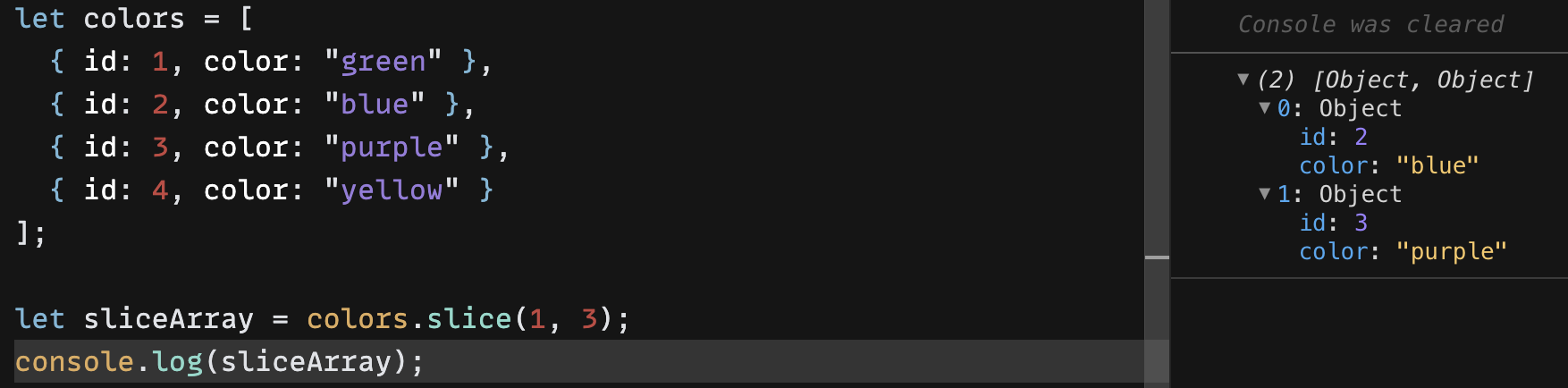
🔆 Slice
- 원하는 부분만 잘라서 가져오는 함수
- slice 메서드는 두 개의 매개변수로 begin, end를 전달받음
- 전달받은 매개변수로 begin부터, end보다 1작은 인덱스 요소까지 배열을 복사하여 새로운 배열 객체로 반환

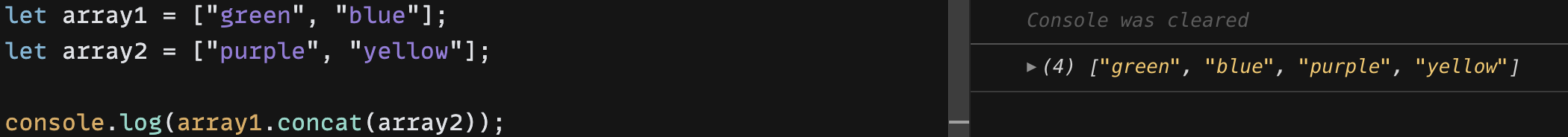
🔆 Concat
- 두개의 배열을 이어 붙일 수 있는 메서드

🔆 Join
- 배열을 하나로 합치는 내장함수
- 배열 요소들의 값들을 문자열로 이어줌

괄호 안에 구분자를 넣어서 이어진 문자열을 구분할 수 있음(기본 값은 콤마 ','임)
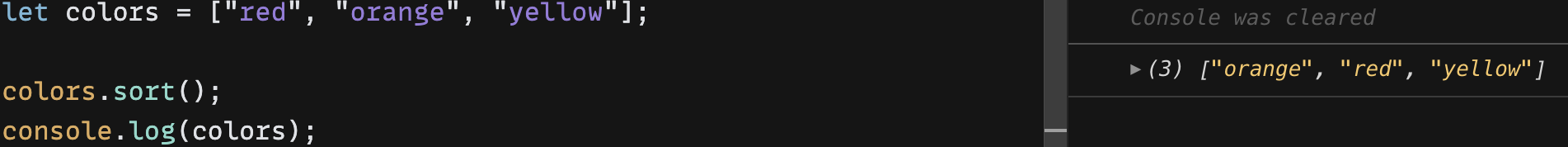
🔆 Sort
- 배열을 정렬할 때 사용하는 내장함수
- 기본적으로 오름차순으로 배열이 정렬됨

내림차순으로 정렬하려면?
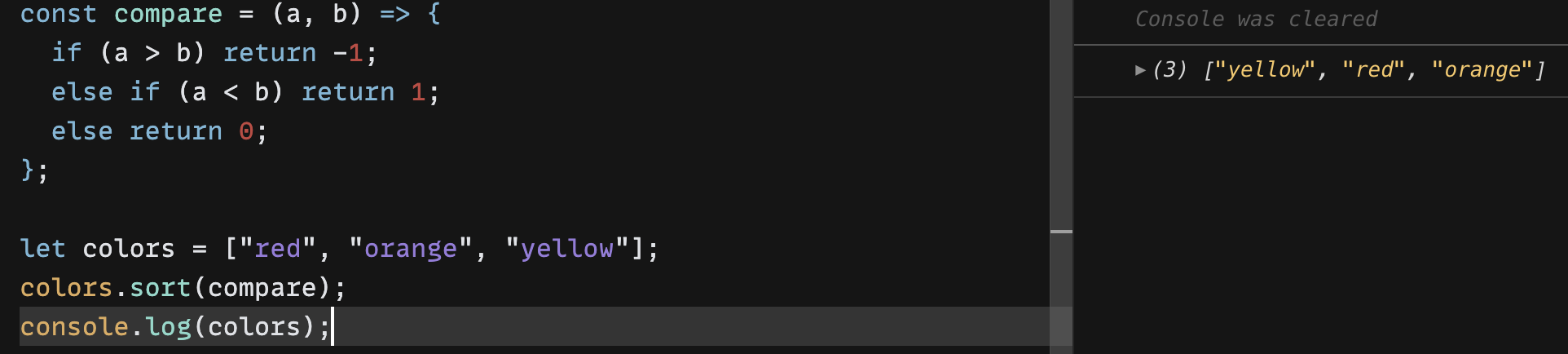
compare 함수를 만들어서 조건을 작성

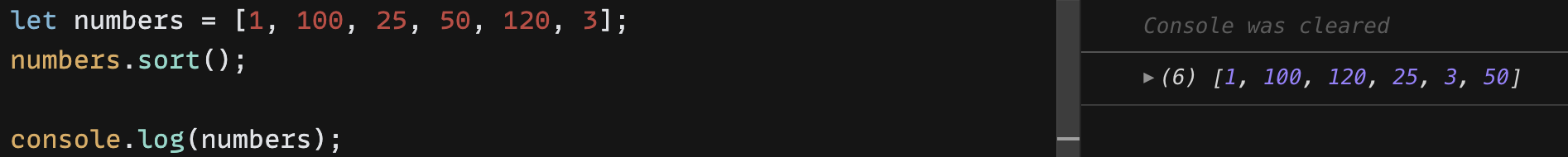
숫자의 경우는? 숫자의 크기가 아닌, 사전순으로 정렬

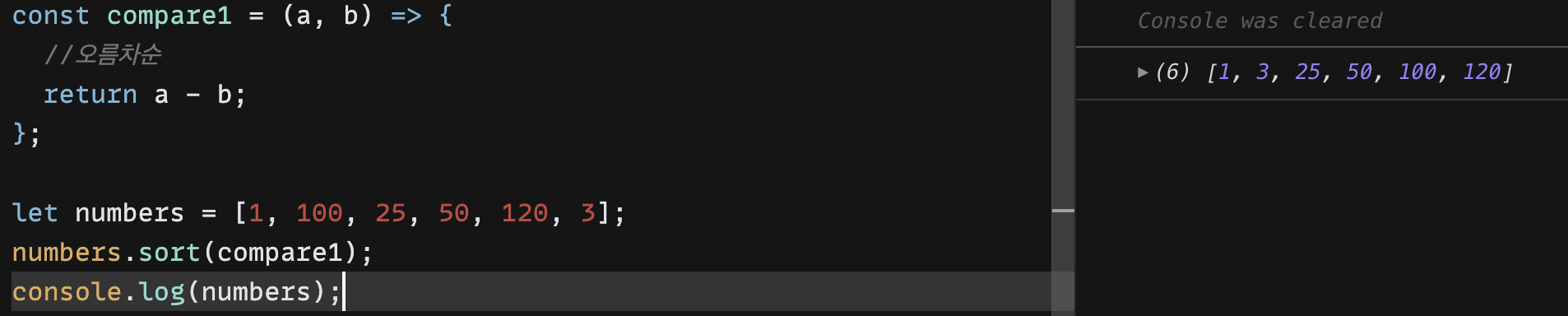
오름차순

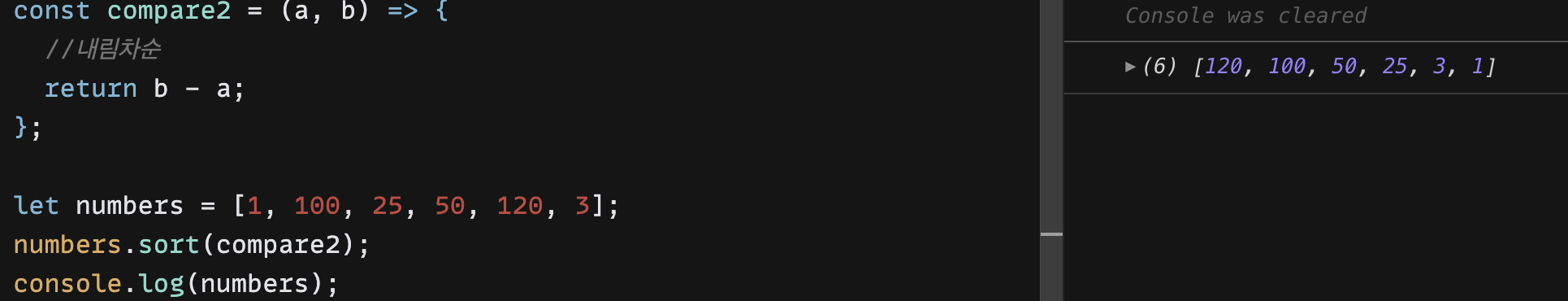
내림차순

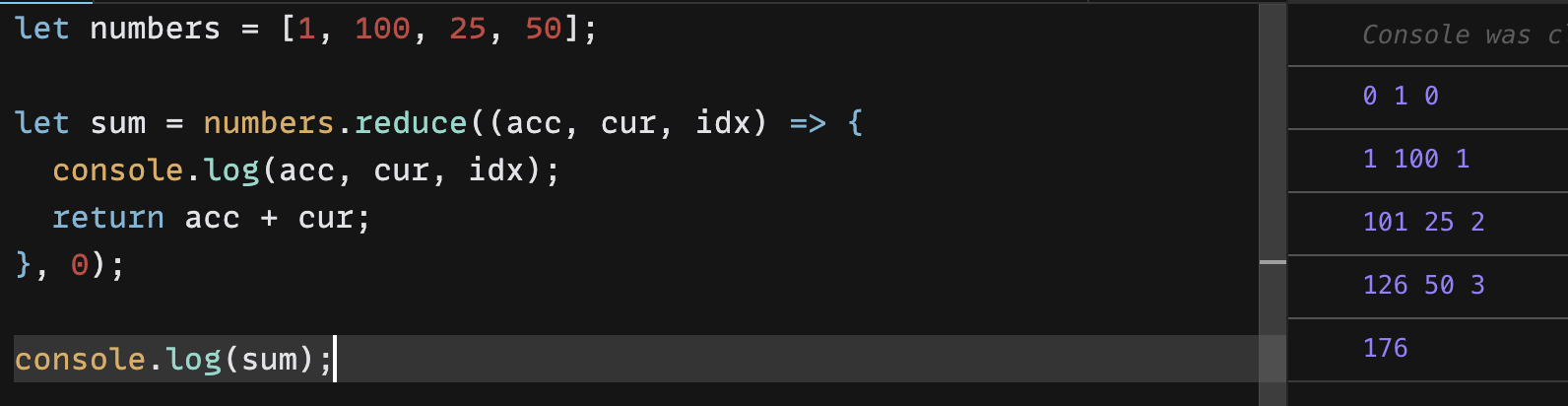
🔆 reduce
- 배열의 각 요소에 대해 함수를 실행하고 누적된 값을 출력할 때 사용되는 함수
- reduce 메서드는 콜백함수와 initialValue라는 초기값을 전달, 콜백함수는 매개변수로 accumulator(반환값을 누적하는 매개변수), currentValue(현재요소값), currentIndex(처리할 현재 배열 요소의 인덱스)가 있음

초기 값을 10으로 설정하면?

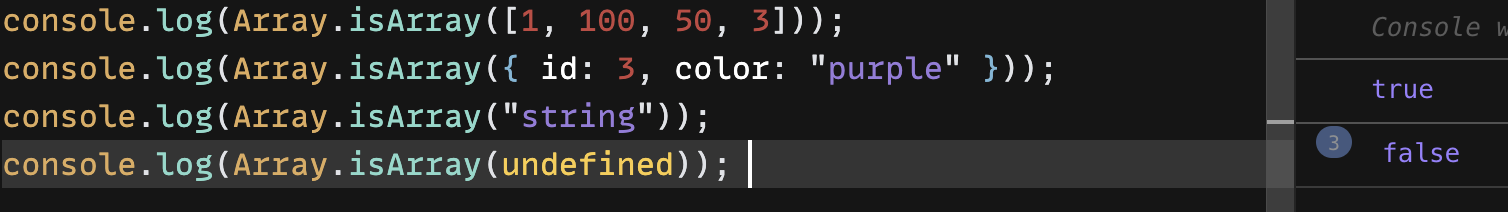
🔆 isArray
- 전달된 매개변수가 배열인지 아닌지를 판별하는 내장함수
- 전달된 매개변수가 배열이면 true, 아니면 false를 반환