- 전체보기(15)
- vue(4)
- JavaScript(3)
- React(3)
- typescript(3)
- 타입스크립트(2)
- API(1)
- library(1)
- 제네릭타입(1)
- selectmenu(1)
- aria(1)
- UI(1)
- Nginx(1)
- ie(1)
- next(1)
- 타입추론(1)
- context(1)
- react-query(1)
- vuex(1)
- jquery(1)
- cross browsing(1)
- pm2(1)
- 렌더링개선(1)
- swiper(1)
- 스타일가이드(1)
- rsc(1)
- html5(1)
- compositionAPI(1)
- scss(1)

모노 레포지토리 세팅, Next14 app router 개발 회고
설명에 앞서 새로운 회사로 이직하면서 기존과 다른 개발 경험을 많이 접하게 되었습니다. 프론트엔드 개발자가 없었기 때문에 초기 세팅부터 팀 문화까지 전부 결정해야 했기 때문입니다. 이전 회사의 경우에는 인프라부터 신규 프로젝트를 구성할 때에도 크게 관여할 수 있는 부

React Context API 의존성 주입에 관하여..
리액트 공식 문서에 따르면 아래와 같이 설명하고 있습니다.따라서 props drilling을 방지 할 수 있습니다.vue랑 비교해본다면 event bus와 비슷한 목적을 가지고 있습니다.기본적으로 React.createContext 메소드를 통하여 context 객체를

타입스크립트의 타입추론🤖 (type inference)
기본적으로 타입스크립트 Language server에 의해 타입이 추론되게 됩니다함수 파라미터의 기본값, 반환값 지정변수를 선언해서 값을 할당 할 때 이미지와 같이 test 변수에서 어떤 타입을 return 해주는지 자동으로 보여줍니다.test(123) 실행시 타

타입스크립트의 변수 - 제네릭 타입
기존에 고정된 타입을 넘어유니온 타입을 넘어…함수 오버로딩을 넘어…컴포넌트를 재사용 가능하게 구축하고 싶다면?여러가지 타입 사용이 가능한 제네릭 타입을 사용해보자!일반적인 타입과 다르게 함수의 선언 시점이 아니라 사용 시점에 타입을 선언해줍니다.T는 제네릭 타입 파라미

처음 만난 react-query (리액트 쿼리) 개념 정리
react-query4를 기준으로 작성된 글이기 때문에 5가 나오면서 업데이트 된 부분은 공식문서를 참고하는 게 제일 좋습니다!개념만 빠르게 살펴보는 쪽으로 가볍게 읽어주시면 될거 같습니다 :) React 환경에서 비동기 Query 과정을 도와주는 라이브러리Query가

Vue composition API를 사용해보자
Vue3에서 제시하는 새로운 방식의 컴포넌트 구조를 소개하려고 합니다. (composition api) Vue2에서도 적용이 가능하고 타입스크립트와 함께 사용하기도 용이하기 때문에 실무에 적용하는 것도 생각보다는 어렵지 않았습니다! 🥳

[Vue] scss 추가 및 전역 스타일 설정
Vue cli3 이상부터는 프로젝트를 생성할 때 scss 관련 기능을 쉽게 추가할 수 있습니다. 하지만 프로젝트 진행 중간에 scss를 적용할 일이 생겨 해당 내용을 정리하였습니다 🙂제일 먼저 해당 package에 node-sass와 sass-loader를 설치해줍니

[Vue] 스타일 가이드 - 필수
Vue 공식 문서 기반으로 작성한 필수 스타일 가이드에 대한 내용 정리입니다 🙂자세한 내용은 공식문서를 참고 부탁드립니다.Style Guide - Vue.js1\. 컴포넌트의 이름은 합성어를 사용한다.html 태그의 경우 한 단어로 태그가 구성되어 있기 때문에 충돌

IE NodeList forEach 메소드 사용시 오류 해결
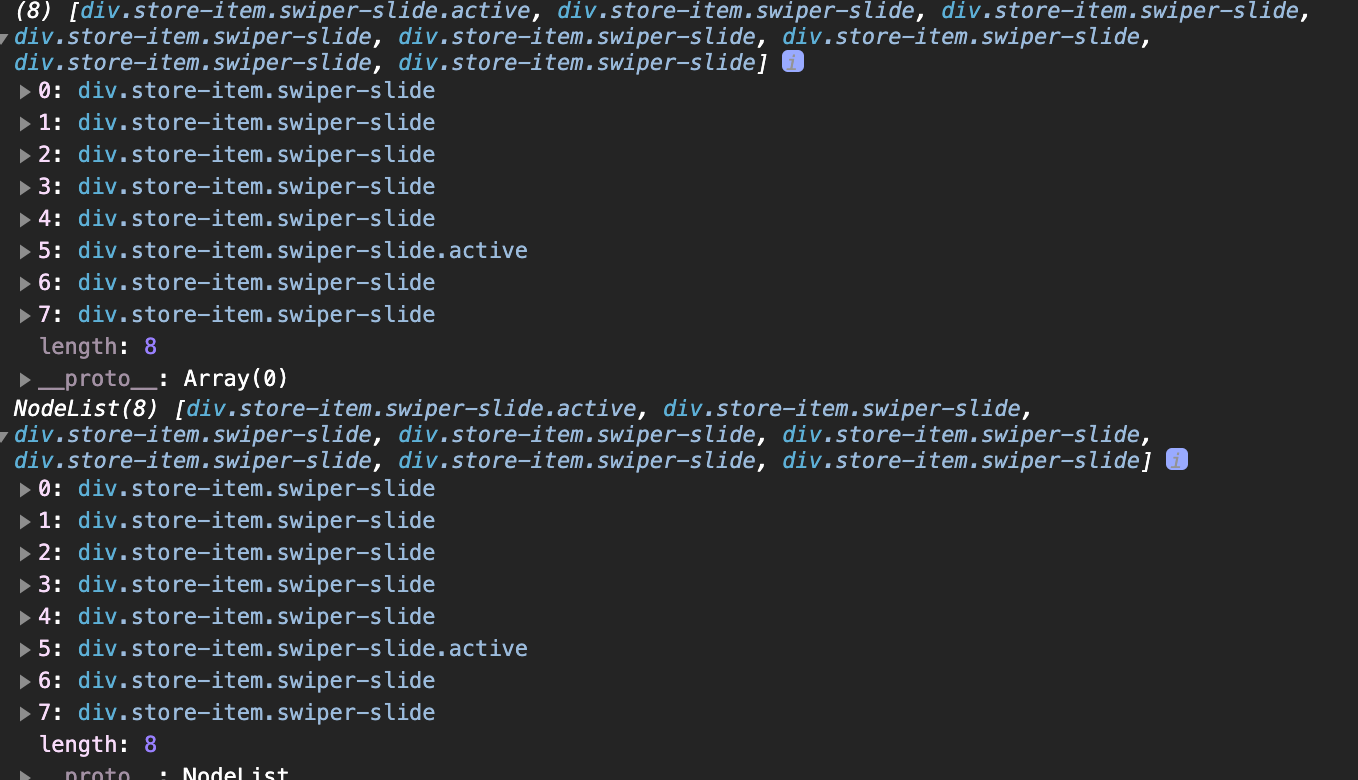
ie에서 document.querySelectorAll()을 담은 객체에 forEach 메소드를 사용하면 에러가 노출되어 해결 방법을 정리 하였습니다. 기존 ForEach 사용법은 Element 객체의 프로토타입 메서드인 querySelectorAll이 NodeList

jquery UI selectmenu 접근성 고려
jquery ui 위젯을 사용해서 select box에 대한 커스텀을 쉽게 제작할 수 있습니다. 심지어 aria와 관련된 웹 접근성도 자동으로 추가되고 사용자의 액션에 따라 해당 값이 상황에 맞게 변경되기 때문에 접근성과 관련해서도 사용하기 좋다고 생각했습니다.단점이라

[HTML5] history API 브라우저 이동
history API는 브라우저의 세션 기록을 조작할 수 있는 메소드를 담고 있는 객체입니다. 기본적으로 뒤로가기, 앞으로 가기, 페이지 이동 등을 조작할 수 있으며 SPA와 관련하여 html5에서 새롭게 추가된 메소드를 알아보도록 하겠습니다.해당 메소드는 브라우저에

[JavaScript] Swiper 사용법 - 슬라이드 구현
swiper는 슬라이드 라이브러리로 다양한 메소드와 설정을 지원해서 사용하기 매우 편한 점이 있습니다. 무엇보다 하위 브라우저(ie9)에서도 문제없이 사용 가능하기 때문에 크로스 브라우징 측면에서도 뛰어난 부분이 있습니다.또한 사용법도 매우 간단합니다. 아래와 같이 태

[JavaScript] 레이어 팝업 스크롤 막기
팝업이 열릴 때 브라우저의 스크롤을 방지하기 위해 흔하게 사용하는 방법으로 css를 활용하여 body에 overflow:hidden을 적용 시킵니다. 방법도 간편하고 스타일로 제어할 수 있기 때문에 많이 사용하지만 ios safari에서 동작하지 않는 문제가 있기 때