
반복문 ?
특정 작업을 반복적으로 수행할 때 사용
for 문
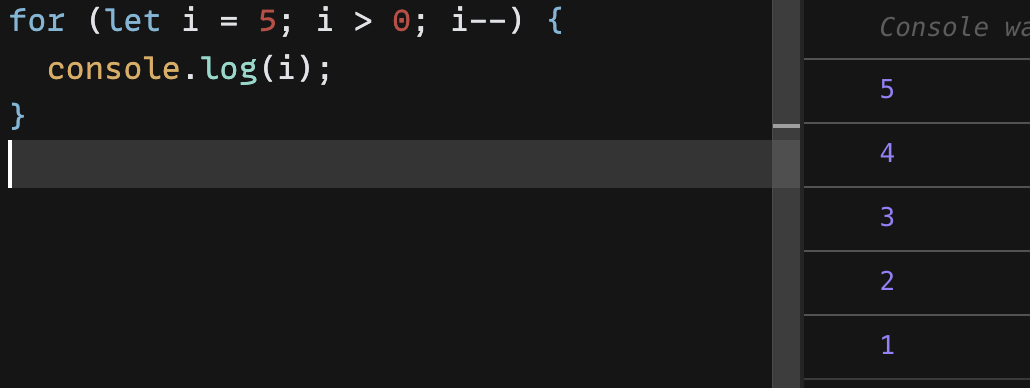
- for 문은 초기화식, 조건식, 증감식, 실행해야할 코드로 구성
console.log(1);
console.log(2);
console.log(3);
console.log(4);
console.log(5);
이러한 결과를 보여주려면 console.log를 다섯번 반복해야 하지만, for문을 사용하면 코드가 매우 간단해짐 !

이런식으로 초기화식, 조건식, 증감식을 작성하면 순서를 바꿔 출력이 가능
while문
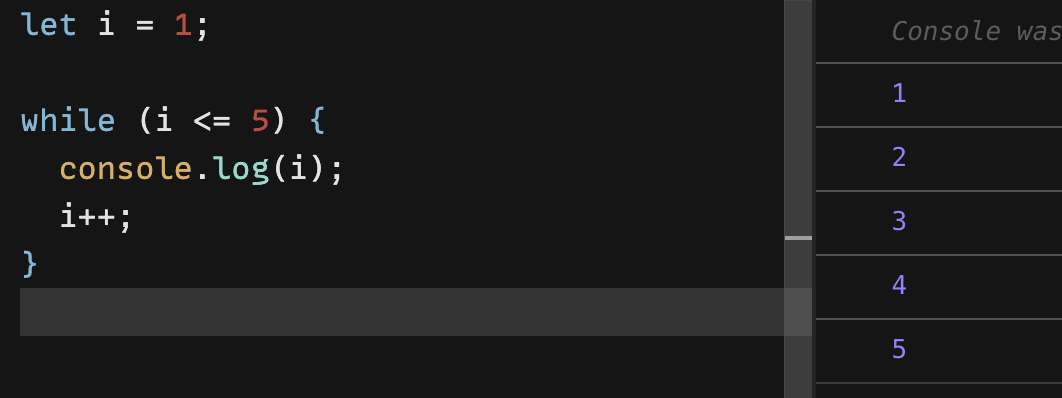
조건을 만족할 때 까지 동일한 코드를 반복 수행
특정 조건이 참이면, 특정 코드를 반복 수행

배열과 반복문
for문을 통해 배열의 모든 요소에 접근

for문의 조건식 부분에 해당 배열의 크기만큼 for문을 반복 실행
객체와 반복문
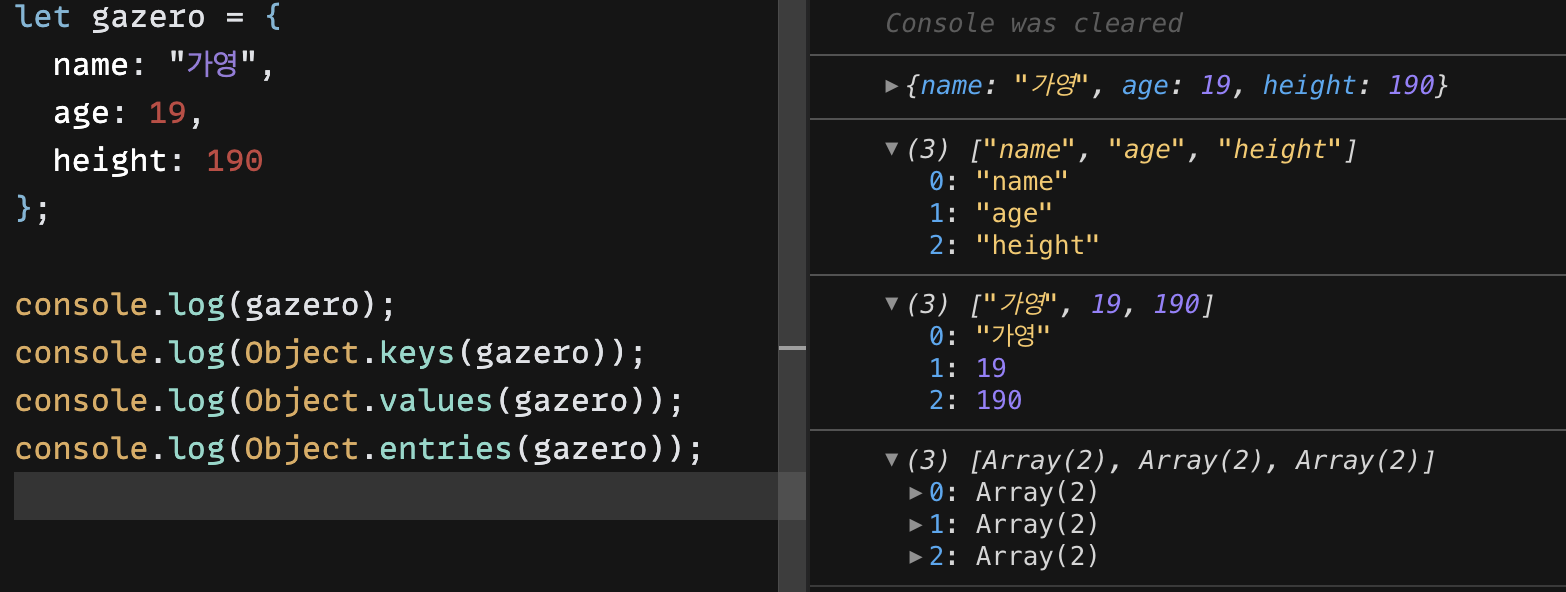
객체를 배열로 변경하는 방법

1. Object.keys()
- Object.keys는 매개변수로 받은 객체의 key 들을 모두 찾아 배열 형태로 반환

newGazero 변수 안에 gazero 객체의 key 값들을 배열 형태로 변환 후에,
for 문을 통한 배열의 모든 요소를 확인할 수 있음
2. Object.values()
- Object.values()는 매개변수로 받은 values를 모두 찾아 배열로 반환
3. Object.entries()
- Object.entries()는 [[key, value], [key,value]] 형태의 배열로 반환
for...of / for...in
for...of
- 주로 배열의 모든 요소에 접근할 때 사용
- for문의 괄호 안에 변수를 선언 + of작성 + 배열 이름

순서대로 배열안의 요소들이 출력됨
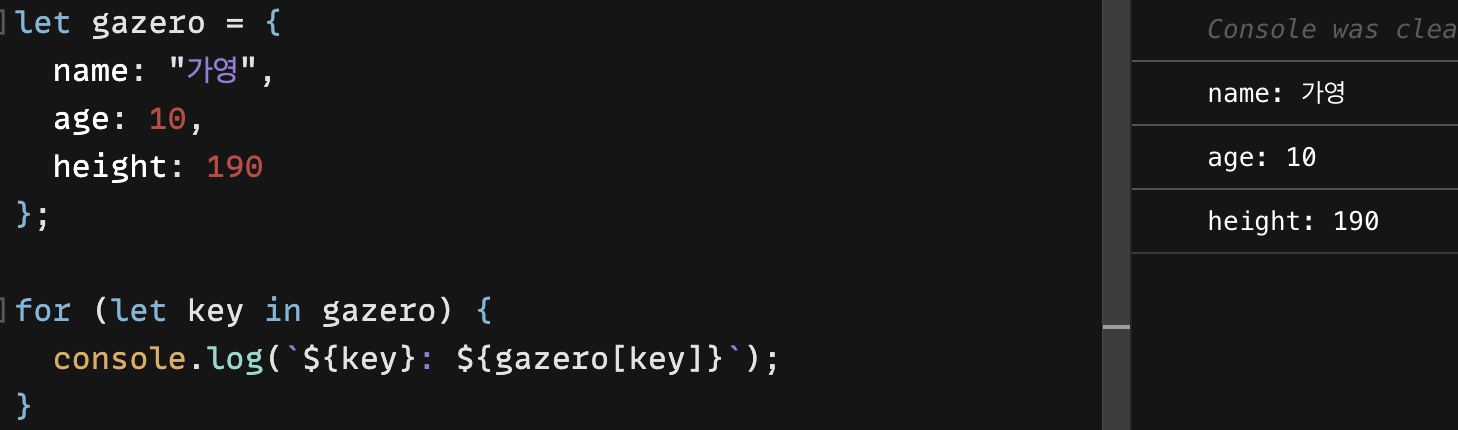
for...in
- 주로 객체에서 사용, 모든 프로퍼티를 바로 순회

person 객체 프로퍼티의 key값과 value가 알맞게 출력
