구조 분해 할당 ?
배열 혹은 객체의 요소 및 프로퍼티를 분해해, 해당 값을 각각 변수에 할당하는 표현식
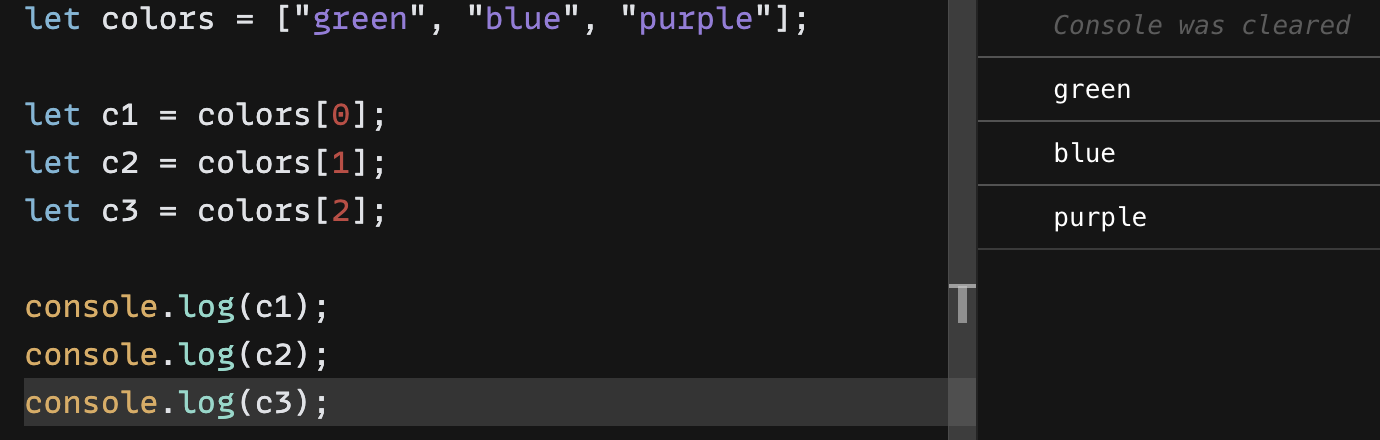
기본예시 ) colors라는 배열 함수를 만들어서 각각 함수의 인덱스 값을 바탕으로 요소값을 c1, c2, c3 변수에 요소값을 저장해주었음

기본 변수 할당
구조분해할당1 ) 대괄호를 이용해서 변수 선언

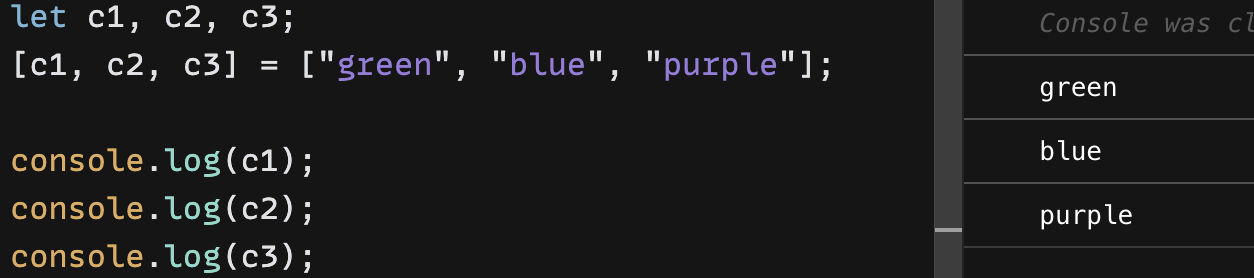
선언 분리 할당
구조분해할당2 ) colors 배열 변수를 별도로 선언해주지 않는 방법

배열의 길이보다 더 많은 변수/ 더 적은 변수의 값을 할당할 때
-
배열의 길이보다 더 적은 변수의 값을 할당

배열요소의 순서대로 값이 할당 -
배열의 길이보다 더 많은 변수의 값을 할당

배열요소의 순서대로 값이 할당되고 할당되지 못한 여분의 변수에는 undefined값이 자동으로 할당됨
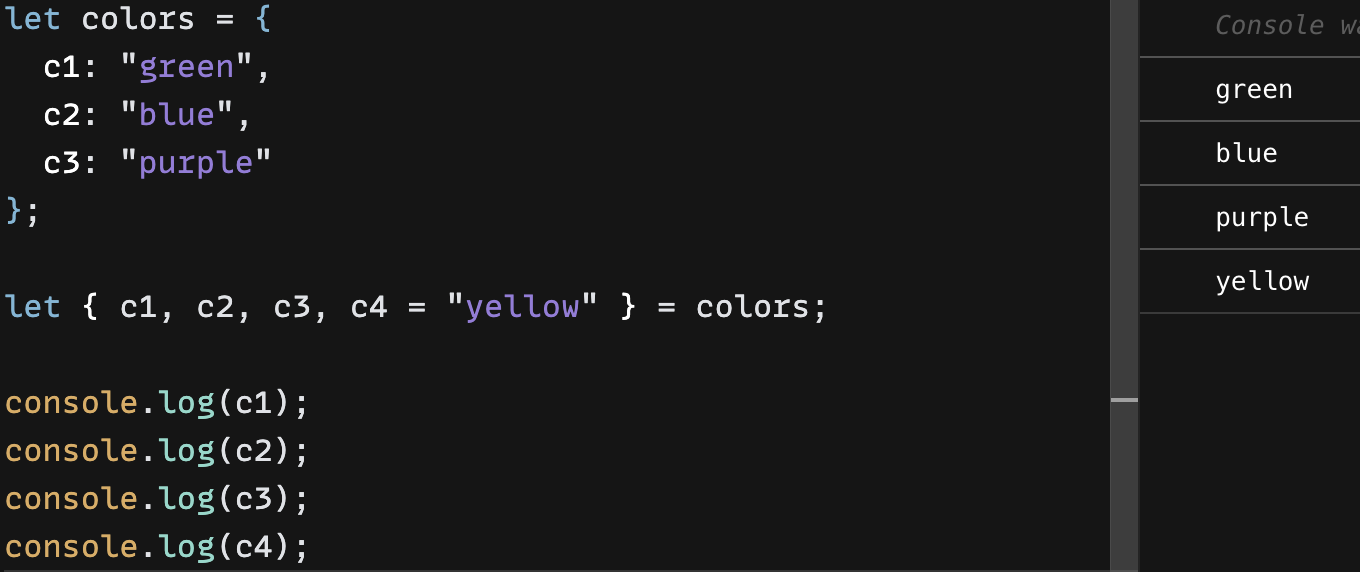
2-1. undefined값이 할당되는 것이 싫은 경우? 해당값이 기본값을 할당 !

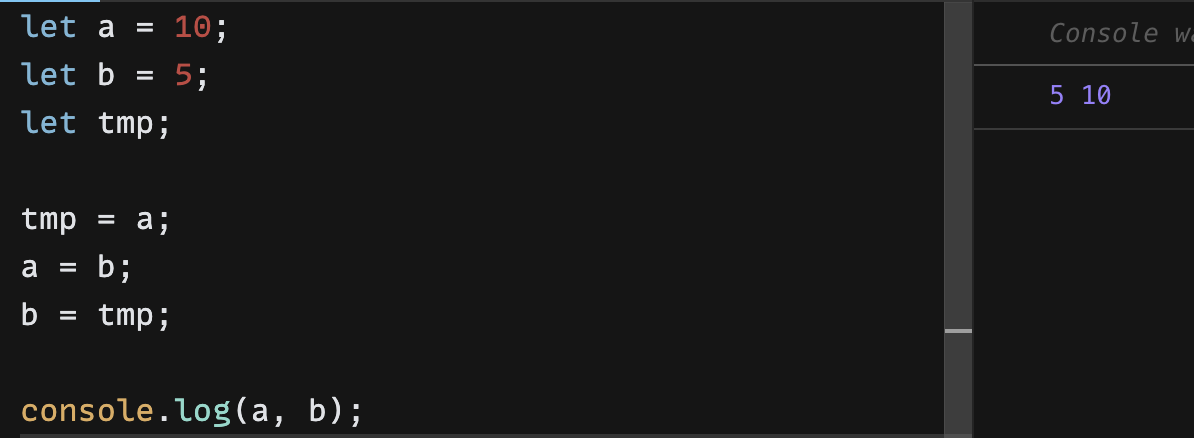
변수 값 교환하기
let a = 10;
let b = 5;
a = b;
// a값에 b값을 할당
b = a ;
// 이미 a값에 b값이 할당된 상태로, b값에 a값을 할당할 수 없음따라서, 임시변수가 필요 !

구조분해를 사용하면 ! 임시변수 없이 변수 값 교환이 가능해짐 !

객체의 구조 분해 할당
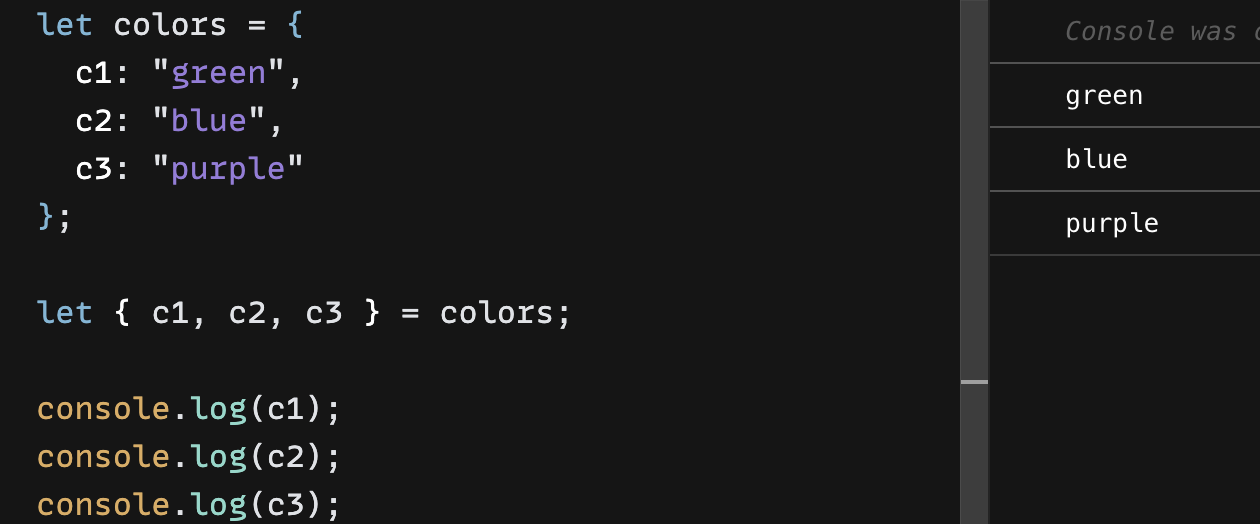
1. 기본할당: key 값을 기준으로 객체를 분해해 값을 할당
- 중괄호를 사용 ! {}

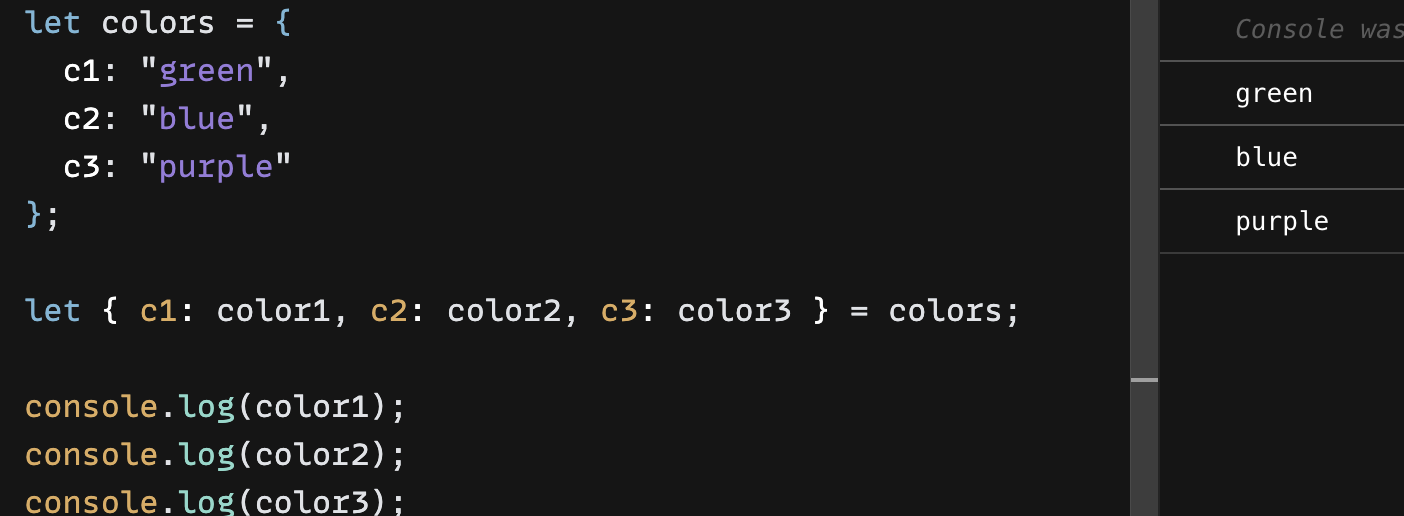
2. 새로운 변수 이름으로 할당: 객체의 key값이 아닌 새로운 변수로 할당하는 방법
기본예시 ) 새로운 변수 값에 할당

구조분해할당 ) 클론은 사용

3. 기본값 설정
기본값 설정을 통해 객체의 길이(갯수)보다 길 경우 undefined대신 기본값이 출력되도록 할 수 있음